자바 스크립트 가이드
자바 스크립트 - 클라이언트 스크립트
자바 스크립트는 네트워크에 속하는 스크립팅 언어!
자바 스크립트 디자인을 개선하기 위해 웹 페이지의 수백만이다, 브라우저를 감지 쿠키를 만들고, 더 많은 응용 프로그램, 양식을 확인합니다.
간단한 자바 스크립트 알아보기
자바 스크립트는 무엇인가?
- 자바 스크립트는 HTML 페이지 동작으로 상호 작용을 추가하도록 설계되었습니다.
- 자바 스크립트 (스크립트 언어 경량 프로그래밍 언어) 스크립팅 언어이다.
- 행수 실행 가능한 컴퓨터 코드로는 자바 스크립트.
- 자바 스크립트는 일반적으로 HTML 페이지에 직접 포함됩니다.
- 자바 스크립트는 인터프리터 언어 (즉,하지 미리 컴파일 된 코드 실행)입니다.
- 그들 모두는 라이센스 JavaScript를 구입하지 않고 사용할 수있다.
클라이언트 스크립트
자바 스크립트는 브라우저의 행동을 "개발". 이 작업은 클라이언트 측 스크립트 (또는 브라우저 스크립트)이라고합니다.
서버 측 스크립트는 "개발"행동 서버합니다 (ASP / PHP 튜토리얼의 사이트를 참조).
자바 스크립트 무엇을 할 수 있는가?
- 자바 스크립트는 HTML 디자이너를위한 프로그래밍 도구를 제공합니다
HTML에서 종종 제작자하지 프로그래머하지만 JavaScript는 일종의 단지 매우 간단한 문법 스크립팅 언어를 갖는다! 대부분의 사람들은 그들 자신의 HTML 페이지에 코드의 짧은 조각에 능력이있다. - 자바 스크립트는 어떤 변수 HTML 페이지에 텍스트가 될 수 있습니다로 <br> 자바 스크립트 문이 조각처럼 동적 텍스트 HTML 페이지를 넣을 수 있습니다 : document.write를 ( "<H1>" + 이름 + "</ H1>" )
- 자바 스크립트는 자바 스크립트로 <br> 이벤트는 이벤트가 실행됩니다 발생하면 설정할 수 있습니다 예를 들어, 페이지가 로딩하거나 사용자가 HTML 요소를 클릭를 완료에 응답 할 수 있습니다.
- 자바 스크립트를 읽고 HTML 요소를 작성할 수 있습니다
자바 스크립트를 읽어 HTML 요소의 내용을 변경할 수있다. - 스크립트 데이터가 서버에 제출 <BR> 전에 데이터를 확인하기 위해 사용될 수 있으며, 스크립트 데이터를 확인하는 데 사용될 수있다.
- 자바 스크립트는 방문자의 브라우저를 검출하는데 사용될 수있다
자바 스크립트는 방문자의 브라우저를 검출하기 위해 사용하고, 해당 페이지를 로딩하도록 브라우저에 대한 검출 된 브라우저에 따라 될 수있다. - 자바 스크립트는 쿠키를 생성하는데 사용될 수있다
자바 스크립트를 저장하고 방문자의 컴퓨터에 위치 정보 조회하는 데 사용될 수있다.
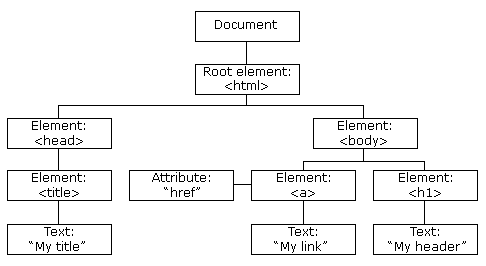
되는 HTML DOM은 무엇인가?
DOM HTML은 HTML 문서를 액세스하고 조작하기위한 표준 방법을 정의한다.
DOM 트리 구조로서 HTML 문서를 표현.
HTML DOM 트리 인스턴스