HTML 캔버스 번역 () 메소드
예
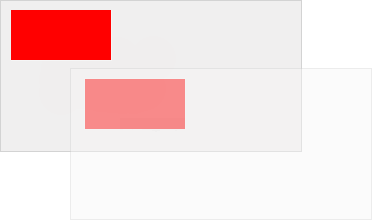
위치 (10,10) 사각형 그리기에서 새로운 (0,0)의 위치 (70, 70)로 설정됩니다. 다시 (위치 (80, 80)에서 그리기 시작하는 지금 사각형 주) 새로운 사각형을 그립니다 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 () 메소드를 번역 지원합니다.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
캔버스에 (0,0)의 위치를 재 매핑의 () 메소드를 번역합니다.
참고 : 후 ()에서 번역, 값은 x 및 y 좌표에 추가됩니다 (같은) 등 fillRect 할 같은 메서드를 호출 할 때.

| 자바 스크립트 구문 : | 컨텍스트 .translate (X, Y); |
|---|
매개 변수 값
참고 : 하나 또는 두 개의 매개 변수를 지정할 수 있습니다 .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서