HTML 캔버스이 TextBaseline 속성
예
다른 값은 각 단어를 배치로 = Y에서 (100)는 Y = 레드 라인, 100 추이 TextBaseline 그리기 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 지원이 TextBaseline 속성입니다.
참고 :이 TextBaseline는, 다른 브라우저에 때 "표의 문자" "걸려"또는 특히 사용을 다른 효과 때문이다.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
현재 텍스트베이스 라인을 그릴 때이 TextBaseline 속성을 설정하거나 텍스트를 반환합니다.
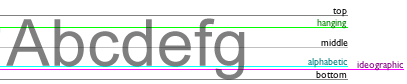
다음 그림은이 TextBaseline베이스 라인이 지원되는 속성을 보여줍니다

참고 : fillText () 및 strokeText () 위치 텍스트이 TextBaseline 지정된 값을 사용합니다 캔버스에 방법.
| 기본값 : | 알파벳 |
|---|---|
| 자바 스크립트 구문 : | 문맥 .textBaseline = "알파벳 | 상단 |매달려 | 중앙 | 표의 문자 | 바닥"; |
속성 값
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서