HTML 캔버스 이음 제한 속성
예
5 최대 이음 길이는 선을 그릴 수 있습니다 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 지원 이음 제한 속성입니다.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
이음 제한 속성 세트 또는 이음의 최대 길이를 반환합니다.
마이 길이는 내측 및 외측 모서리의 교점의 두 라인 사이의 거리이다.

참고 : "마이", 이음 제한 유효한에 속성을 lineJoin 경우에만.
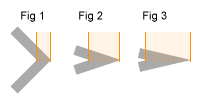
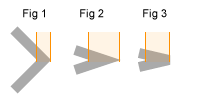
이음의 길이보다 큰, 코너의 각도가 작을수록.
마이 길이가 너무 깁니다 방지하기 위해, 우리는 이음 제한 속성을 사용할 수 있습니다.
이음 길이가 값 이음 제한을 초과하는 경우, 모서리는 "경사"유형 lineJoin (그림 3)를 표시하는 것입니다 :

| 기본값 : | (10) |
|---|---|
| 자바 스크립트 구문 : | 상황에 맞는.miterLimit = 번호; |
속성 값
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서