jQuery를 모바일 형태 선택
jQuery를 모바일 선택 메뉴
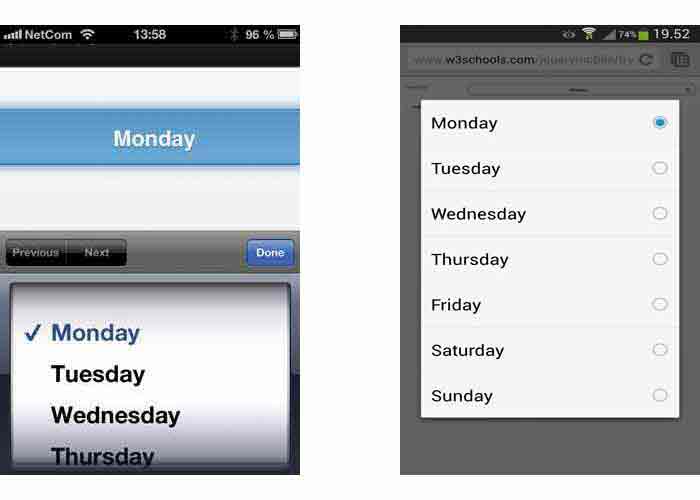
아이폰의 메뉴를 선택합니다 :
장치에 안드로이드 / SGS4 선택 메뉴 :

여러 옵션이있는 드롭 다운 목록을 생성 할 요소를 <선택>.
<선택> 요소는 가능한 옵션의리스트의 요소를 정의하는 <선택>
예
<form method="post" action="demoform.html">
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
»시도
팁 : 옵션의 긴 목록가 사용과 관련된 한 당신이 경우 <OPTGROUP>에서 요소 내에 <선택> :
예
<select name="day" id="day">
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
»시도
사용자 선택 메뉴
모바일 플랫폼에게 그들이 선택 메뉴를 표시하는 방법을 사용하는 방법을 보여줍니다이 페이지의 이미지 상단.
같은 표시됩니다 모든 모바일 장치에서 선택 메뉴를 원한다면, jQuery의 사용자 정의 선택 메뉴, 데이터 기본 메뉴 = "false"를 속성을 사용 :
복수 선택
선택 메뉴에 하나 이상의 옵션을 선택하려면 <선택> 요소의 여러 속성을 사용 :
더 많은 예제
데이터 역할을 사용 = "controlgroup"
어떻게 하나 이상의 선택 메뉴들을 결합한다.
사용 데이터 유형 = "수평"
어떻게 수평 메뉴의 조합을 선택합니다.
미리 선택 옵션
어떻게 옵션을 미리 선택합니다.
사용 데이터 유형 = "미니"
옵션 메뉴를 좁힐하는 방법
옵션 팝업
어떻게 팝업 옵션 메뉴를 만들 수 있습니다.
접을 수있는 형태
접을 수있는 양식을 만드는 방법
기본 선택 아이콘 수정
옵션 메뉴 아이콘을 수정하는 방법 (기본값은 "화살표 D")입니다.
편집 아이콘 위치
방법 (오른쪽 디폴트) 표시 아이콘의 위치를 수정한다.