HTML DOM 노드
되는 HTML DOM에서, 모든 노드입니다. DOM 노드 트리가 HTML로 간주됩니다.
DOM 노드
DOM 노드
W3C의 표준 HTML DOM에 따르면, HTML 문서는 모든 콘텐츠 노드는 다음과 같습니다
- 전체 문서는 문서 노드
- 각 HTML 요소는 요소 노드
- 텍스트 노드 내의 텍스트 HTML 요소
- HTML은 각 속성 노드
- 댓글 댓글 노드입니다
HTML DOM 노드 트리
DOM HTML은 HTML 문서 트리로 간주된다. 이 구조는 노드 트리라고 :
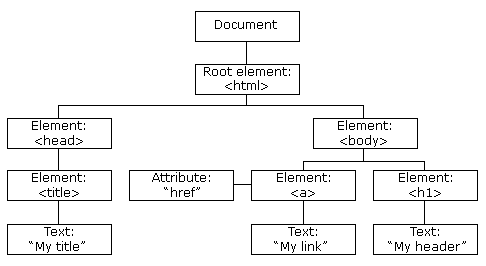
HTML DOM 트리 인스턴스

노드 아버지, 아들과 동포
각 노드는 트리 계층에서 노드를 가지고있다.
부모 (상위), 자식 (자식)와 동료 (형제)와 이러한 관계를 설명하는 데 사용되는 다른 용어. 부모 노드는 자식 노드를 갖는다. 형제 자식 노드는 형제 (형제 자매)라고합니다.
- 노드 트리에서 최상위 노드는 루트 (루트)라고
- 각 노드가 루트를 제외하고, 부모 노드가 (이 부모가없는)
- 노드는 아이의 수에는 제한이 없습니다
- 동포 동일한 부모 노드 노드가
아래 이미지 노드 트리의 노드 및 부품의 관계를 나타낸다 :

다음 HTML 조각을 고려 :
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
에서 HTML 위 :
- <HTML> 노드는 부모가없는, 그것은 루트입니다
- <헤드>와 <몸> 부모 노드는 <HTML> 노드
- 텍스트 노드에 "Hello World!"부모 노드 인 <P> 노드
그리고 :
- <헤드>와 <BODY> <HTML> 노드는 두 개의 자식 노드가
- <TITLE> 노드 : <헤드> 노드는 자식 노드를 갖는다
- <제목> 노드는 자식 노드를 가지고 : 텍스트 노드 "DOM 튜토리얼"
- <H1은>과 <P> 노드는 형제뿐만 아니라, <몸> 자식 노드입니다
그리고 :
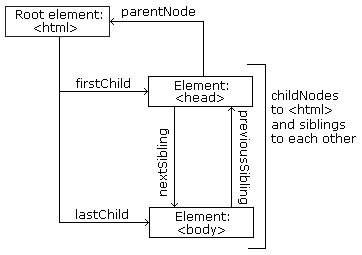
- <헤드> 요소는 <HTML> 요소의 첫 번째 자식이다
- <바디> 요소는 <HTML> 마지막 자식 요소입니다
- <H1> 요소는 <몸> 요소의 첫 번째 자식이다
- <P> 요소는 <몸> 요소의 마지막 자식이다
경고!
DOM 처리 요소 노드 일반적인 실수는 텍스트를 포함하는 것입니다.
이 예에서 <제목> DOM 튜토리얼 </ 제목>, 요소 노드 <제목>, "DOM 자습서"텍스트 노드의 값이 포함되어 있습니다.
텍스트 노드의 값이 innerHTML을 속성 노드를 경유하여 액세스 될 수있다.
당신은 나중에 섹션에서 innerHTML 속성에 대한 자세한 내용을 배울 것입니다.