볼 수있는 방화범 편집 HTML과 CSS를 사용하여
기술
튜토리얼의이 섹션에서는 편집 HTML 및 CSS 등을 볼 수 방화범을 사용하는 방법을 설명합니다.
보고 편집 HTML하는 파이어 버그를 사용하여
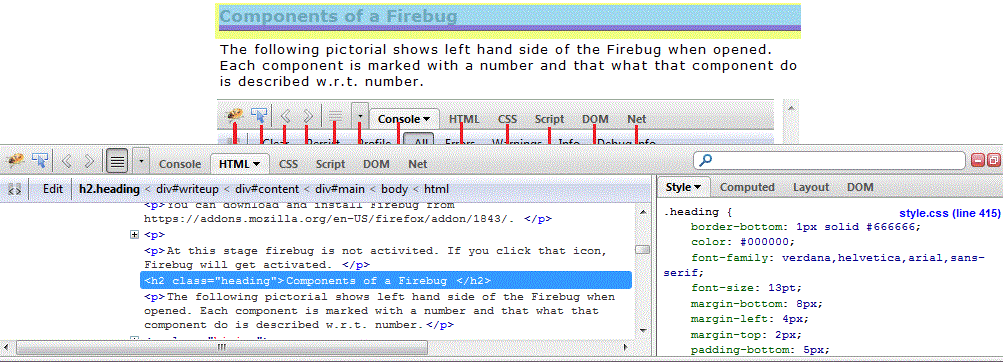
(요소 참조) 표시 할 요소를 마우스 오른쪽 단추로 클릭 한 다음 요소를 검사합니다.

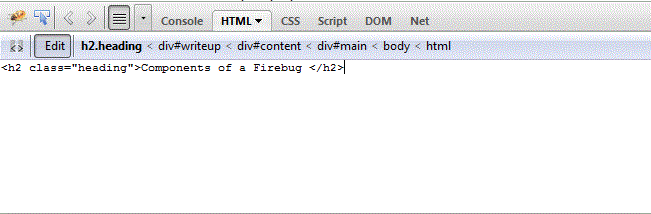
이제 파이어 버그 창에서 편집 (편집)을 클릭합니다.

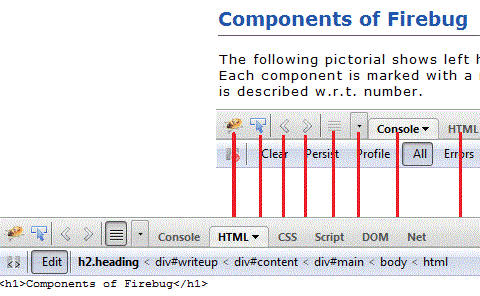
코드 <H1> 방화범 </ H1>의 구성 요소를 수정합니다.

만큼 당신이 수정 한 후 브라우저의 디스플레이에 실시간 코드를 볼 수 있습니다 파이어 버그 창에서 코드를 수정, 당신은 또한 당신의 HTML 파일에 코드를 복사 할 수 있습니다.
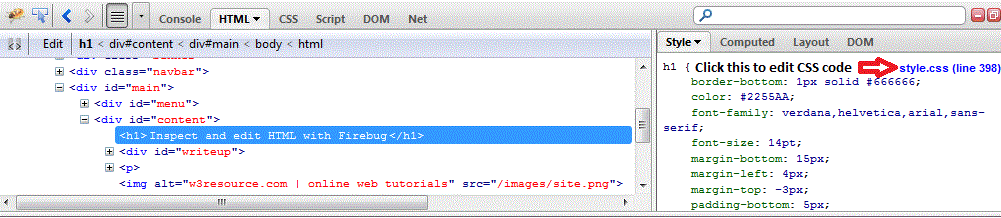
보고 CSS 편집하는 파이어 버그를 사용하여
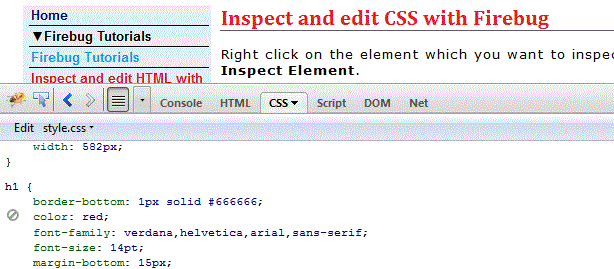
(요소 참조)보기 다음 요소 검사를 클릭하여 원하는 요소를 마우스 오른쪽 버튼으로 클릭합니다. 아래 그림과 같이 스타일 파일을 클릭

색상의 코드를 수정 : 적색, 색 표제를 수정할
즉시 수정의 효과를 볼 수 있습니다 편집 후.
이제 기존 코드를 대체하고 저장, 발효 가져, 수정 된 스타일을 복사 할 수 있습니다 :