AJAX 소개
기술을 갱신 할 페이지의 특정 부분의 경우에 전체 페이지를 재로드하지 AJAX.
AJAX는 무엇인가?
AJAX는 비동기 자바 스크립트와 XML을 =.
AJAX 빠르게 동적 웹 페이지를 만드는 데 사용하는 기술입니다.
비동기 페이지 업데이트되도록 적은 양의 데이터로 배경 AJAX는 서버와 교환. 이렇게하면 업데이트 페이지의 특정 부분의 경우 전체 페이지를 다시로드 할 수 없음을 의미.
콘텐츠를 업데이트해야하는 경우 기존의 웹 페이지 (AJAX를 사용하지 않음), 당신은 전체 페이지를 다시로드해야합니다.
구글지도, Gmail은, 유튜브와 페이스 북 : AJAX 케이스 사용하는 많은 응용 프로그램이 있습니다.
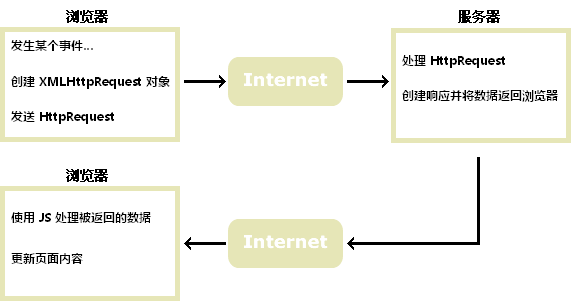
어떻게 AJAX 작업

인터넷 표준을 AJAX 기반
AJAX 인터넷 표준과 같은 기술들의 조합의 사용에 기초 :
- XMLHttpRequest 객체 (서버 데이터와 비동기 상호 작용)
- 자바 스크립트 / DOM (디스플레이 / 검색 정보)
- CSS (스타일 설정 데이터)
- XML (종종 데이터 전송 포맷으로 사용)
![]() AJAX 응용 프로그램 및 브라우저와 플랫폼에 독립적!
AJAX 응용 프로그램 및 브라우저와 플랫폼에 독립적!
Google 검색 제안 (구글 추천)
2005 년 출시 구글 검색 제안 기능을, AJAX 인기가되었다.
Google 검색 제안 (Google이 추천) 매우 동적 인 웹 인터페이스를 만들 AJAX를 사용 : 당신이 구글 검색 창에 입력하면, 자바 스크립트 문자가 서버로 전송됩니다, 서버는 제안 목록을 반환합니다.
오늘은 AJAX 시작
우리의 ASP 튜토리얼에서, 우리는 페이지의 특정 부분의 경우 전체 페이지를 다시로드하지 않고 AJAX가 업데이트되는 방법을 보여줍니다. 우리가 작성하는 ASP 서버 스크립트를 사용합니다.
당신이 AJAX 지식에 대한 자세한 내용을 원한다면, 우리의 방문하시기 바랍니다 AJAX 자습서를 .