XSL-FOのブロック
エリアに位置するブロックのXSL-FO出力。
XSL-FOページ(ページ)、流れ(フロー)とブロック(ブロック)
メディアへのコンテンツ "ブロック"意志 "ページ"への「流れ」、および出力されます。
内部要素、<FO:ブロック>ネストされた<FO:フロー>要素内、<FO:フロー>ネストされた<FO:page-sequenceの>要素内:XSL-FOの出力は、通常、<ブロックのfo>内にネストされています:
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
ブロック領域の特性
ブロックは、長方形の箱の出力シーケンスに配置されています。
This block of output will have a one millimeter border around it.
</fo:block>
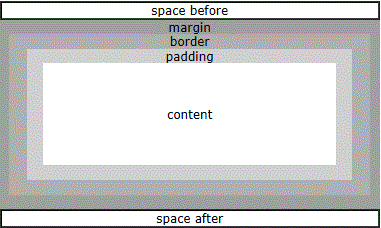
ブロックエリアは長方形の箱があるので、あなたは共通領域の特性の多くを共有することができます:
- 前にスペースとスペースの後に
- マージン
- ボーダー
- パディング

スペースの前に 、 スペースが後のブロックとのギャップの役割の間の区分からのブロックです。
マージンはブロックの外側の空白領域です。
外縁の長方形の境界領域。 その4つの側面は、異なる幅を有することができます。 また、異なる色や背景画像を充填することができます。
パディングは、境界線と地域のコンテンツ領域の間に位置しています。
コンテンツ領域には、そうでテキスト、画像、グラフィック、などの実際のコンテンツを含むことができます。
余白ブロック(ブロックマージン)
- マージン
- マージントップ
- マージン底
- margin-left
- マージン右
ブロック境界(ブロックボーダー)
BorderStyleプロパティのプロパティ:
- ボーダースタイル
- ボーダー・ビフォア・スタイル
- ボーダーアフタースタイル
- ボーダースタートスタイル
- ボーダー・エンド・スタイル
- border-top-スタイル(ボーダー-前に相当)
- border-bottom-スタイル(等価ボーダーの後に)
- 国境左スタイル(ボーダー開始に相当)
- border-right-スタイル(ボーダーエンドに相当)
境界線の色のプロパティ:
- ボーダー色
- ボーダー・ビフォア・カラー
- ボーダーアフターカラー
- ボーダースタート - カラー
- ボーダー・エンド・カラー
- border-top-色(ボーダー前と同等)
- border-bottom-色(等価ボーダーの後に)
- (国境スタートに相当)のborder-left-色
- border-right-色(ボーダーエンドに相当)
境界線の幅属性:
- ボーダー幅
- ボーダー・ビフォア・幅
- ボーダーアフター幅
- ボーダースタート幅
- ボーダーエンド幅
- border-top-幅(等価ボーダーの前に)
- border-bottom-幅(等価ボーダーの後に)
- (国境スタートに相当)のborder-left-幅
- border-right-幅(ボーダーエンドに相当)
充填ブロック(ブロックパディング)
- パディング
- パディングの前に
- パディング後
- パディングスタート
- パディングエンド
- パディングトップ(パディングの前に相当)
- パディング底(パディング後に相当)
- パディング左(パディング開始に相当)
- パディング右(パディングエンドに相当)
バックグラウンドブロック(ブロックの背景)
- 背景色
- 背景画像
- 背景リピート
- バックグラウンド・アタッチメント(スクロールまたは固定)
ブロックスタイル属性(ブロックスタイリング属性)
ブロックは、個別に出力シーケンスをスタイル化されています。
This block of output will be written in a 12pt sans-serif font.
</fo:block>
フォントの属性:
- フォントファミリ
- フォントの太さ
- フォントスタイル
- フォントサイズ
- フォントバリアント
テキスト属性:
- テキストアライン
- テキストアライン最後
- テキストインデント
- 開始インデント
- エンドインデント
- ラップオプション(定義されたラップ)
- ブレーク・ビフォア(定義された改ページ)
- ブレーク後の(定義された改ページ)
- 基準方位(90定義された」とは、テキストの回転をインクリメント)
例
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
結果:
W3CSchool W3CSchoolで、あなたは基本的なHTMLやXHTMLから先進的なXML、XSL、マルチメディアおよびWAPに、あなたが必要とするすべてのWeb構築のチュートリアルがあります。 |
あなたは多くの文書とタイトルと段落を生成する場合、それは多くのコードが必要になります、上記の例を見てください。
典型的には、XSL-FO文書は、当社がフォーマット情報やコンテンツに行ったようではありません組み合わせることができます。
少しの助けのXSLTによって、我々はテンプレートに書式情報を入れて、その後、より純粋なコンテンツを書くことができます。
あなたは、XSL-FOを組み合わせるためにXSLTテンプレートを使用する方法については、このチュートリアルの後の章で学びます。