SVGの影
注:Internet ExplorerやSafariはSVGフィルタをサポートしていません!
<DEFS>と<フィルター>
SVGは<DEFS>要素で定義されているすべてのインターネットをフィルタリングします。 <DEFS>要素は、短い定義し、定義(フィルタなど)特殊な要素が含まれています。
<フィルター>タグは、SVGフィルタを定義するために使用されます。 <フィルタ>フィルタのグラフィカルアプリケーションを定義するために必要なid属性を持つタグ?
SVG <feOffset>
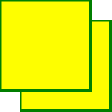
例1
<FeOffset>要素はシャドウ効果を作成するために使用されます。 アイデアは、SVGグラフィック(画像要素)を取り、xy平面内に少しの周りに移動することです。
最初の例は、(<feOffset>と)矩形をオフセットして、[(<feBlend>を含む)は、画像の上部オフセットを混合します:

ここではSVGのコードは次のとおりです。
例
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
»をお試しください
オペラユーザーの場合: ビューSVGファイル (プレビューソースSVGグラフィック上で右クリックします)。
コード解析:
- 名前だけの<filter>要素のid属性は、フィルタを定義します
- フィルタのプロパティ<RECT>要素は、「F1」フィルタに要素をリンクするために使用されます
例2
さて、あなたはぼやけた画像になるシフトすることができます(含む<feGaussianBlur>):

ここではSVGのコードは次のとおりです。
例
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
»をお試しください
オペラユーザーの場合: ビューSVGファイル (プレビューソースSVGグラフィック上で右クリックします)。
コード解析:
- stdDeviation <feGaussianBlur>要素のプロパティは、ぼやけの量を定義します
例3
今黒い影を行います。

ここではSVGのコードは次のとおりです。
例
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
»をお試しください
オペラユーザーの場合: ビューSVGファイル (プレビューソースSVGグラフィック上で右クリックします)。
コード解析:
- プロパティ<feOffset>要素ではなく全体のRGBAピクセルよりアルファチャンネルで「SourceAlpha「使用ブラー、へ。
例4
シャドウは、現在の色でコーティングされています:

ここではSVGのコードは次のとおりです。
例
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
»をお試しください
オペラユーザーの場合: ビューSVGファイル (プレビューソースSVGグラフィック上で右クリックします)。
コード解析:
- <FeColorMatrix>オフセットフィルタは黒色にそれを近づけるために画像を変換するために使用されます。 '0.2'を得るための3つの値は、赤、緑、および青の色チャネルの行列乗算されます。 (黒が0である)、黒に色をもたらすために、その値を減らします