サーブレットフォームデータ
多くの場合、我々は、Webサーバーに、そして最終的にはデーモンにブラウザからいくつかの情報を渡す必要があります。 GETとPOSTメソッドは、ブラウザがWebサーバーに情報を渡すには、2つの方法があります。
GETメソッド
ページ要求に符号化されたユーザー情報を送信する方法をGET。 ページと次のように、文字区切り使用してエンコードされた中間情報?:
http://www.test.com/hello?key1=value1&key2=value2
GET長い文字列を生成するWebサーバプロセスにブラウザからの情報を渡すのデフォルトの方法ですが、それは、ブラウザのアドレスバーに表示されます。 サーバーのパスワードやその他の機密情報を渡したい場合は、GETメソッドを使用しないでください。 メソッドのサイズ制限がGET:リクエスト文字列には、最大1024文字を持つことができます。
この情報は、サーブレットは、要求のこのタイプを処理するためのdoGet()メソッドを使用し 、QUERY_STRINGヘッドを使用して送信され、QUERY_STRING環境変数を介してアクセスすることができます。
POSTメソッド
デーモンに情報を渡すの他のより確実な方法は、POSTメソッドです。 POSTメソッドはGET、POSTメソッドではなく、URLなどの情報と本質的に同じ方法で情報をパッケージ化する?文字の後にテキスト文字列を送信しますが、別のメッセージのような情報されています。 標準出力の形式のメッセージで、解析し、標準出力にそれらを使用することができ、デーモンに達しました。 このタイプのリクエストを処理するサーブレットのdoPost()メソッドを使用します。
フォームデータを読み取るためにサーブレットを使用します
状況に応じて異なる方法を使用し、フォームデータを処理するサーブレットが自動的に解決します:
- getParameter():あなたは、フォームパラメータの値を取得するためにrequest.getParameter()メソッドを呼び出すことができます。
- getParameterValues():パラメータが複数回表示された場合は、そのメソッドを呼び出して、チェックボックスなどの複数の値を返します。
- getParameterNamesメソッド():現在の要求のすべてのパラメータの完全なリストを取得したい場合は、メソッドを呼び出します。
URLのGETメソッドの使用例
ここでHelloFormプログラムに2つの値を渡すためにGETメソッドを使用して、簡単なURLです。
http:// localhost:8080 / TomcatTest / HelloForm名= このチュートリアル&URL = www.w3big.com?
ここでは、Webブラウザに入力HelloForm.javaサーブレットプログラムとの契約です。 私たちは、あなたが簡単に情報伝送にアクセスすることができる、のgetParameter()メソッドを使用します。
package com.w3big.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloForm
*/
@WebServlet("/HelloForm")
public class HelloForm extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloForm() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置响应内容类型
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
String title = "使用 GET 方法读取表单数据";
// 处理中文
String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
String docType = "<!DOCTYPE html> \n";
out.println(docType +
"<html>\n" +
"<head><title>" + title + "</title></head>\n" +
"<body bgcolor=\"#f0f0f0\">\n" +
"<h1 align=\"center\">" + title + "</h1>\n" +
"<ul>\n" +
" <li><b>站点名</b>:"
+ name + "\n" +
" <li><b>网址</b>:"
+ request.getParameter("url") + "\n" +
"</ul>\n" +
"</body></html>");
}
// 处理 POST 方法请求的方法
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
私たちは、その後、web.xmlファイルに次のエントリを作成します。
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>HelloForm</servlet-name>
<servlet-class>com.w3big.test.HelloForm</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloForm</servlet-name>
<url-pattern>/TomcatTest/HelloForm</url-pattern>
</servlet-mapping>
</web-app>
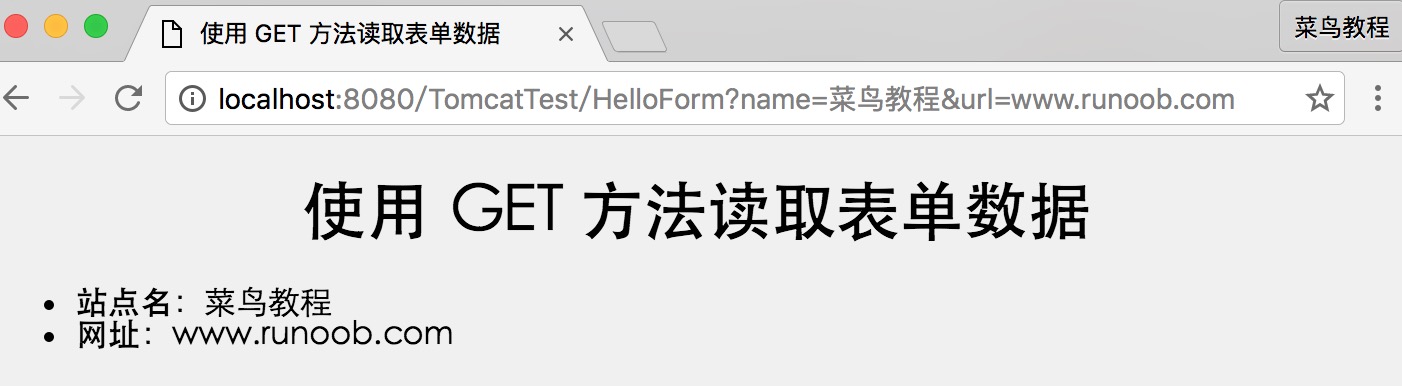
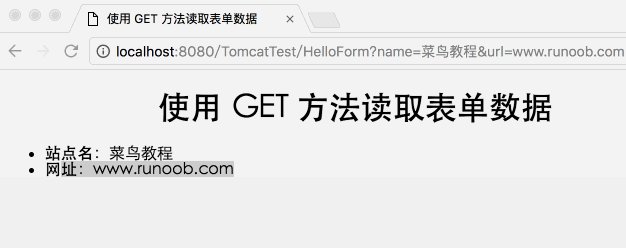
// localhostを:今、ブラウザのアドレスバーにhttpで入力した8080 / TomcatTest/ HelloForm名=このチュートリアル&URL = www.w3big.com、および上記のコマンドをトリガする前にTomcat サーバーを確保するために開始されています?すべてがうまくいけば、あなたは次のような結果が得られます:

例の形GETメソッドを使用します。
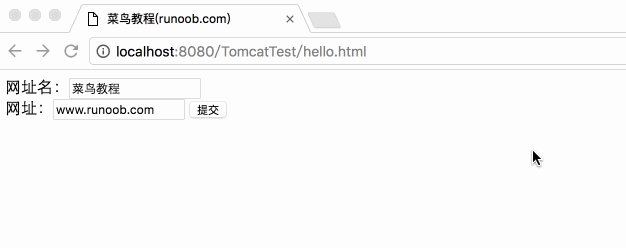
ここでは、簡単な例であるHTMLフォームを使用して、ボタンが2つの値を渡し提出します。 我々は、入力を処理するために、同じサーブレットHelloFormを使用します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>本教程(w3big.com)</title> </head> <body> <form action="HelloForm" method="GET"> 网址名:<input type="text" name="name"> <br /> 网址:<input type="text" name="url" /> <input type="submit" value="提交" /> </form> </body> </html>
hello.htmlするためのHTMLファイルを保存し、次のように、ディレクトリ構造は次のとおりです。

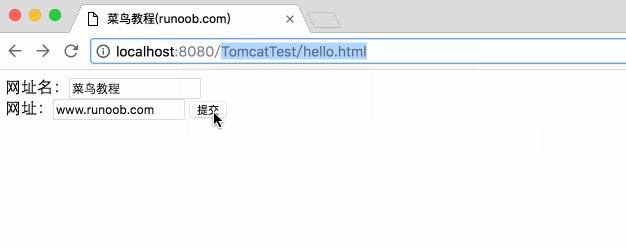
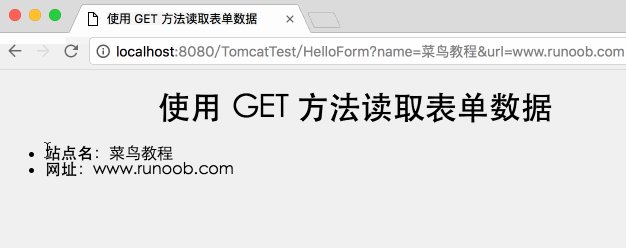
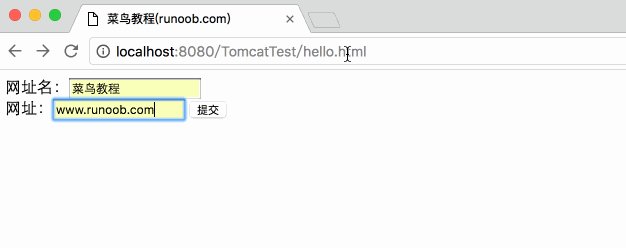
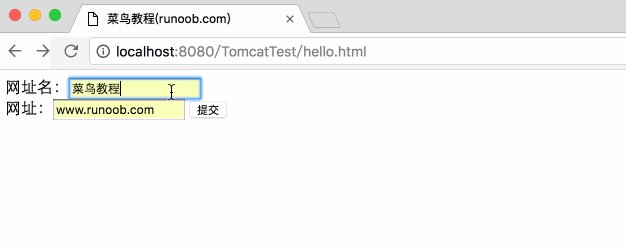
URL名とURLを入力してみてください、と次のようにボタン、GIF形式のデモを「送信」をクリックします:

フォームのPOSTメソッドの例
私たちは少しそれがGETとPOSTメソッドを処理できるように修正されたサーブレットの上にやってみましょう。 次HelloForm.javaサーブレットは、Webブラウザによって与えられた入力を処理するためのGETとPOSTメソッドを使用しています。
注:中国のトランスコーディングにフォームデータを送信されたデータが必要な場合:
String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
package com.w3big.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloForm
*/
@WebServlet("/HelloForm")
public class HelloForm extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloForm() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置响应内容类型
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
String title = "使用 POST 方法读取表单数据";
// 处理中文
String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
String docType = "<!DOCTYPE html> \n";
out.println(docType +
"<html>\n" +
"<head><title>" + title + "</title></head>\n" +
"<body bgcolor=\"#f0f0f0\">\n" +
"<h1 align=\"center\">" + title + "</h1>\n" +
"<ul>\n" +
" <li><b>站点名</b>:"
+ name + "\n" +
" <li><b>网址</b>:"
+ request.getParameter("url") + "\n" +
"</ul>\n" +
"</body></html>");
}
// 处理 POST 方法请求的方法
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
ここでは、次のように試験した上記サーブレットの展開をコンパイルし、POSTメソッドでhello.html使用します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>本教程(w3big.com)</title> </head> <body> <form action="HelloForm" method="POST"> 网址名:<input type="text" name="name"> <br /> 网址:<input type="text" name="url" /> <input type="submit" value="提交" /> </form> </body> </html>
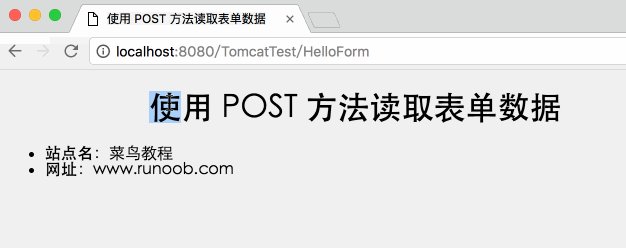
ここでは実際の出力形式は、次のようにURL名とURLを入力して、 "Submit"ボタンをクリックして、GIF形式のデモしようとすると、上記のです。

サーブレット・ボックス・プログラムにデータを渡すには
あなたはボックスを使用するために複数のオプションを選択する必要がある場合。
ここではHTMLコード例のcheckbox.html、2つのチェックボックスを持つフォームがあります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>本教程(w3big.com)</title> </head> <body> <form action="CheckBox" method="POST" target="_blank"> <input type="checkbox" name="w3big" checked="checked" /> 本教程 <input type="checkbox" name="google" /> Google <input type="checkbox" name="taobao" checked="checked" /> 淘宝 <input type="submit" value="选择站点" /> </form> </body> </html>
ここで、入力ボックスを提供し、Webブラウザを処理するためCheckBox.javaサーブレット手順があります。
package com.w3big.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class CheckBox
*/
@WebServlet("/CheckBox")
public class CheckBox extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置响应内容类型
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
String title = "读取复选框数据";
String docType = "<!DOCTYPE html> \n";
out.println(docType +
"<html>\n" +
"<head><title>" + title + "</title></head>\n" +
"<body bgcolor=\"#f0f0f0\">\n" +
"<h1 align=\"center\">" + title + "</h1>\n" +
"<ul>\n" +
" <li><b>本按教程标识:</b>: "
+ request.getParameter("w3big") + "\n" +
" <li><b>Google 标识:</b>: "
+ request.getParameter("google") + "\n" +
" <li><b>淘宝标识:</b>: "
+ request.getParameter("taobao") + "\n" +
"</ul>\n" +
"</body></html>");
}
// 处理 POST 方法请求的方法
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
対応するweb.xmlファイルを設定します。
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>CheckBox</servlet-name>
<servlet-class>com.w3big.test.CheckBox</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckBox</servlet-name>
<url-pattern>/TomcatTest/CheckBox</url-pattern>
</servlet-mapping>
</web-app>
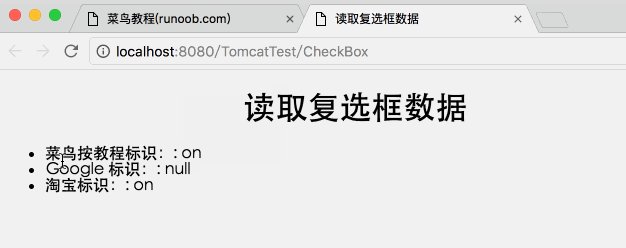
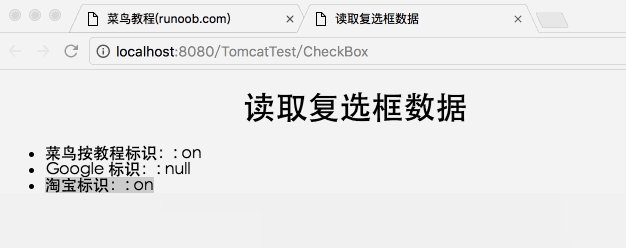
上記の例では、次の結果が表示されます:

フォームのパラメータのすべてを読みます
以下は、フォームの使用可能なすべてのパラメータを読み取るためのHttpServletRequestgetParameterNamesメソッド()メソッドの使用の一般的な例です。このメソッドは、順序が指定されていないパラメータ名を含む列挙を返します。
私たちが列挙を持っていたら、私たちは、各パラメータの名前を取得するにはnextElement()メソッドの使用を停止するかを決定するためにhasMoreElements()メソッドを使用して、標準的な方法で循環する列挙することができます。
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ReadParams
*/
@WebServlet("/ReadParams")
public class ReadParams extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ReadParams() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置响应内容类型
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
String title = "读取所有的表单数据";
String docType =
"<!doctype html public \"-//w3c//dtd html 4.0 " +
"transitional//en\">\n";
out.println(docType +
"<html>\n" +
"<head><meta charset=\"utf-8\"><title>" + title + "</title></head>\n" +
"<body bgcolor=\"#f0f0f0\">\n" +
"<h1 align=\"center\">" + title + "</h1>\n" +
"<table width=\"100%\" border=\"1\" align=\"center\">\n" +
"<tr bgcolor=\"#949494\">\n" +
"<th>参数名称</th><th>参数值</th>\n"+
"</tr>\n");
Enumeration paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()) {
String paramName = (String)paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String[] paramValues =
request.getParameterValues(paramName);
// 读取单个值的数据
if (paramValues.length == 1) {
String paramValue = paramValues[0];
if (paramValue.length() == 0)
out.println("<td><i>没有值</i></td>");
else
out.println("<td>" + paramValue + "</td>");
} else {
// 读取多个值的数据
out.println("<td><ul>");
for(int i=0; i < paramValues.length; i++) {
out.println("<li>" + paramValues[i]);
}
out.println("</ul></td>");
}
out.print("</tr>");
}
out.println("\n</table>\n</body></html>");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
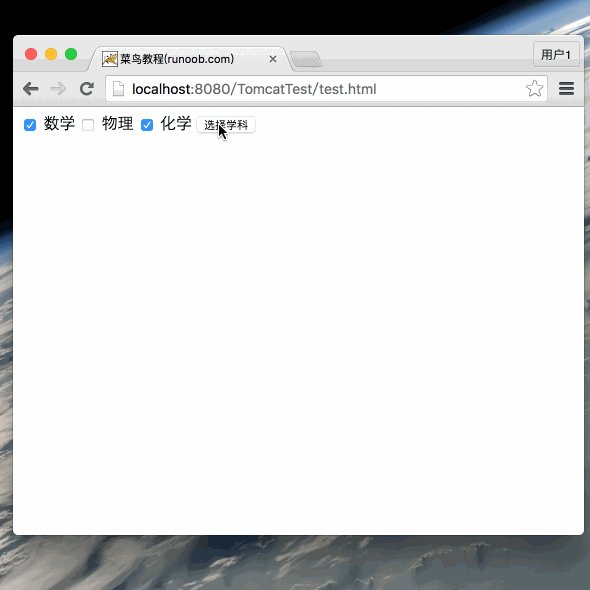
さて、下記のフォームを介して上記のサーブレットを試してみてください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>本教程(w3big.com)</title> </head> <body> <form action="ReadParams" method="POST" target="_blank"> <input type="checkbox" name="maths" checked="checked" /> 数学 <input type="checkbox" name="physics" /> 物理 <input type="checkbox" name="chemistry" checked="checked" /> 化学 <input type="submit" value="选择学科" /> </form> </body> </html>
対応するweb.xmlファイルを設定します。
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>ReadParams</servlet-name>
<servlet-class>com.w3big.test.ReadParams</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ReadParams</servlet-name>
<url-pattern>/TomcatTest/ReadParams</url-pattern>
</servlet-mapping>
</web-app>
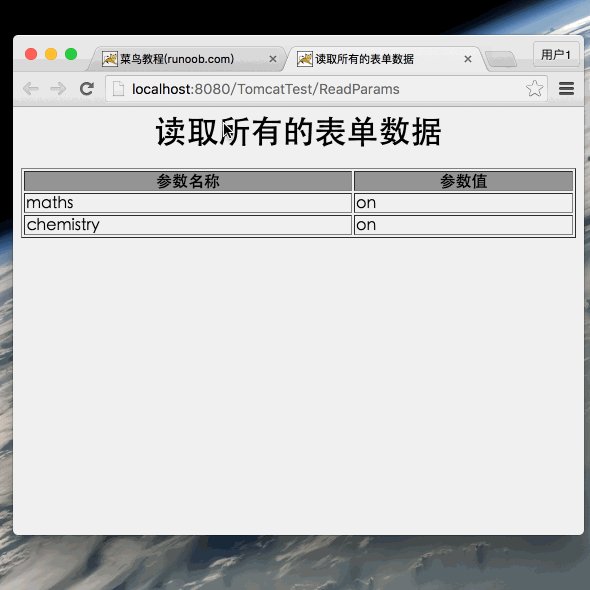
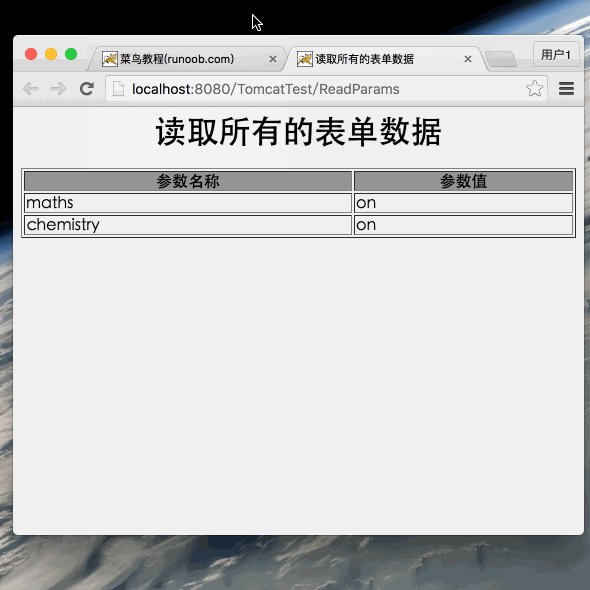
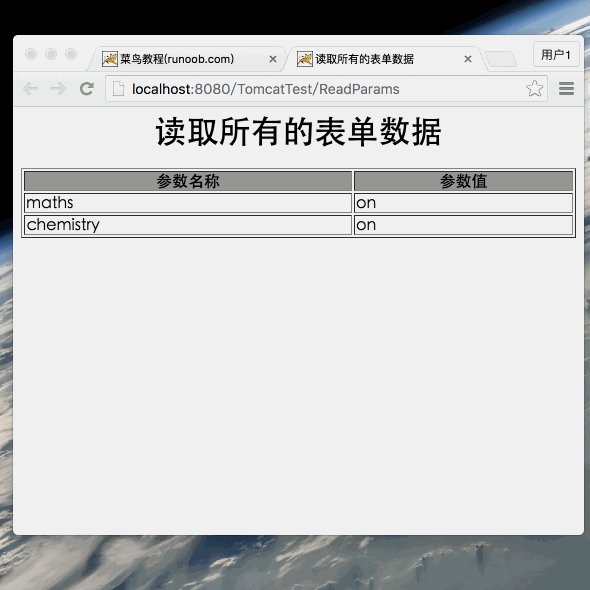
今サーブレットを呼び出すために上記のフォームを使用し、以下の結果が得られます。

あなたはそのようなので、上のテキストボックス、ラジオボタン、またはドロップダウンボックスなどの他の上記のサーブレットフォームのデータを読み取るしようとすることができます。