Node.jsのWebモジュール
Webサーバーとは何ですか?
ウェブサーバは、一般的に、サイトサーバーを指すコンピュータプログラムのいくつかのタイプを指し、インターネット上に存在するWebサーバの基本的な機能は、ウェブブラウジングサービス情報を提供することです。 これは、HTTPプロトコルのみ、HTML文書形式とURL、およびを使用して、クライアントのWebブラウザをサポートしています。
などほとんどのWebサーバーをサポートサーバーサイドのスクリプト言語(PHP、Pythonの、ルビー)、およびスクリプト言語を介してデータベースからデータを取得し、結果がクライアントのブラウザに返されました。
3ほとんどの主流のWebサーバは、Apache、nginxの、IISです。
Webアプリケーションのアーキテクチャ

クライアント-クライアントは、一般的にブラウザがHTTPプロトコルを介してサーバにデータを要求することができ、ブラウザを指します。
サーバ-サーバは、一般にWebサーバを指し、クライアントは、クライアントデータへの応答を送信する要求を受信することができます。
ビジネス-ビジネス層、そのような外部プロシージャを呼び出して、データベース、ロジックとの対話などのWebサーバ処理アプリケーションを介して。
データ-データ層は、一般的にデータベースによって構成される。
ノードを使用して、Webサーバーを作成します。
Node.jsのは、次のようにコードは、HTTPモジュールは、主にHTTPサーバまたはクライアント機能を使用してHTTPサーバーとクライアントを構築するために使用されているHTTPモジュールを呼び出さなければなりません、HTTPモジュールを提供します。
var http = require('http');以下は、(8081ポートを使用して)基本的なHTTPサーバアーキテクチャのデモンストレーションで、server.jsファイルを作成し、以下のようなコードは次のとおりです。
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
次のように次に我々は、カタログ内のindex.htmファイルを作成します。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
エグゼクティブserver.jsファイル:
$ node server.js Server running at http://127.0.0.1:8081/
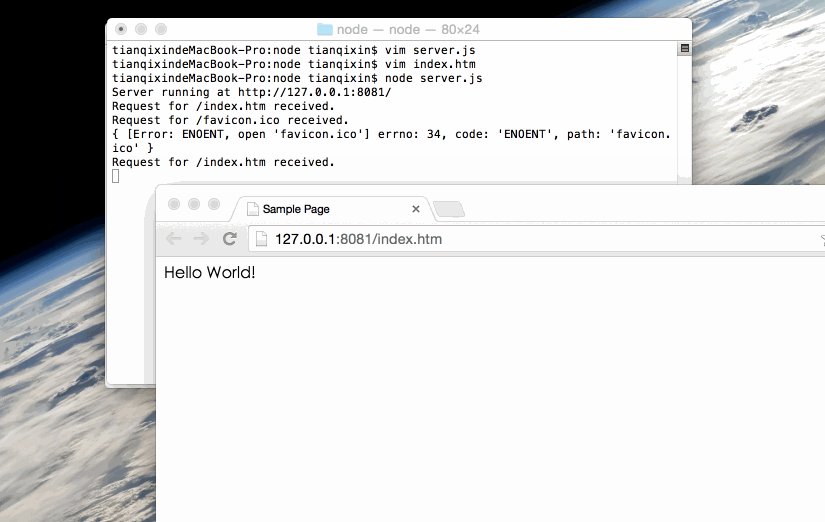
その後、我々は、ブラウザのアドレスを入れます。http://127.0.0.1:8081 / index.htmを、以下に示すようなディスプレイ:

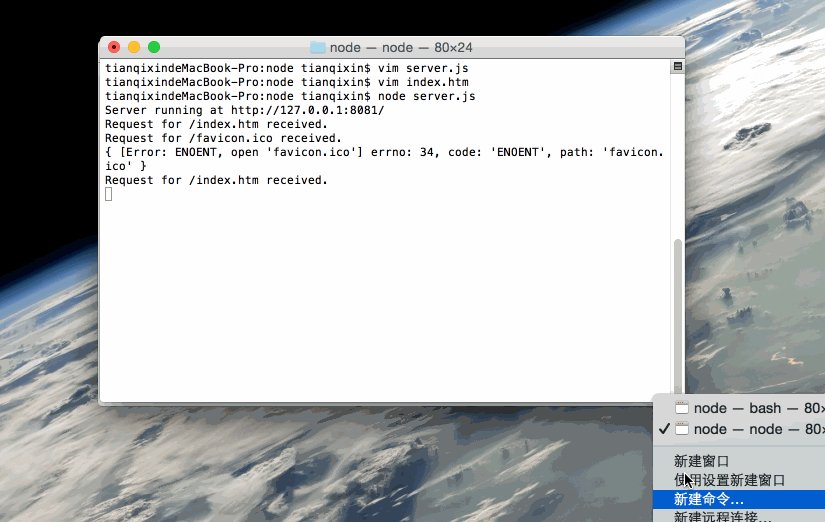
次のようにエグゼクティブserver.jsコンソール出力情報は、次のとおりです。
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
GIFの例が実証します

ノードは、Webクライアントの作成に使用
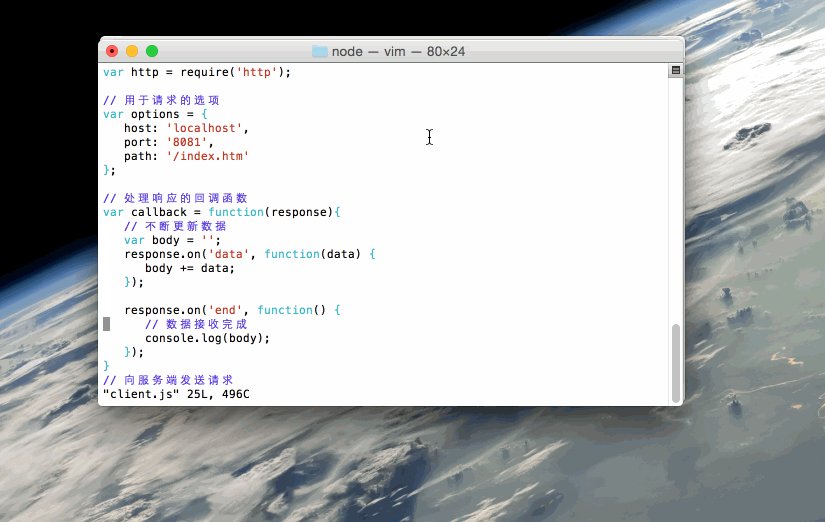
Webクライアントを作成するノードは、次のようにコードは、HTTPモジュールを導入する必要があり、client.jsファイルを作成します。
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
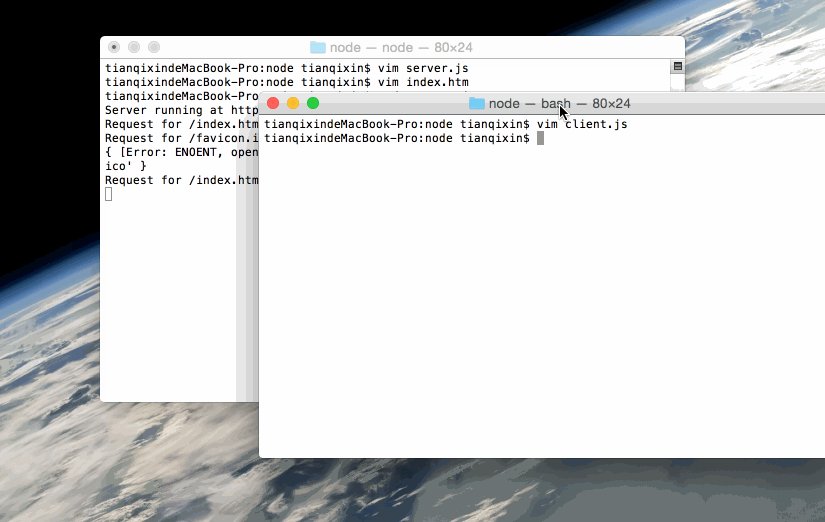
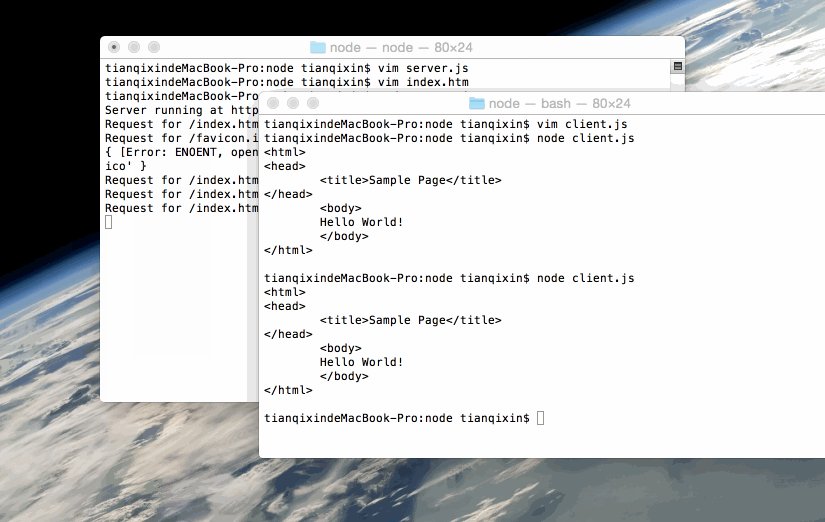
新しいターミナルを開き、client.jsファイルを実行し、次のように出力結果は次のとおりです。
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
次のようにエグゼクティブserver.jsコンソール出力情報は、次のとおりです。
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
GIFの例が実証します