jQueryのモバイルフォームの選択
jQueryのモバイルの選択メニュー
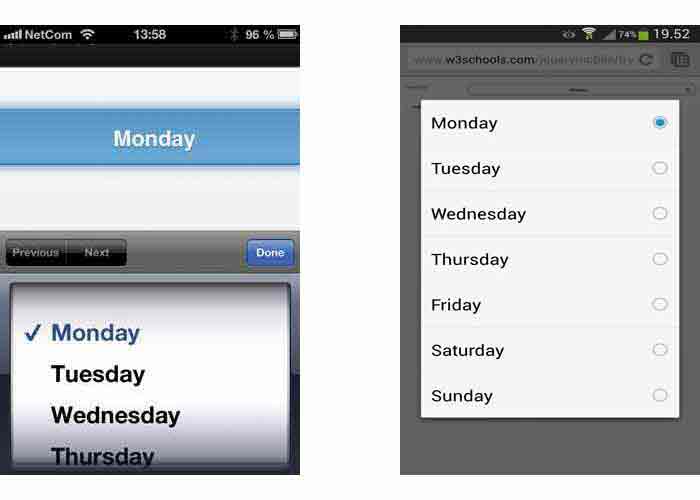
iPhone上でメニューを選択します。
デバイス上のAndroid / SGS4選択メニュー:

いくつかのオプションを持つドロップダウンリストを作成する要素を<選択>。
<選択> <オプション>要素は、利用可能なオプションのリストの要素を定義しています。
例
<form method="post" action="demoform.html">
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
»をお試しください
ヒント:オプションの長いリストを使用することに関連しているあなたがいる場合は、<OPTGROUP>要素内の<select>:
例
<select name="day" id="day">
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
»をお試しください
カスタム[メニュー]
モバイルプラットフォームに彼らが選択メニューを表示する方法を使用する方法を示し、このページの画像トップ。
あなたは、すべてのモバイルデバイス上の選択メニューが同じに表示されたい場合は、jQueryの独自のカスタム選択メニュー、データネイティブメニュー= "false"属性を使用します。
複数選択
Selectメニューで複数のオプションを選択するには、<select>要素内に複数の属性を使用します。
より多くの例
データ・ロールを使用して= "controlgroup"
どの一つ以上の選択メニューを結合します。
= "横"データ型を使用します
水平メニューの組み合わせを選択する方法。
事前に選択されたオプション
オプションを事前に選択する方法。
データ型= "ミニ"を使用
オプションメニューを狭くする方法
オプションポップ
どのようにポップなオプションメニューを作成します。
折りたたみフォーム
折り畳み可能なフォームを作成する方法
デフォルトの選択アイコンを変更します。
オプションメニューアイコンを変更する方法(デフォルトは "矢印-D」です)。
編集アイコンの場所
(右のデフォルト)表示されたアイコンの位置を変更する方法。