HTML DOMノード
HTML DOMでは、すべてがノードです。 DOMノードツリーは、HTMLとみなされます。
DOMノード
DOMノード
W3C標準のHTML DOMによると、HTML文書は、すべてのコンテンツノードは、次のとおりです。
- 文書全体が文書ノードであります
- 各HTML要素は要素ノードであります
- テキストノード内のテキストのHTML要素
- 各HTMLは、属性ノードであります
- コメントは、コメントノードであります
HTML DOMノードツリー
HTML DOMは、HTMLドキュメントツリーとして扱われます。 この構造は、 ノードツリーと呼ばれます:
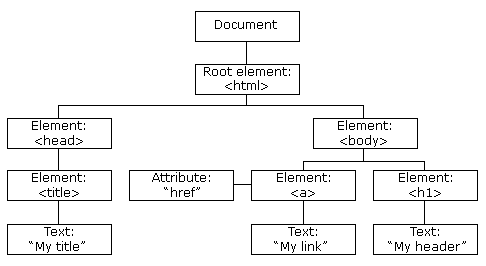
HTML DOMツリーインスタンス

ノード父と子と同胞
各ノードは、ツリー階層内のノードを持っています。
親(親)、子(子)と仲間(兄弟)とこれらの関係を記述するために使用される他の用語。 親ノードは、子ノードを有しています。 兄弟の子ノードは、兄弟(兄弟姉妹)と呼ばれています。
- ノードツリーで、最上位ノードは、ルート(ルート)と呼ばれています
- 各ノードはルート以外、親ノードを持っている(それが親を持ちません)
- ノードは、子供の数に制限はありません
- 同胞は、同じ親ノードのノードを有します
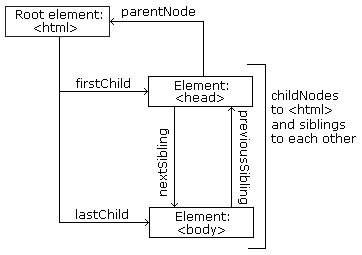
下の画像は、ノードツリーの一部であり、ノード間の関係を示しています。

次のHTMLフラグメントを考えてみましょう。
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
HTML上から:
- <HTML>ノードは親を持ちません。それがルートであります
- <head>と<body>の親ノードである<HTML>ノード
- Textノードで "Hello world!"親ノードは<P>ノード
そして、:
- <head>と<身体>:<HTML>ノードは2つの子ノードを持っています
- <タイトル>ノード:<ヘッド>ノードが子ノードを持っています
- <タイトル>ノードが子ノードを持っています。テキストノード「DOMチュートリアル」
- <H1>や<P>ノードは兄弟だけでなく、<body>の子ノードであります
そして、:
- <head>要素は、<HTML>要素の最初の子であります
- <Body>要素である<HTML>最後の子要素
- <H1>要素は、<body>要素の最初の子であります
- <P>要素は、<body>要素の最後の子であります
警告!
DOM処理要素ノードよくある間違いはテキストを含むことです。
この例では、<title>はDOM チュートリアル</ title>は、要素ノード<title>は、 "DOMチュートリアル」 テキストノードの値が含まれています。
テキストノード値のinnerHTML属性ノードを介してアクセスすることができます。
あなたは後のセクションでinnerHTMLプロパティについての詳細を学びます。