GoogleマップAPI
このチュートリアルを開始する前に、無料のGoogle Maps APIキーを持っている必要があります。
学習を始めますか?
このチュートリアルを開始する前に、Googleで特定のAPIキーを申請する必要があります。
次の手順を実行して、我々は無料のAPIキーを取得することができます。
アクセスhttps://code.google.com/apis/console/ 、Googleアカウントのログイン情報を使用しています。
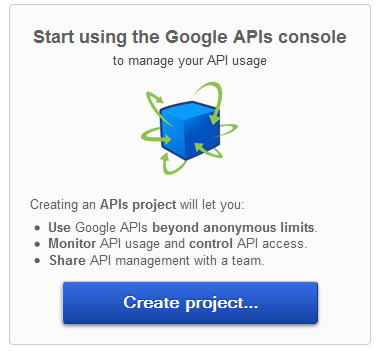
次のようにログインインターフェイス後に表示されます。

ボタン「プロジェクトを作成」をクリックします。
サービスのリストで見つかったGoogleマップAPI v3は、その後、「オフ」(閉じる)開いたままサーバーをクリックしてください
次のステップでは、「...私は同意する」を選択し、「同意する」ボタンをクリックします。 今、あなたは、GoogleマップAPI v3のを見ることができるようにするサービスのリストで「オン」(開)状態に変更されましたされています。
そして、次のプロンプトが表示されます右側の列に、左側の「APIアクセス」メニューをクリックし、「OAuth 2.0のクライアントIDを作成します...」。
フォームをポップアップ表示されます、「...のOAuth 2.0クライアントIDを作成」をクリックして、フォームは、プロジェクト名、画像やロゴを記入し、「次へ」ボタンをクリックする必要があります。
し、サイトのアドレスを入力し、「クライアントIDを作成」ボタンをクリックします。次に、我々は、アプリケーションのタイプ(Webアプリケーション「Webアプリケーション」)を選択する必要があります。
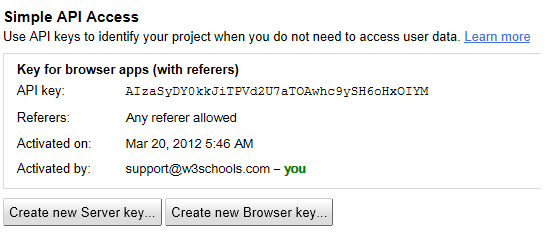
最後に、我々は以下に示すように、我々は、APIキーを必要とするものを得ることができます。

 注:あなたのAPIキーを節約!(あなたはAPIキーを使用する必要がGoogleマップアプリの全てを埋めるために指定されたURLで開発)。
注:あなたのAPIキーを節約!(あなたはAPIキーを使用する必要がGoogleマップアプリの全てを埋めるために指定されたURLで開発)。