ASP.NET MVC Webアプリケーション
ASP.NET MVCを学ぶために、我々は、インターネットアプリケーションを構築します。
パート1:アプリケーションを作成します。
私たちは何を構築します
我々は、サポートの追加を構築、編集、削除、および情報を格納するインターネット・アプリケーションのデータベースが一覧表示されます。
私たちは何をします
ビジュアルWeb開発者は、構造Webアプリケーションに別のテンプレートを提供しています。
我々は、HTML5のMVCインターネットアプリケーションで空のタグを作成するには、Visual Web Developerのを使用します。
空白のインターネットアプリケーションが作成されると完了するまで、我々は徐々にアプリケーションにコードを追加します。 私たちは、プログラミング言語としてC#]を使用し、最新のカミソリサーバコードマークを使用します。
道に沿って、我々は、アプリケーション・コードの内容とすべてのコンポーネントを説明します。
Webアプリケーションを作成します。
あなたは、Visual Web Developerのをインストールしている場合、Visual Web Developerのを起動し、新規プロジェクトを作成するには新規プロジェクトを選択します。 そうでなければ、あなただけのチュートリアルを読み取ることによって学ぶことができます。

[新しいプロジェクト]ダイアログボックスで:
- ビジュアルC#テンプレートを開き
- テンプレートASP.NET MVC 3 Webアプリケーションを選択します
- MvcDemoのためのプロジェクト名を設定します。
- \ w3cschool_demo:Cのような、ディスクの場所を設定します。
- [OK]をクリックします
[新しいプロジェクト]ダイアログボックスが表示されたら:
- インターネットアプリケーションテンプレートを選択します
- カミソリエンジン(レイザー・エンジン)を選択します
- HTML5マークアップ(HTML5マークアップ)を選択します
- [OK]をクリックします
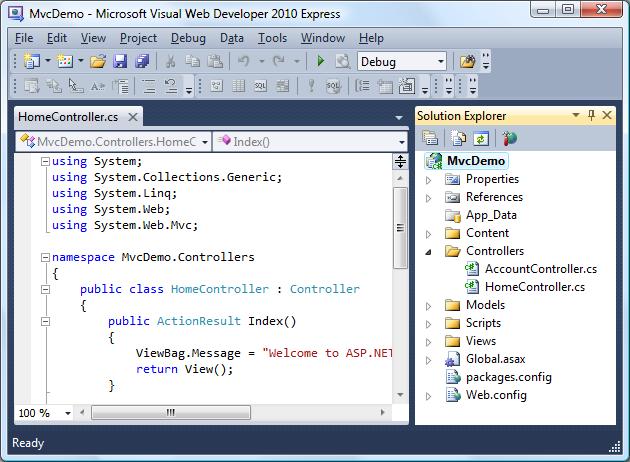
Visual Studio Expressは、次のようなプロジェクトを作成します。

我々は、このチュートリアルの次の章に関連するファイルとフォルダの内容を検討します。