AJAXの概要
技術を更新するには、ページの特定の部分の場合にはページ全体をリロードすることなく、AJAX。
AJAXとは何ですか?
AJAX =非同期JavaScriptとXML。
AJAXはすぐに動的なWebページを作成するために使用される技術です。
非同期ページ更新するように少量のデータによって、バックグラウンドでのAJAXは、サーバーと交換しました。 これは、更新されるページの特定の部分の場合にはページ全体をリロードすることはできません。
従来のWebページ(AJAXを使用しないでください)あなたがコンテンツを更新する必要がある場合は、ページ全体をリロードする必要があります。
Googleマップ、GmailやYouTubeやFacebookに登録する:AJAXのケースを使用する多くのアプリケーションがあります。
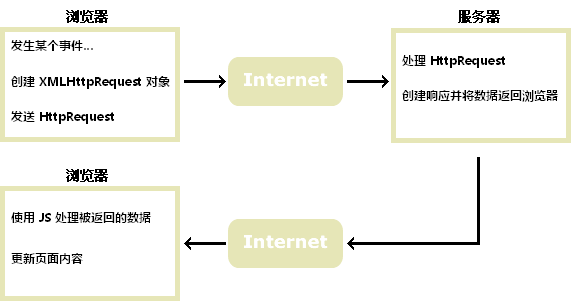
どのようにAJAXの仕事

AJAXベースのインターネット標準
インターネット標準及び次の技術の組合せを使用することに基づいてAJAX。
- XMLHttpRequestオブジェクト(サーバ・データと非同期の相互作用)
- JavaScriptを/ DOM(表示/検索情報)
- CSS(スタイル設定データ)
- (多くの場合、データ伝送フォーマットとして使用される)XML
![]() AJAXアプリケーションとブラウザやプラットフォームに依存しません!
AJAXアプリケーションとブラウザやプラットフォームに依存しません!
Googleの検索候補(Googleサジェスト)
2005年リリースのGoogleの検索候補機能を使用すると、AJAXが人気となりました。
Googleの検索候補(Googleサジェスト)非常に動的なWebインターフェースを作成するために、AJAXを使用して:あなたは、Googleの検索ボックスに入力すると、JavaScriptの文字がサーバーに送信され、サーバは、提案のリストを返します。
今日はAJAXで開始しました
私たちのASPチュートリアルでは、ページの特定の部分の場合にはページ全体をリロードすることなく、AJAXを更新する方法について説明します。 私たちは、書き込みにASPサーバスクリプトを使用します。
あなたはAJAXの知識についてもっと学びたいのであれば、私たちをご覧くださいAJAXのチュートリアルを 。