AngularJSルーティング
この章では、我々はAngularJSルートをご紹介します。
別のURLを経由してルーティングAngularJSは、私たちは別のコンテンツにアクセスすることができます。
AngularJSによって単一ページのWebアプリケーション(単一ページのWebアプリケーション、SPA)以上のものを表示することができます。
私たちのURLは、たとえば、達成#の+マークでhttp://w3big.com/first/pageの形ではなく、単一ページのWebアプリケーションのAngularJS、典型的には:
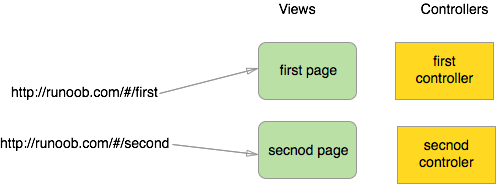
http://w3big.com/#/first http://w3big.com/#/second http://w3big.com/#/third
私たちは、サーバーへのリンクを持っている時には、上記のいずれかをクリックするときに対処してください(http://w3big.com/)と同じです。 サービス要求の終了時に#記号後のコンテンツは、ブラウザによって無視されますので。 だから我々は、実装の後の#のクライアント機能を実装する必要があります。 異なる論理ページとそれに対応するコントローラに結合された別々のページを区別するために#の+マークを通して私たちを助けるためにルートをAngularJS。

/ ShowOrdersおよび/ AddNewOrder:上のグラフでは、我々は2 URLを作成していることがわかります。 各URLは、対応するビューとコントローラを持っています。
次に、簡単な例を見て:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 本教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>
分析の例:
角度-route.js:1は、ルーティングのjsファイルを実装するロード。
2、メインアプリケーションモジュールに依存するモジュールとしてngRouteモジュールが含まれています。
angular.module('routingDemoApp',['ngRoute'])3、ngView命令を使用。
<div ng-view></div>
ルート変更に基づいてのdiv内のHTMLコンテンツ。
4、$ routeProvider、AngularJS $ routeProviderルーティングルールを定義するために使用される設定。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);
設定機能AngularJSモジュールは、ルーティングルールを設定するために使用されます。 configAPIを使用することにより、我々は$ routeProviderが私たちの設定機能に注入され、私たちのルーティングルールを定義するために$ routeProvider.whenAPIを使用することを要求します。
:(パス、オブジェクト)&そうでない場合(オブジェクト)関数は二つの引数を取るために、すべてのルートを定義するときに$ RouteProviderたちを提供します
- 最初のパラメータは、通常のURLまたはURLのルールです。
- 2番目のパラメータは、ルーティング設定オブジェクトです。
ルート設定オブジェクト
AngularJSルートが異なるテンプレートによって達成することができます。
最初の引数$ routeProvider.when関数は、ルートの2番目のパラメータの設定定期的なルールのURLまたはURLです。次のようにルーティングの設定オブジェクトの構文規則は次のとおりです。
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
パラメータ説明:
テンプレート:
我々は唯一のNG-ビューで簡単なHTMLコンテンツを挿入する必要がある場合は、このパラメータを使用します。
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
我々は唯一のNG-ビューでHTMLテンプレートファイルを挿入する必要がある場合は、このパラメータを使用します。
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });上記のコードはNG-ビューにサーバ/ computers.htmlファイルの内容からビューを取得します。
コントローラ:
関数、文字列または配列型、コントローラ機能は、新しいスコープを作成し、現在のテンプレートで実行されます。
controllerAs:
文字列型は、コントローラの別名を指定します。
redirectTo:
アドレスリダイレクト。
解決:
現在のコントローラは、他のモジュールに依存して指定します。
例
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script>
</head>
<body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script>
<script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script>
<div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div>
<div ng-view="">
</div>
</div>
</body>
</html>