AJAXの概要
AJAXは、Webページ全体をリロードすることなく、ページの技術の一部を更新することが可能です。
あなたは基本的な知識を持っている必要があり
続行する前に、次の理解の基本的な知識を持っている必要があります:
- HTML / XHTML
- CSS
- JavaScriptを/ DOM
あなたが最初にこれらの科目を勉強したい場合は、私たちのしてくださいホームページは、これらのチュートリアルにアクセスします。
AJAXとは何ですか?
AJAX =非同期JavaScriptとXML。
AJAXはすぐに動的なWebページを作成するために使用される技術です。
バックグラウンドでサーバーと交換されるデータの少量を行うことにより、AJAXは、非同期ページの更新を行うことができます。 これは、ページのセクションのページ全体をリロードせずに更新されていることを意味します。
従来のWebページ(AJAXを使用しないでください)あなたがコンテンツを更新する必要がある場合は、ページ全体の表面をリロードする必要があります。
AJAXのケースを使用する多くのアプリケーションがあります:新浪微博、Googleマップ、幸せ、というように。
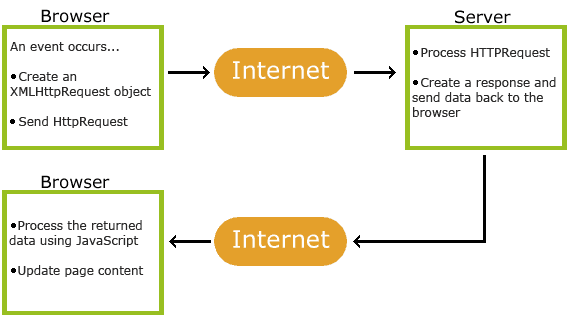
AJAXの作品

AJAXは、既存のインターネット標準に基づいています
AJAXは、既存のインターネット標準に基づいており、これらは組み合わせて使用されます。
- XMLHttpRequestオブジェクト(サーバと非同期にデータを交換するために)
- JavaScriptを/ DOM(情報表示/相互作用)
- CSS(データへのカスタムスタイル)
- (データフォーマット変換など)XML
![]() AJAXアプリケーションとブラウザやプラットフォームに依存しません!
AJAXアプリケーションとブラウザやプラットフォームに依存しません!
Googleが提案します
2005年には、Googleは、そのGoogleが提案を通じてAJAXはとても人気となっています。
Googleの高度に動的なWebインターフェースを作成するために、AJAXを使用して提案する:あなたはこれらの文字は、検索候補のリストを返すサーバーに送信されるJavaScriptのGoogleの検索ボックスにキーワードを入力すると。
今日はAJAXで開始しました
AJAXは、既存の規格に基づきます。 これらの規格は、ほとんどの開発者が長年使用されてきました。
AJAXがどのように動作するかを確認するために、次の章を読んでください!