blocco XSL-FO
uscita XSL-FO del blocco situato nella zona.
Pagina XSL-FO (Pagina), flusso (Flow) e un blocco (blocco)
Contenuto "blocco" sarà "flusso" nella "pagina", e poi l'uscita ai media.
Uscita XSL-FO è di solito inserito all'interno di <fo: block> elemento all'interno, <fo: block> nidificato <fo: flow> elemento all'interno, <fo: flow> annidati <fo: page-sequence> elemento all'interno :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Proprietà dell'area blocco
Block si trova in una sequenza di uscita scatola rettangolare:
This block of output will have a one millimeter border around it.
</fo:block>
Poiché l'area del blocco è una scatola rettangolare, in modo da poter condividere un sacco di proprietà dell'area comuni:
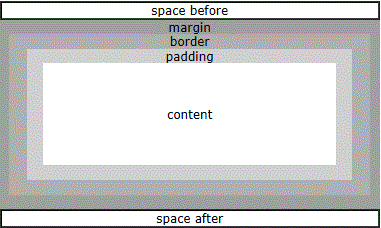
- spazio prima e dopo lo spazio
- margine
- confine
- imbottitura

spazio prima e dopo lo spazioè un isolato dalla divisione tra il blocco e il ruolo delle lacune.
margine è una zona vuota di fuori del blocco.
regione diconfine rettangolare del bordo esterno.I suoi quattro lati possono avere diverse larghezze. Può anche essere riempito con diversi colori e immagini di sfondo.
imbottitura si trova tra il confine e l'area del contenuto della regione.
area dicontenuto può contenere il contenuto effettivo, quali testi, immagini, grafici, e così via.
Margini blocco (blocco margine)
- margine
- margin-top
- margin-bottom
- margin-left
- margin-right
Blocco di frontiera (Border Block)
proprietà BorderStyle:
- border-style
- border-prima-style
- -Dopo-stile del bordo
- -Start-stile del bordo
- -End border-style
- -Top-stile di bordo (equivalente a border-prima)
- border-bottom-style (equivalente a border-dopo)
- -Sinistra-stile di bordo (equivalente al confine-start)
- -Destra-stile di bordo (equivalente a border-end)
proprietà Colore bordo:
- border-color
- border-prima-color
- border-dopo-colore
- border-start-color
- border-end-color
- border-top-color (equivalente a border-prima)
- border-bottom-color (equivalente a border-dopo)
- border-left-color (equivalente al confine-start)
- border-right-color (equivalente a border-end)
Attributi Larghezza del bordo:
- border-width
- border-prima-width
- border-dopo-width
- border-start-width
- border-end-width
- border-top-width (equivalente a border-prima)
- border-bottom-width (equivalente a border-dopo)
- border-left-width (equivalente al confine-start)
- border-right-larghezza (equivalente a border-end)
blocco di riempimento (blocco padding)
- imbottitura
- padding-prima
- padding-dopo
- padding-start
- padding-end
- padding-top (equivalente a padding-prima)
- padding-bottom (equivalente a padding-dopo)
- padding-left (equivalente a padding-start)
- padding-right (equivalente a padding-end)
background blocco (blocco di fondo)
- background-color
- background-image
- background-repeat
- background-attachment (scorrimento o fisso)
attributi di stile blocco (blocco Styling attributi)
Block è uno stile individuale sequenza di uscita:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
attributi dei font:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Attributi del testo:
- text-align
- text-align-last
- text-trattino
- start-trattino
- end-trattino
- wrap-opzione (involucro definito)
- break-prima (interruzione di pagina definito)
- break-after (interruzione di pagina definito)
- di riferimento-orientamento (definito 90 "incrementa rotazione del testo)
Esempi
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
risultati:
W3CSchool In W3CSchool troverete tutti i tutorial Web-all'edificio bisogna, da HTML di base e XHTML a XML avanzato, XSL, Multimedia e WAP. |
Guardate l'esempio precedente, se si desidera generare un titolo e paragrafi con molti documenti, sarà necessario un sacco di codice.
In genere, i documenti XSL-FO non sono proprio come abbiamo fatto con le informazioni di formattazione ei contenuti possono essere combinate.
Con XSLT di poco aiuto, possiamo mettere le informazioni di formattazione nel modello, e poi scrivere un contenuto più pura.
Imparerete in un capitolo successivo di questo tutorial su come utilizzare i modelli XSLT per combinare XSL-FO.