canvas HTML translate () metodo
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento
Esempi
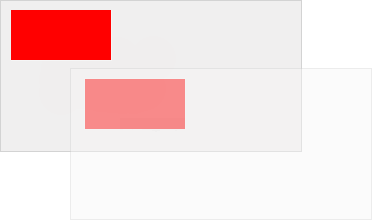
Nella posizione (10,10) Disegnare un rettangolo, il nuovo (0,0) è impostato sulla posizione (70, 70). Anche in questo caso disegnare un nuovo rettangolo (nota rettangolo ora per iniziare a disegnare dalla posizione (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Prova »
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari supporta tradurre il metodo ().
Nota: 8 e versioni precedenti di Internet Explorer non supportano l'elemento <canvas>.
Definizione e utilizzo
tradurre () metodo di rimappatura posizione (0,0) sulla tela.
Nota: Quando si chiama un metodo come fillRect () come dopo () in tradurre, il valore viene aggiunto al coordinate x e y.

| sintassi JavaScript: | contesto .translate (x, y); |
|---|
Valore parametro
Nota: È possibile specificare uno o entrambi i parametri .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento