proprietà tela TextBaseline HTML
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento
Esempi
In y = 100 Disegnare una linea rossa, allora y = 100 Chu TextBaseline con valori diversi vengono posizionati ogni parola:
JavaScript:
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Prova »
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e proprietà TextBaseline supporto di Safari.
Nota: attributo TextBaselineeffetti diversi su diversi browser, in particolare l'uso di "appeso" o "ideografico" quando.
Nota: 8 e versioni precedenti di Internet Explorer non supportano l'elemento <canvas>.
Definizione e utilizzo
insiemi di proprietà TextBaseline o restituisce il testo quando si disegna la linea di base del testo attuale.
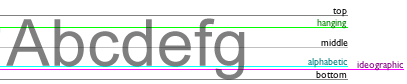
L'illustrazione seguente mostra le linee di base TextBaseline attributi supportati:

Nota: fillText () e strokeText () metodo sulla tela quando il testo di posizionamento verrà utilizzato il valore TextBaseline specificato.
| predefinito: | alfabetico |
|---|---|
| sintassi JavaScript: | contesto .textBaseline = "alfabetico | superiore |appeso | Medio | ideografico | fondo"; |
Proprietà Valore
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento