Metodo canvas HTML quadraticCurveTo ()
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento
Esempi
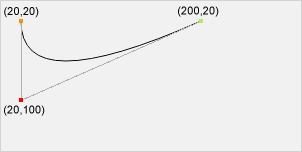
Disegna una curva di Bézier quadratica:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Prova »
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer metodo 9, Firefox, Opera, Chrome e Safari supporto quadraticCurveTo ().
Nota: 8 e versioni precedenti di Internet Explorer non supportano l'elemento <canvas>.
Definizione e utilizzo
Metodo quadraticCurveTo () utilizzando i punti di controllo specificati rappresentano un quadratiche curve di Bezier, aggiunge un punto al percorso corrente.
curve di Bezier quadratiche bisogno di due punti. Il primo punto viene utilizzato per calcolare il punto di controllo Bezier quadratica, il secondo punto è il punto finale della curva. Punto iniziale della curva è il percorso corrente nel ultimo punto. Se il percorso non esiste, quindi utilizzare BeginPath () e moveTo () il metodo per definire il punto di partenza.

Suggerimento: Partenza () bezierCurveTo metodo.Ha due punti di controllo invece di uno.
| sintassi JavaScript: | contesto .quadraticCurveTo (CPX, CPY, x, y); |
|---|
Valore parametro
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento