Metodo canvas HTML arco ()
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento
Esempi
Creare un cerchio:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Prova »
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer metodo 9, Firefox, Opera, Chrome e Safari supporto arco ().
Nota: 8 e versioni precedenti di Internet Explorer non supportano l'elemento <canvas>.
Definizione e utilizzo
Metodo arco () per creare un arco / curva (utilizzato per creare un cerchio o parte cerchio).
Suggerimento: per essere creato da ARC () round, si prega di angolo iniziale è impostato su 0, angolo finale impostato su 2 * Math.PI.
Suggerimento: utilizzare la corsa () o di riempimento () metodo per disegnare l'arco reale sulla tela.

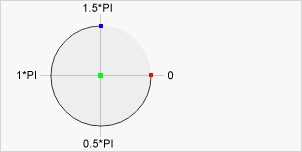
centro:
arco (100,75, 50,0 * Math.PI, 1.5 * Math.PI) Angolo di partenza:
arco (100,75,50, 0, 1.5 * Math.PI) angolo finale:
arco (100,75,50,0 * Math.PI, 1.5 * Math.PI) | sintassi JavaScript: | contesto .arc (x, y, r, Sangle, eAngle, in senso antiorario); |
|---|
Valore parametro
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento