SVG ombra
Nota: Internet Explorer e Safari non supporta filtri SVG!
<Defs> e <filter>
SVG filtra tutta Internet definito nell'elemento <defs>. <Defs> elemento definisce breve e contiene elementi speciali (come i filtri) Definizione.
<Filter> tag viene utilizzato per definire il filtro SVG. <Filtro> tag con l'attributo id necessaria per definire l'applicazione grafica che filtra?
SVG <feOffset>
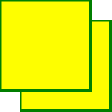
esempio 1
<FeOffset> elemento viene utilizzato per creare un effetto ombra. L'idea è quella di prendere una grafica SVG (o elementi di immagine) e spostarla un po 'nel piano xy.
Il primo esempio compensato un rettangolo (con <feOffset>), e poi mescolato superiore spostamento dell'immagine (compreso <feBlend>):

Ecco il codice SVG:
Esempi
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Prova »
Per gli utenti di Opera: file in formato SVG vista (tasto destro del mouse sulla grafica anteprima Source SVG).
analisi del codice:
- L'unico nome <filtro> attributo id elemento definisce un filtro
- Filtrate gli <rect> elemento viene utilizzato per collegare gli elementi a filtro "F1"
esempio 2
Ora, è possibile spostare l'immagine diventa sfocata (contenente <feGaussianBlur>):

Ecco il codice SVG:
Esempi
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Prova »
Per gli utenti di Opera: file in formato SVG vista (tasto destro del mouse sulla grafica anteprima Source SVG).
analisi del codice:
- stdDeviation <feGaussianBlur> Proprietà elemento definisce la quantità di sfocatura
esempio 3
Ora fate un ombra nera:

Ecco il codice SVG:
Esempi
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Prova »
Per gli utenti di Opera: file in formato SVG vista (tasto destro del mouse sulla grafica anteprima Source SVG).
analisi del codice:
- Proprietà <feOffset> elemento a "SourceAlpha" uso mosso nel canale alfa, piuttosto che l'intero pixel RGBA.
esempio 4
Ombra è ora rivestita con un colore:

Ecco il codice SVG:
Esempi
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Prova »
Per gli utenti di Opera: file in formato SVG vista (tasto destro del mouse sulla grafica anteprima Source SVG).
analisi del codice:
- Filtro <FeColorMatrix> Offset viene utilizzato per convertire l'immagine per renderla più vicina al colore nero. '0,2' per ottenere tre valori sono moltiplicati per una matrice di canali di colore rosso, verde e blu. Ridurre il valore di portare colore al bianco (nero è 0)