reagire Props
La differenza principale tra lo Stato e puntellipuntelli che sono immutabili, mentre lo stato può interagire con l'utente a cambiare.Questo è il motivo per cui alcuni componenti del contenitore devono definire lo stato di aggiornare e modificare i dati. Il sub-assemblaggio può passare solo i dati attraverso oggetti di scena.
utilizzo di elementi
L'esempio seguente mostra come utilizzare oggetti di scena nel montaggio:
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name="w3big" />,
document.getElementById('example')
);
This.props.name attributo nome istanza per ottenere attraverso.
Puntelli di default
È possibile impostare i valori predefiniti per gli oggetti di scena di getDefaultProps () metodo, esempi sono i seguenti:
var HelloMessage = React.createClass({
getDefaultProps: function() {
return {
name: 'w3big'
};
},
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage />,
document.getElementById('example')
);
Stato e oggetti di scena
L'esempio seguente mostra come utilizzare una combinazione di Stato e oggetti di scena nell'applicazione. Siamo in grado di impostare lo stato nel gruppo genitore, e attraverso l'uso di oggetti di scena nel sottogruppo di essere trasferiti al sub-assemblaggio. Nella funzione di rendering, abbiamo impostato il nome e sito per ottenere il componente principale passa sopra i dati.
var WebSite = React.createClass({
getInitialState: function() {
return {
name: "本教程",
site: "http://www.w3big.com"
};
},
render: function() {
return (
<div>
<Name name={this.state.name} />
<Link site={this.state.site} />
</div>
);
}
});
var Name = React.createClass({
render: function() {
return (
<h1>{this.props.name}</h1>
);
}
});
var Link = React.createClass({
render: function() {
return (
<a href={this.props.site}>
{this.props.site}
</a>
);
}
});
React.render(
<WebSite />,
document.getElementById('example')
);
Puntelli di verifica
Puntelli di autenticazione utilizzapropTypes, si può garantire che i nostri componenti dell'applicazione vengono utilizzati correttamente, React.PropTypes offre molti validatore (validatore) per convalidare i dati in entrata è valida.Quando gli oggetti di scena non validi i dati in entrata, Console JavaScript getterà un avvertimento.
L'esempio seguente crea un componente myTitle, titolo di proprietà è un must ed è una stringa, un numero sarà dato se si tratta di:
var title = "本教程";
// var title = 123;
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById('example')
);
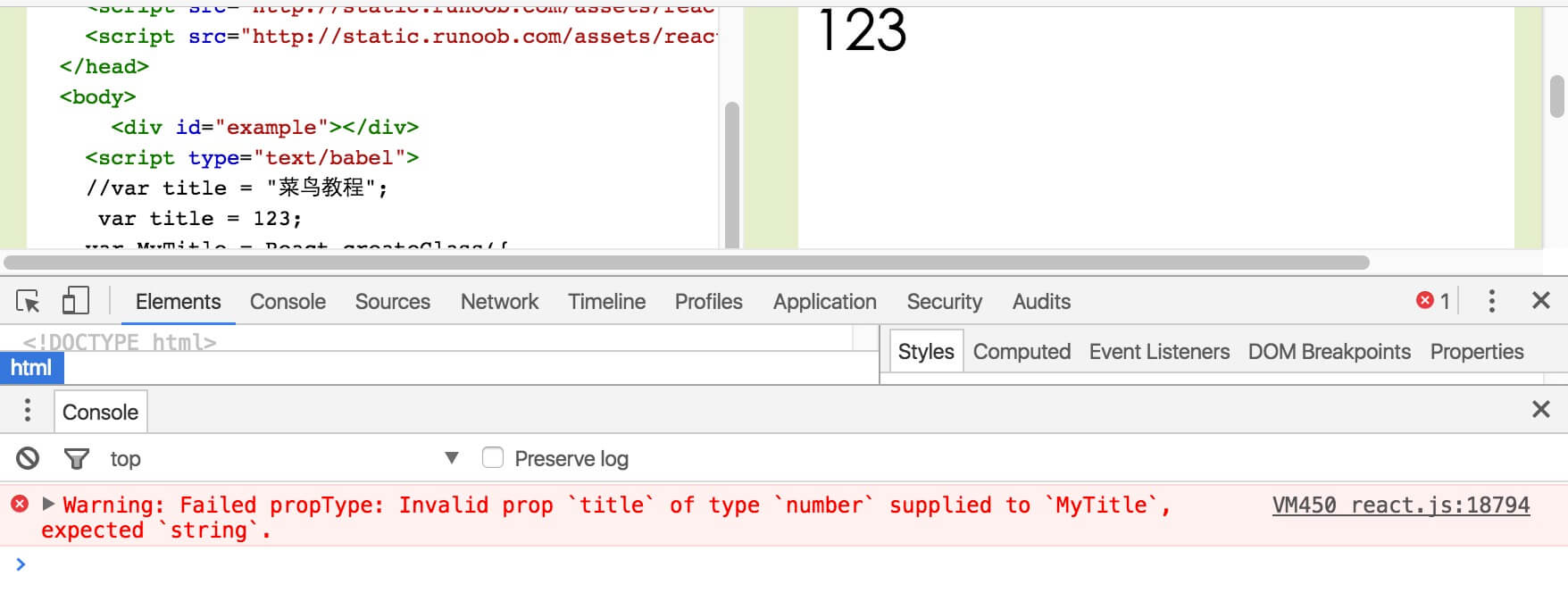
Se il titolo utilizzando le variabili numeriche, consolare il seguente messaggio di errore:

Più validatore come segue:
React.createClass({
propTypes: {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: React.PropTypes.array,
optionalBool: React.PropTypes.bool,
optionalFunc: React.PropTypes.func,
optionalNumber: React.PropTypes.number,
optionalObject: React.PropTypes.object,
optionalString: React.PropTypes.string,
// 可以被渲染的对象 numbers, strings, elements 或 array
optionalNode: React.PropTypes.node,
// React 元素
optionalElement: React.PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: React.PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: React.PropTypes.oneOf(['News', 'Photos']),
// 可以是多个对象类型中的一个
optionalUnion: React.PropTypes.oneOfType([
React.PropTypes.string,
React.PropTypes.number,
React.PropTypes.instanceOf(Message)
]),
// 指定类型组成的数组
optionalArrayOf: React.PropTypes.arrayOf(React.PropTypes.number),
// 指定类型的属性构成的对象
optionalObjectOf: React.PropTypes.objectOf(React.PropTypes.number),
// 特定 shape 参数的对象
optionalObjectWithShape: React.PropTypes.shape({
color: React.PropTypes.string,
fontSize: React.PropTypes.number
}),
// 任意类型加上 `isRequired` 来使 prop 不可空。
requiredFunc: React.PropTypes.func.isRequired,
// 不可空的任意类型
requiredAny: React.PropTypes.any.isRequired,
// 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error('Validation failed!');
}
}
},
/* ... */
});