PHP esempio forma completa
Questo capitolo spiega come consentire agli utenti di cliccare sul pulsante "Submit (presentare)" per inviare i dati prima per assicurare che tutti i campi inseriti correttamente.
PHP - essere sicuri di immettere un valore in forma
L'utente fa clic sul pulsante di invio, per garantire che i valori di campo sono inseriti correttamente, si aggiunge lo script PHP nel elemento di input HTML inserito in ogni campo di nome: nome, email e sito web. Nelle osservazioni nel campo textarea, metteremo nello script tra i tag <textarea /> tag <textarea> e.
PHP valore di uscita script: $ nome, $ e-mail, sito web $, e $ commento variabile.
Poi, abbiamo anche bisogno di controllare il pulsante di opzione è selezionata, per questo, dobbiamo impostare la proprietà controllato (non la proprietà value del pulsante di scelta):
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 名字: <input type="text" name="name" value="<?php echo $name;?>"> <span class="error">* <?php echo $nameErr;?></span> <br><br> E-mail: <input type="text" name="email" value="<?php echo $email;?>"> <span class="error">* <?php echo $emailErr;?></span> <br><br> 网址: <input type="text" name="website" value="<?php echo $website;?>"> <span class="error"><?php echo $websiteErr;?></span> <br><br> 备注: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea> <br><br> 性别: <input type="radio" name="gender" <?php if (isset($gender) && $gender=="female") echo "checked";?> value="female">女 <input type="radio" name="gender" <?php if (isset($gender) && $gender=="male") echo "checked";?> value="male">男 <span class="error">* <?php echo $genderErr;?></span> <br><br> <input type="submit" name="submit" value="Submit"> </form>
PHP - completa esempio modulo
Ecco gli esempi completi di codice PHP forma di validazione:
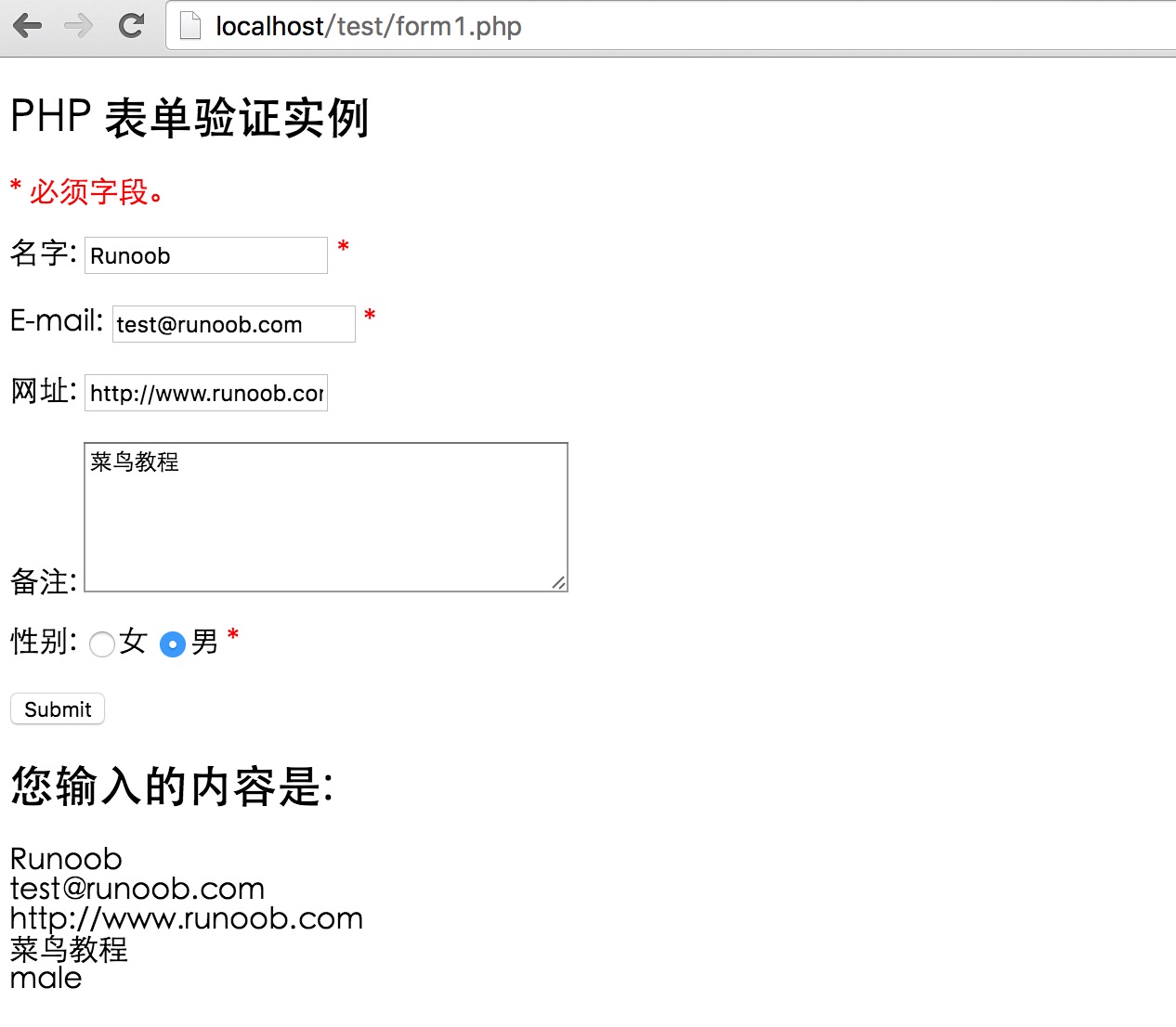
I risultati di un esempio simile è il seguente: