selezione modulo jQuery Mobile
jQuery Mobile Selezionare Menu

<Seleziona> per creare un elenco a discesa con diverse opzioni.
<SELECT> <option> elemento definisce gli elementi della lista di opzioni disponibili:
Esempi
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Prova »
Suggerimento: se si sta una lunga lista di opzioni hanno un associato all'uso <optgroup> nel <select> entro:
Esempi
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
Prova »
Personalizzato Selezionare Menu
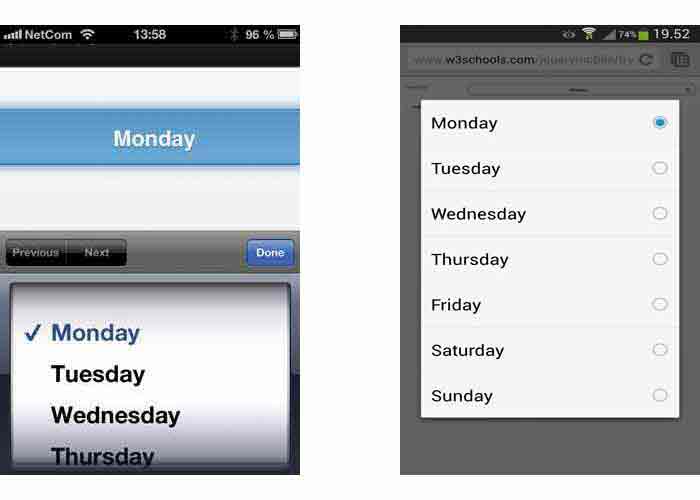
Immagine superiore di questa pagina che illustra come utilizzare la piattaforma mobile il loro modo di visualizzare un menu di selezione.
Se si desidera che il menu di selezione su tutti i dispositivi mobili visualizzerà lo stesso, utilizzare i menu a scelta personalizzati di jQuery,-native-menu Dati = attributo "false":
selezione multipla
Per selezionare più di una opzione nel menu Seleziona, utilizzare l'attributo multiplo in elemento <select>:
Altri esempi
Utilizzando i dati-role = "controllo alimentati"
Come combinare uno o più menu di selezione.
Usa data-type = "orizzontale"
Come scegliere una combinazione del menu orizzontale.
opzioni preselezionate
Come preselezionare un'opzione.
Usa data-type = "mini"
Come ridurre il menu delle opzioni
Opzioni pop
Come creare un menu di opzioni pop.
modulo pieghevole
Come creare un modulo pieghevole
Modificare l'icona di selezione predefinita
Come modificare l'icona del menu Opzioni (l'impostazione predefinita è "freccia-d").
Icona Modifica posizione
Come modificare la posizione dell'icona visualizzata (default verso destra).