nodo HTML DOM
Nel DOM HTML, tutto è un nodo. DOM albero nodo è considerato come HTML.
DOM nodi
nodo DOM
Secondo il W3C DOM HTML standard, i documenti HTML sono tutti i nodi di contenuti:
- L'intero documento è un nodo del documento
- Ogni elemento HTML è un nodo elemento
- elementi di testo HTML all'interno del nodo di testo
- Ogni HTML è un nodo attributo
- I commenti sono nodi di commenti
albero dei nodi HTML DOM
HTML DOM sarà trattata come un albero di documento HTML. Questa struttura è chiamata un albero nodo:
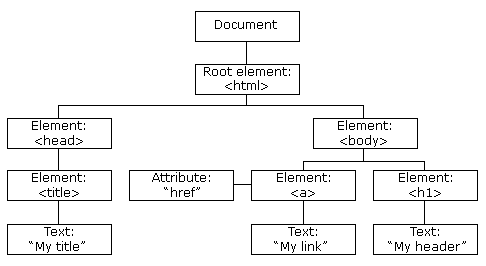
esempio albero HTML DOM

Nodo Padre, Figlio e compatrioti
Ogni nodo ha un nodo nella gerarchia ad albero.
Parent (genitore), il bambino (bambino) e compagni (fratello) e di altri termini utilizzati per descrivere queste relazioni. nodo padre ha un nodo figlio. nodi figli di pari livello sono chiamati fratelli (fratelli o sorelle).
- Nella struttura di nodo, il nodo superiore è chiamato radice (root)
- Ogni nodo ha un nodo padre, tranne la radice (non ha genitore)
- Un nodo può avere qualsiasi numero di figli
- Compatrioti hanno lo stesso nodo nodo padre
L'immagine sotto mostra la relazione tra la parte dell'albero nodo e nodi:

Si consideri il seguente frammento di codice HTML:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
Da quanto sopra HTML:
- <HTML> nodo ha nessun genitore, ma è la radice
- <Head> e <body> nodo principale è <html> nodo
- nodo di testo "Ciao mondo!" Il nodo padre è <p> nodo
e:
- <HTML> nodo ha due nodi figli: <head> e <body>
- <Head> nodo ha un nodo figlio: <title> nodo
- <Title> nodo ha anche un nodo figlio: un nodo di testo "DOM Tutorial"
- <H1> e <p> nodo è un fratello, ma anche il <body> nodo figlio
e:
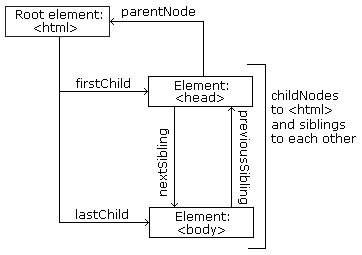
- <Head> è il primo figlio dell'elemento <html>
- Elemento <body> è <html> ultimo elemento figlio
- <H1> elemento è il primo figlio dell'elemento <body>
- <P> elemento è l'ultimo figlio dell'elemento <body>
ATTENZIONE!
DOM nodo elemento di elaborazione errore comune è quello di contenere il testo.
In questo esempio: <title> DOM Tutorial </ title>, il nodo elemento <title>, contiene un valore di nodo di testo "DOM Tutorial".
I valori dei nodi di testo possono essere accessibili tramite il nodo attributo innerHTML.
Si impara di più sulla proprietà innerHTML in una sezione successiva.