Google Maps API
Prima di iniziare questo tutorial, è necessario disporre di una chiave API di Google Maps gratuito.
Iniziare ad imparare?
Prima di iniziare questo tutorial, è necessario applicare una chiave API specifica su Google.
Seguendo questi passaggi, siamo in grado di ottenere la chiave API gratuito.
Accesso https://code.google.com/apis/console/ , utilizzare l'account di accesso di Google.
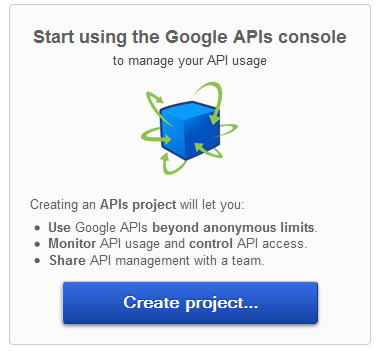
Dopo apparirà l'interfaccia di login come segue:

Fare clic sul pulsante "Progetto Crea".
API di Google Maps v3 trovato nell'elenco dei servizi,quindi fare clic su "off" (Chiudi) lasciato aperto il server
Nella fase successiva, selezionare "Accetto ..." e fare clic sul pulsante "Accetto". Ora ci si trova nella lista dei servizi per essere in grado di vedere Google Maps API v3 è stato cambiato in "on" (aperto) dello stato.
Quindi fare clic sul menu "Accesso API" a sinistra, nella colonna di destra vedrà il seguente messaggio "Creare un client di id OAuth 2.0 ...".
Fare clic su "Crea un ID client OAuth 2.0 ...", si aprirà un modulo, il modulo che si richiede di inserire il tuo nome del progetto, un'immagine o un logo, quindi fare clic sul pulsante "Avanti".
Poi, abbiamo bisogno di selezionare il tipo di applicazione ( "applicazione Web": le applicazioni web), e quindi compilare l'indirizzo del tuo sito, quindi fare clic sul pulsante "Crea client Id".
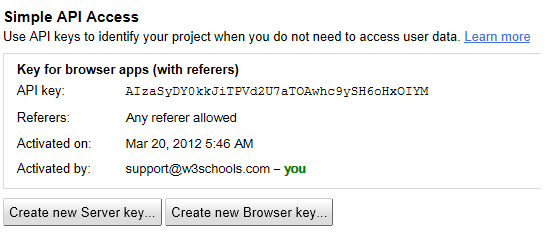
Infine, possiamo ottenere quello che ci serve API key, come illustrato di seguito:

 Nota: Salva il tuo API key!(Sviluppato presso l'URL specificato per riempire tutte le app Google Maps è necessario utilizzare la chiave API).
Nota: Salva il tuo API key!(Sviluppato presso l'URL specificato per riempire tutte le app Google Maps è necessario utilizzare la chiave API).