Come AppML
In questa sezione saranno i seguenti quattro semplici passaggi viene illustrato come creare un'applicazione <AppML>.
Il prossimo capitolo descrive come scaricare <AppML>, e ha iniziato a sviluppare applicazioni Web sul proprio computer.
1. Creare un modello (Model)
Creare un file con il seguente contenuto
<datasource>
<database>
<connection>Demo</connection>
<sql>SELECT CustomerName,ContactName,City,Country FROM Customers</sql>
<orderby>CustomerName</orderby>
</database>
</datasource>
<filters>
<query>
<field>CustomerName</field>
</query>
</filters>
</appml>
Nei modelli sottodirectory (si consiglia) salvare il file come Customers.xml.
Modello di analisi
<Appml> definisce il modello.
<Origine dati> definisce il modello di origine dei dati.
<Database> database delle definizioni di tag.
<Collegamento> definisce un collegamento a database.
<Sql> definisce query di dati
<OrderBy> definisce l'ordinamento predefinito.
<Query> definisce un legittimo filtri di query.
2. Creare pagina WEB
Nel primo <AppML> applicazione, creare una pagina HTML:
Esempi
<html>
<body>
<h1>My First Web Application</h1>
<table>
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Berlin</td>
<td>Germany</td>
</tr>
</table>
</body>
</html>
Prova »
3. aggiungere stile
L'aggiunta di Cascading Style nella vostra pagina web, per l'attuazione di e <AppML> app:
Esempi
<html>
<head>
<link rel="stylesheet" href="appml.css">
</head>
<body>
<h1>My First Web Application</h1>
<table class="appmltable" >
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Berlin</td>
<td>Germany</td>
</tr>
</table>
</body>
</html>
Prova »
4. Aggiungere lo script, e quindi eseguire l'applicazione
Aggiungere lo script alle tue pagine web per eseguire <AppML> app:
Esempi
<html>
<head>
<link rel="stylesheet" href="appml.css">
</head>
<body>
<h1>My First Web Application</h1>
<div id="Place01">
<table id="Template01" class="appmltable">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr id="appml_row" >
<td> #CustomerName# </td>
<td> #City# </td>
<td> #Country# </td>
</tr>
</table>
</div>
<script src="appml.js"></script>
<script>
app=new AppML("appml.htmlx","Models/Customers.xml");
app.run("Place01","Template01");
</script>
</body>
</html>
Prova »
Esempi di analitica
<AppML> libreria contiene una serie di funzioni. Queste funzioni possono quindi chiamare la tua pagina web.
<script src = ""> appml.js caricato <AppML> Libreria.
dichiarazione JavaScript: app = new AppML ( "appml.htmlx ", "Modelli / Customers.xml"); AppML creare oggetti applicativi, e quindi eseguire Web lato server scripting "appml.htmlx" per caricare i dati file "Customers.xml".
JavaScript app.run ( "Place01", "Template01 dichiarazione "); inserire i dati nella id = elemento HTML "Place01", usare id = attributo "Template01" dell'elemento come modello.
Proprietà id = "appml_row" definisce ogni dati in elementi HTML.
Dati # dati dei tag saranno utilizzati per sostituire il modello.
Tutto quanto sopra, si può immaginare un prototipo più veloce?
Come funziona?
- Quando la pagina web viene caricata, è possibile quindi caricare il controller pagina <AppML>.
- Utilizzare <AppML> controllore, quindi è possibile creare un oggetto pagina <AppML>.
- Quando si esegue <> AppML oggetti sulla pagina, si richiede il trattamento dei dati del server.
- <AppML> oggetto riceve i dati (modello dei dati) dal server.
- <AppML> Oggetto (o il codice) per visualizzare i dati sulla pagina.
- (Opzionale) utente web può modificare i dati.
- (Opzionale) server <AppML> può inviare i dati in background.
- (Opzionale) Server Controller può memorizzare i dati sul lato server.
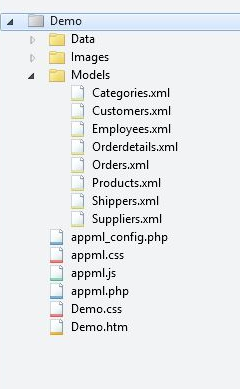
Tipico file Web e cartelle:
|
cartelle: Dati Cartella di immagine: Immagini cartella del modello: Modelli Applicazioni: Demo.htm Stile: Demo.css <AppML> Profilo: appml_config.php (o .htmlx) <AppML> Stile File: appml.css <AppML> Regolatore Browser: appml.js <AppML> Regolatore Server: appml.php (o .htmlx) |
Non vi è alcun limite
<AppML> oggetto può essere inserito in pagine HTML. <AppML> non influenza il resto della pagina.
<AppML> predefinito alla pagina di visualizzazione standard quando il programma pagina non esiste. Questo è perfetto per la prototipazione rapida.
Ma <AppML> funzione principale non viene utilizzata per visualizzare la pagina. <AppML> leggere soprattutto i dati delle applicazioni. Essa porta i dati possono essere liberi di utilizzare HTML, CSS e JavaScript per progettare i loro visualizzazione. È possibile:
- Ho scritto HTML, lasciare che l'elaborazione dei dati AppML.
- Chiama il modello e gestisce tutto il display.
- proprietà AppML e metodi, e creare altre combinazioni.
Scoprirete presto <AppML> con potenti funzionalità, è possibile fornire dati e modelli per l'applicazione Web. È possibile:
- Per gli utenti o gruppi di utenti per definire la sicurezza dei dati
- Collegare tutti i tipi di database, come Access, MySQL, SQL e Oracle
- file XML di connessione e file di testo
- i tipi di dati definiti, formati di dati, i limiti dati.
- Aggiungere nuovi elementi al modello.