struktur lingkungan Swift
Swift adalah bahasa pemrograman open source, bahasa yang digunakan untuk mengembangkan OS X dan aplikasi iOS.
Sebelum pengembangan formal aplikasi, kita perlu membangun lingkungan pengembangan Swift untuk lebih menggunakan bahasa dan pembangunan ramah alat untuk pengembangan aplikasi yang cepat. Karena lingkungan pengembangan Swift perlu dijalankan di sistem OS X, sehingga lingkungan dibangun akan berbeda dari lingkungan Windows, menindaklanjuti studi tentang prosedur pengaturan lingkungan pengembangan cepat.
Berhasil membangun premis lingkungan pengembangan cepat:
- Anda harus memiliki komputer Apple. Karena lingkungan pengembangan terintegrasi Xcode hanya dapat berjalan pada sistem OS X.
- sistem komputer harus dalam OS 10.9.3 dan di atas.
- komputer Anda harus menginstal Xcode lingkungan pengembangan terintegrasi.
Swift Xcode alat pengembangan Download
? Swift Development Tools alamat situs resmi: https://developer.apple.com/xcode/download/ .
alat pengembangan Swift Baidu Software Download Center (Domestik lebih cepat): http://rj.baidu.com/soft/detail/40233.html
Swift Sumber Kode: https://swift.org/download/#latest-development-snapshots
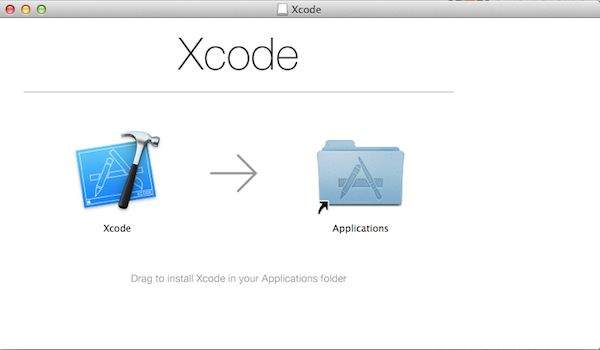
Setelah download selesai, klik ganda file dmg download diinstal, instalasi selesai kita akan Xcode ikon untuk Anda Aplikasi folder tendangan bergerak.

Anda juga dapat mencari Xcode dipasang di App Store, seperti yang ditunjukkan pada gambar berikut:
Program Swift pertama
Xcode setelah instalasi selesai, kita bisa mulai menulis kode Swift.
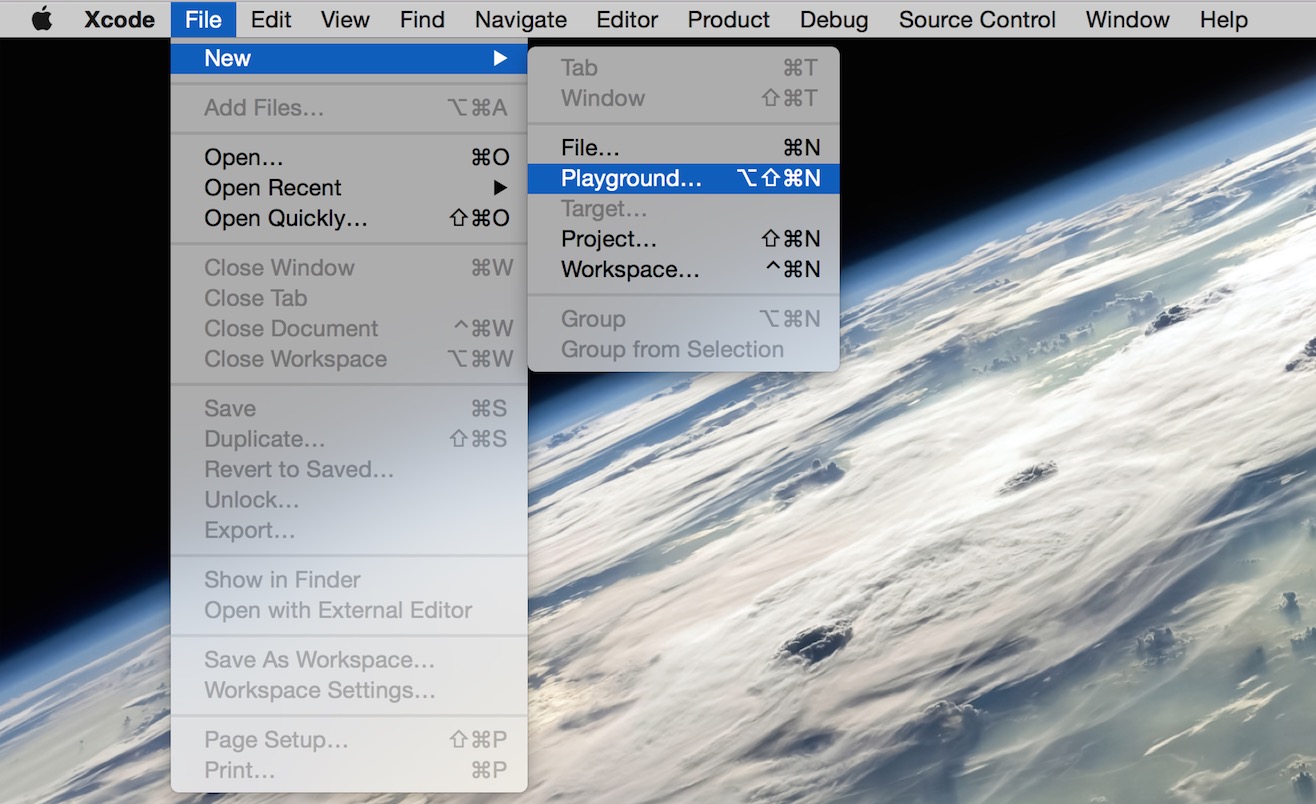
Selanjutnya kita buka folder di Xcode file aplikasi, terbuka di bagian atas layar, pilih File => New => Playground.

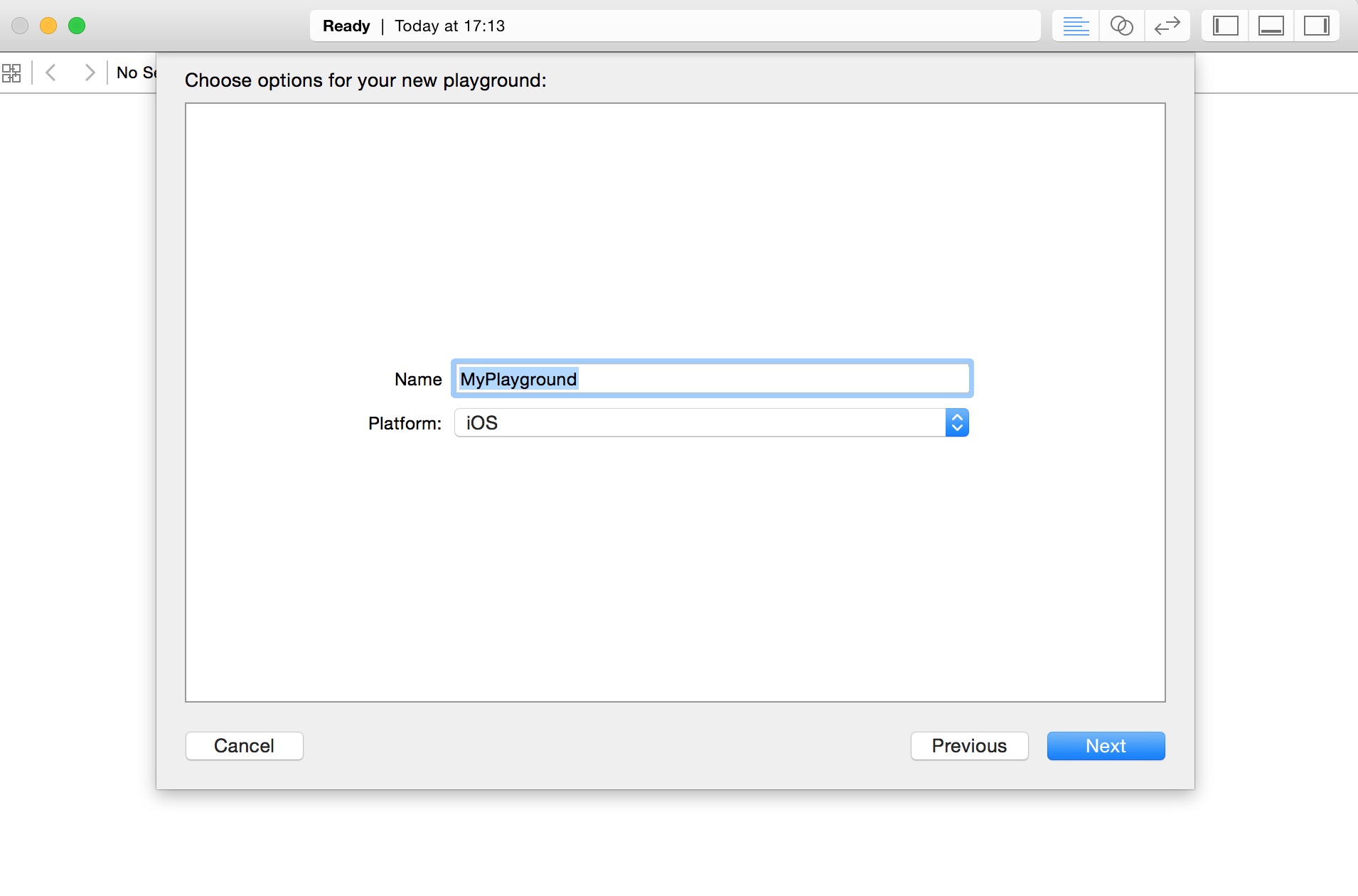
Kemudian menetapkan nama untuk bermain dan pilih platform iOS.

bermain Swift adalah seperti dokumen interaktif, yang digunakan untuk berlatih tangan belajar cepat, dan menulis baris kode hasilnya (di sebelah kanan), Anda dapat melihat hasil real-time dari kode, itu adalah untuk belajar bahasa senjata cepat! 
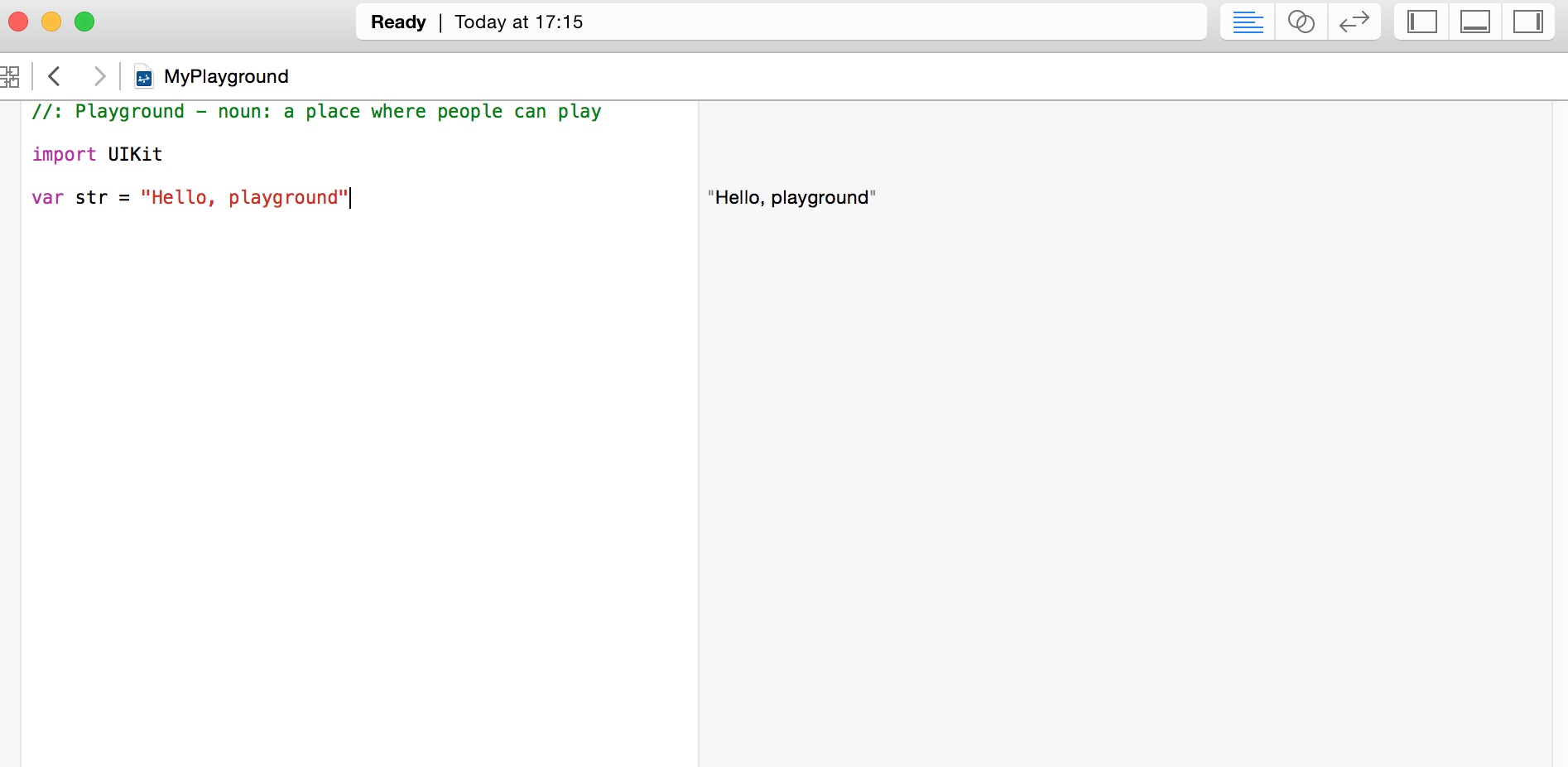
Berikut ini adalah kode default window Swift Playground:
import UIKit var str = "Hello, playground"
Jika Anda ingin membuat OS x, kita perlu mengimpor paketimpor kode KakaoKakao sebagai berikut:
import Cocoa var str = "Hello, playground"
Setelah program di atas dimuat, maka akan menampilkan hasil dari program di jendela Playground yang tepat:
Hello, playground
Pada titik ini, Anda telah menyelesaikan program pertama studi Swift Selamat dimulai.
Membuat proyek pertama Anda
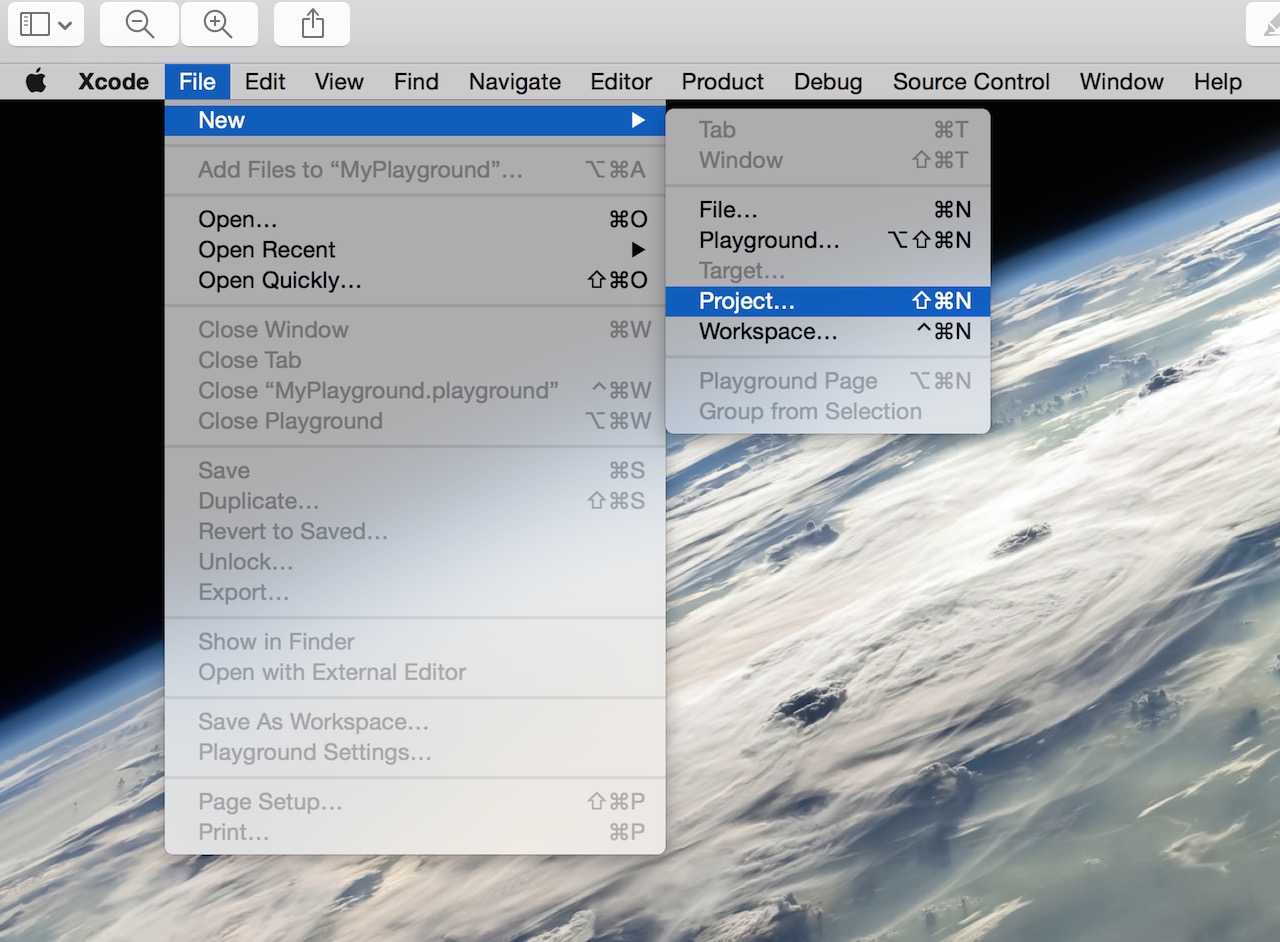
1, membuka alat Xcode, pilih File => New => Project

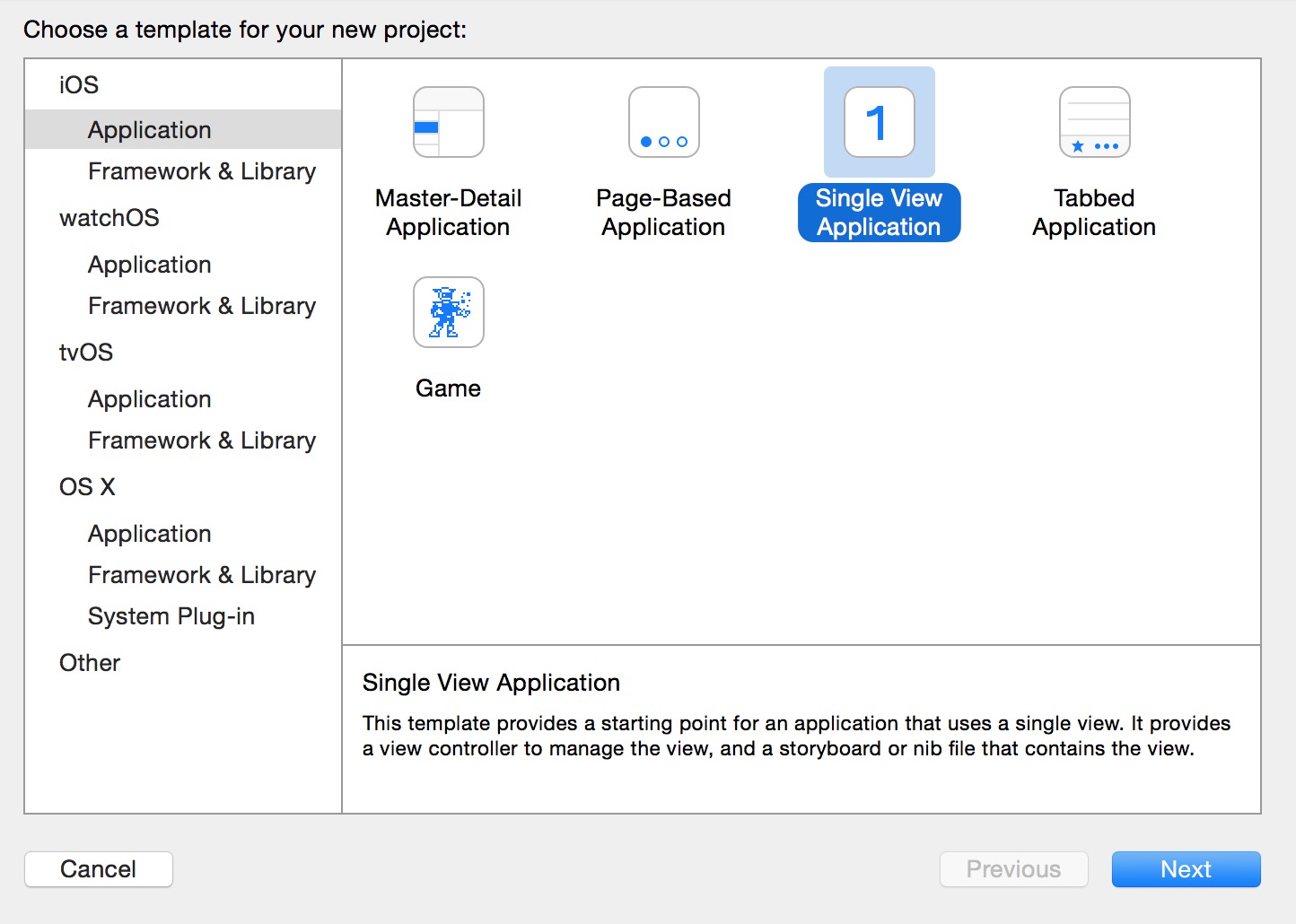
2, kami telah memilih "Single View Application", dan klik "Next", untuk membuat aplikasi contoh aplikasi sederhana.

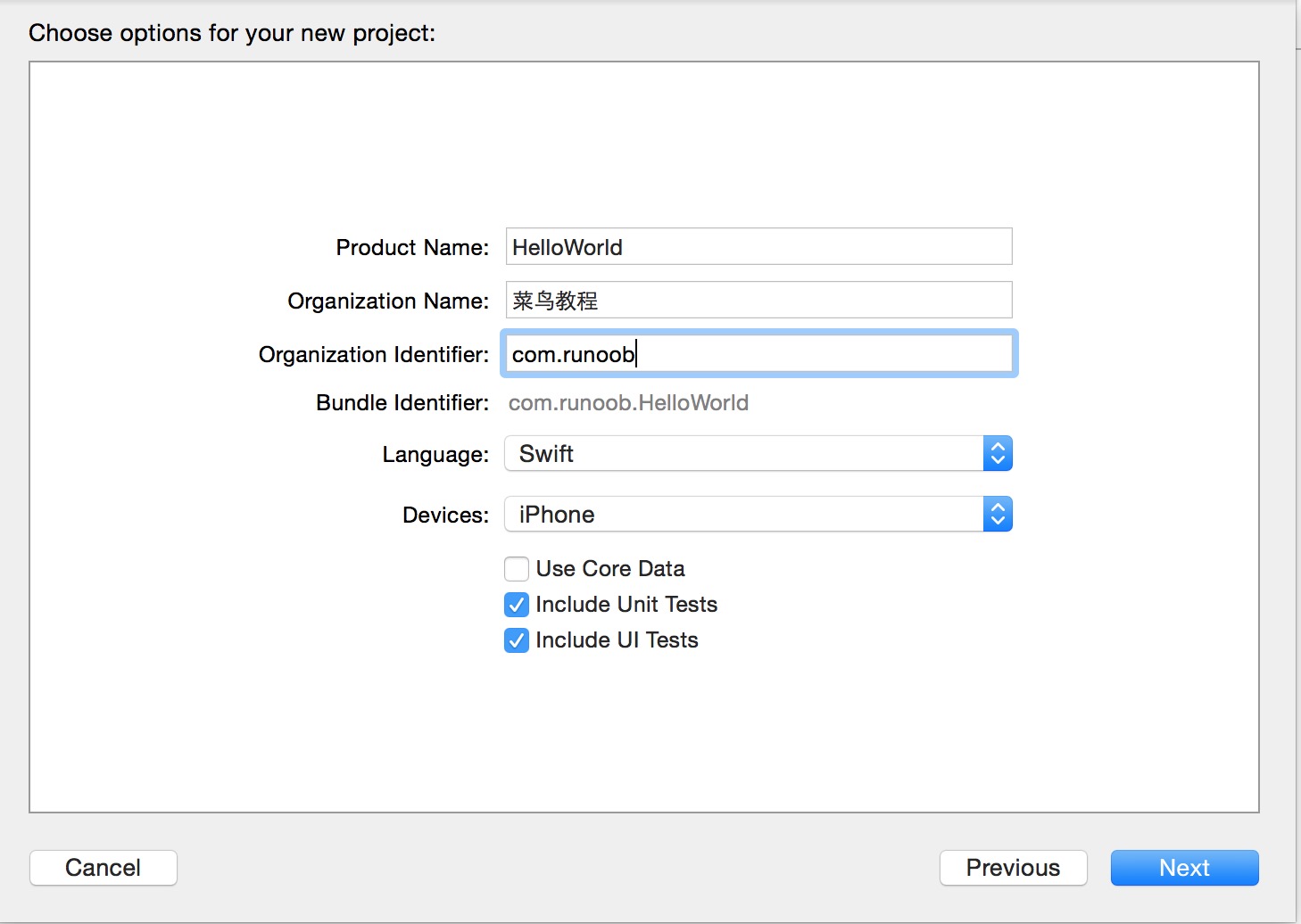
3, maka kita masukkan nama proyek (ProductName), Nama (Nama Organisasi), perusahaan logo awalan (Organisasi identifier) juga pilih Bahasa pengembangan (Bahasa), pilih perangkat (Devices).
Bahasa yang ada dua pilihan: Objective-C dan cepat, karena kita belajar saja cepat cepat, pilih item tersebut. Klik "Next" langkah berikutnya.

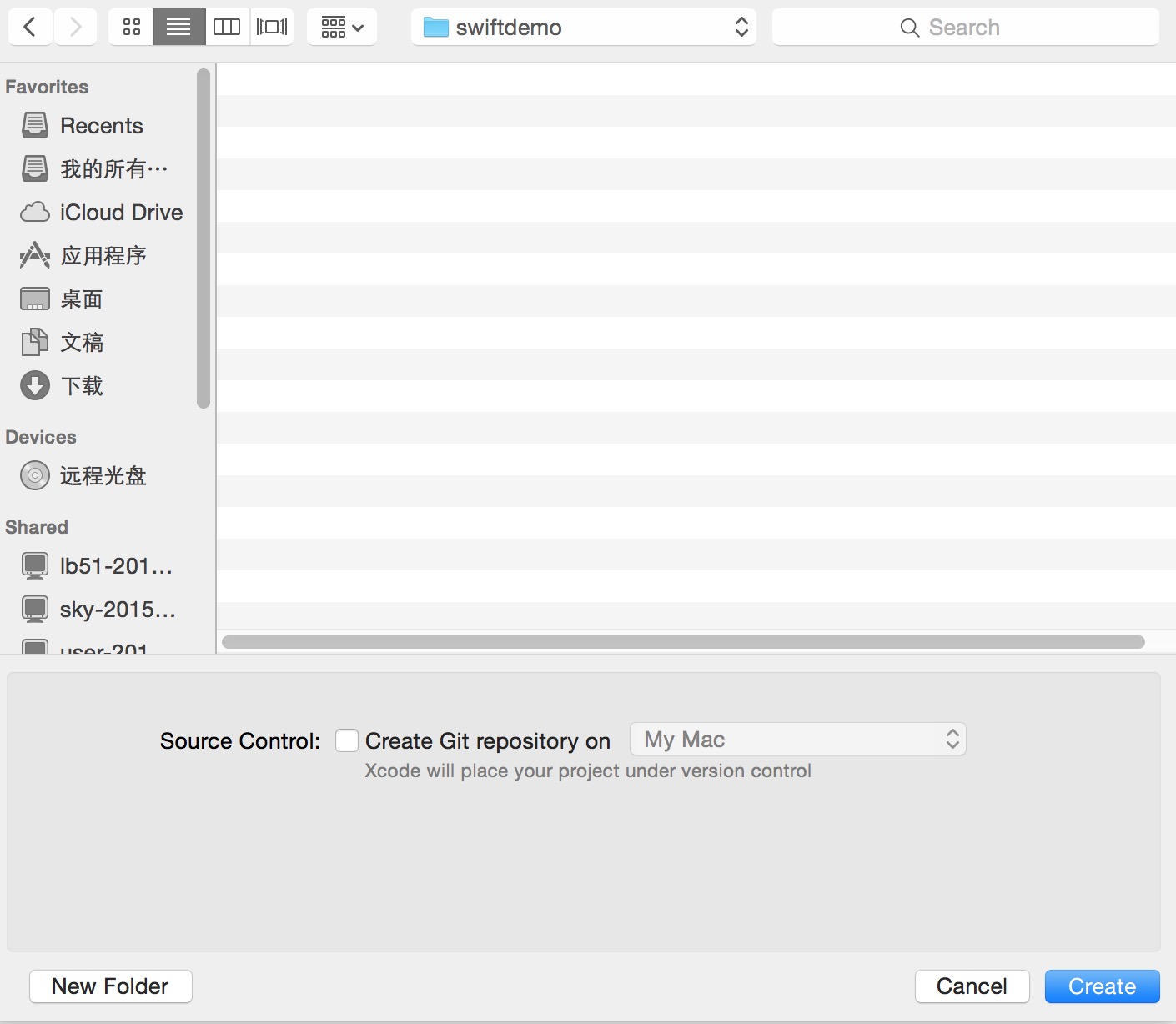
4, pilih direktori penyimpanan, jika Anda ingin menggunakan Git manajemen kode sumber, hook tentang Pengawasan Sumber buat git repositori pada My Mac. Klik untuk membuat membuat proyek.

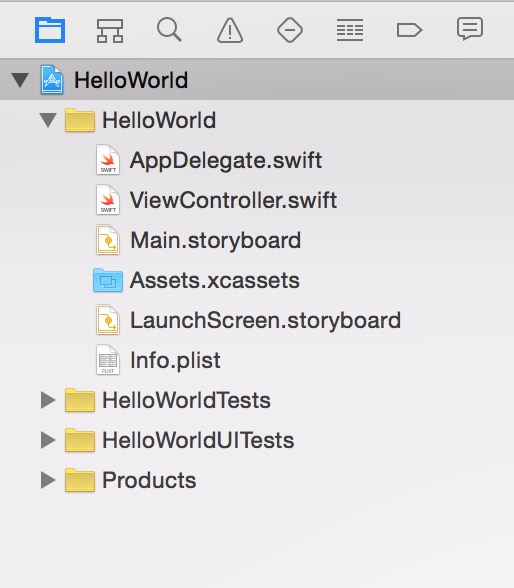
5, setelah proyek dibuat, default menghasilkan file sampel, melihat cepat akan oC h dan m file digabung ke dalam satu file (yaitu cepat ekstensi file). Main.storyboard file yang setara xib, ada lebih dari xib multi-fungsi.

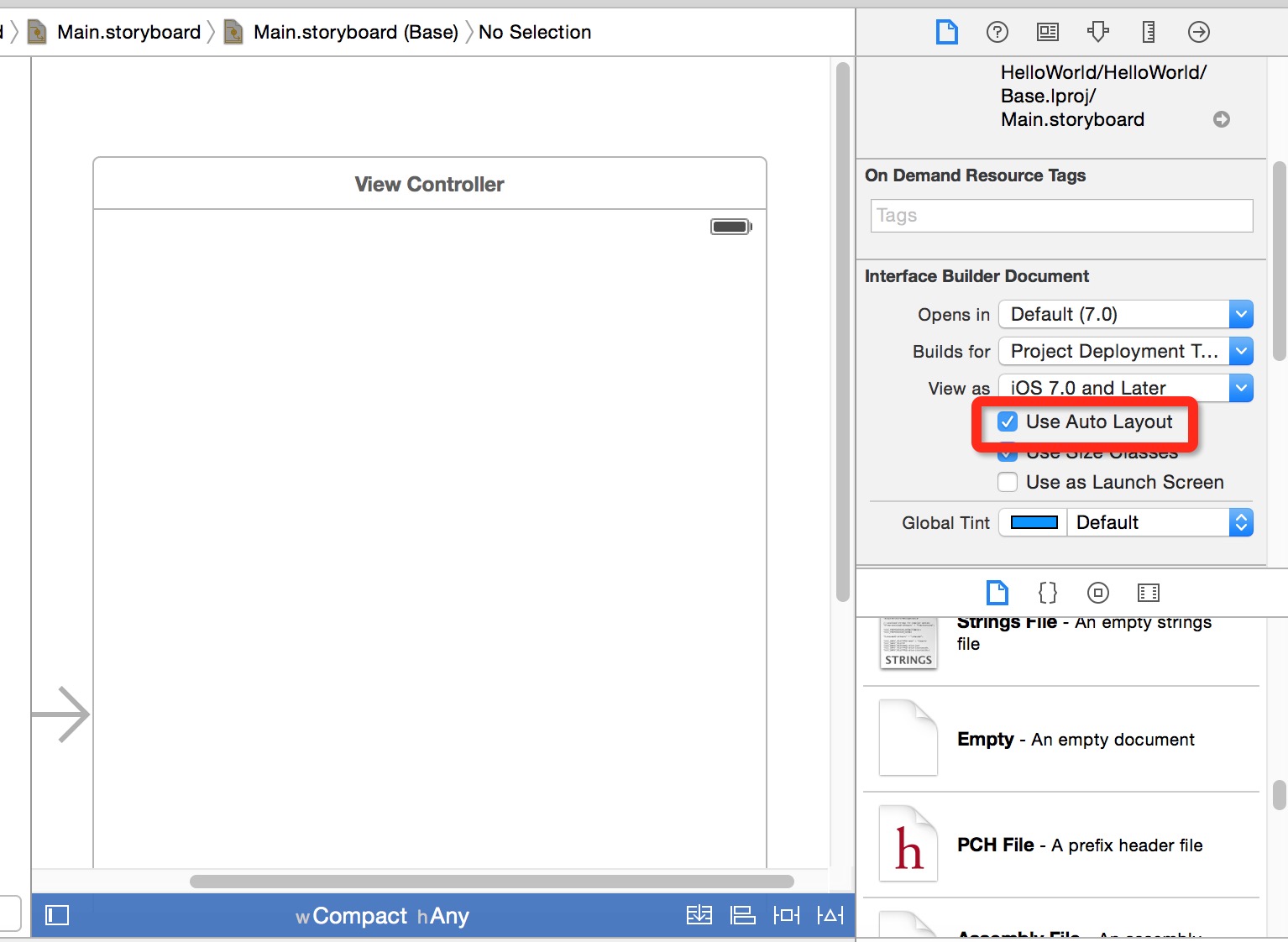
6, main.storyboard terbuka, standar melihat kosong antarmuka aplikasi sederhana, ukuran ukuran layar datar. Jika pengembang hanya perlu mengembangkan aplikasi ponsel iphone yang kompatibel, Anda dapat Gunakan Auto Tata Letak memeriksa (default adalah di hook).

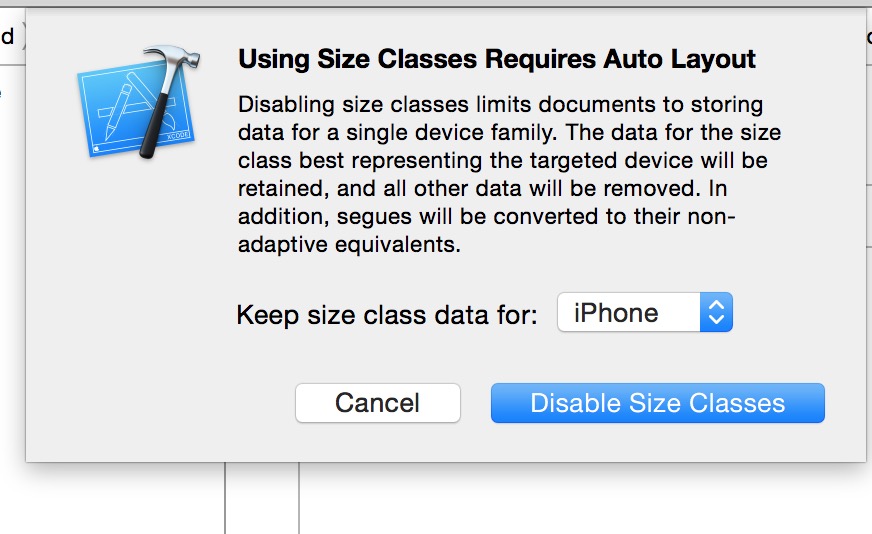
7, sebuah kotak dialog muncul, mari kita memilih ukuran antarmuka, iPhone, atau keduanya iPad. Kami memilih ukuran iPhone.

8, Anda dapat melihat, ukuran interface kedalam lebar telepon iphone dan tinggi.
Kita bisa mengingat dalam ukuran layar ini, menghitung posisi untuk memfasilitasi tata letak masa depan:
iPhone atau iTouch lebar 320 piksel dan tinggi 480 piksel, status bar adalah 20 piksel tinggi, tinggi toobar dari 44 piksel, tinggi tabbar dari 49 piksel, panel navigasi adalah 44 piksel tinggi.
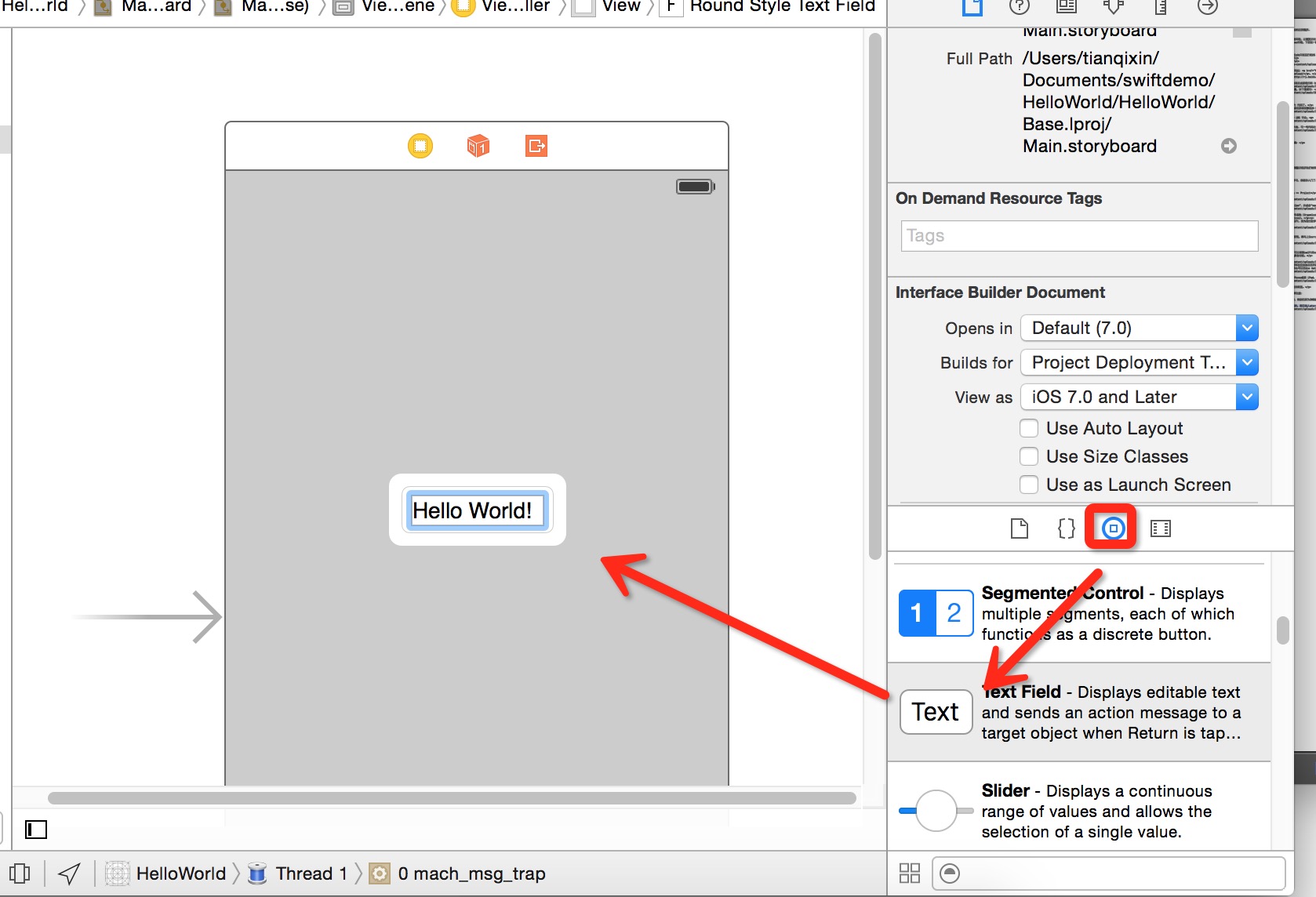
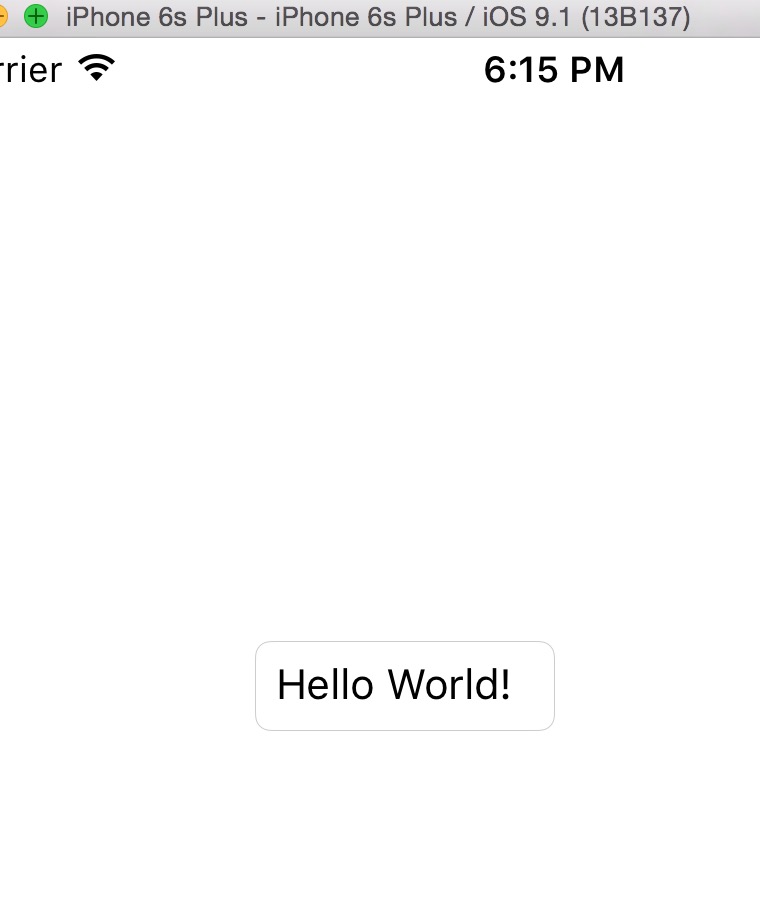
9. Kami menambahkan konten untuk antarmuka poin, ditemukan di kanan bawah kontrol Text, itu akan diseret ke storyboard, dan klik dua kali untuk menulis teks "Hello World!".

Jalankan simulator (command + R shortcut atau pilih Produk => Run di menu bar).

Pada titik ini, proyek Swift pertama kami selesai.