jQuery Mobile formulir pemilihan
jQuery Mobile Pilih Menu

<Pilih> elemen untuk membuat daftar drop-down dengan beberapa pilihan.
<Pilih> <option> elemen mendefinisikan elemen dalam daftar pilihan yang tersedia:
contoh
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Coba »
Tip: Jika Anda daftar panjang opsi telah sebuah dikaitkan dengan penggunaan <optgroup> elemen dalam <pilih> dalam:
contoh
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
Coba »
Kustom Pilih Menu
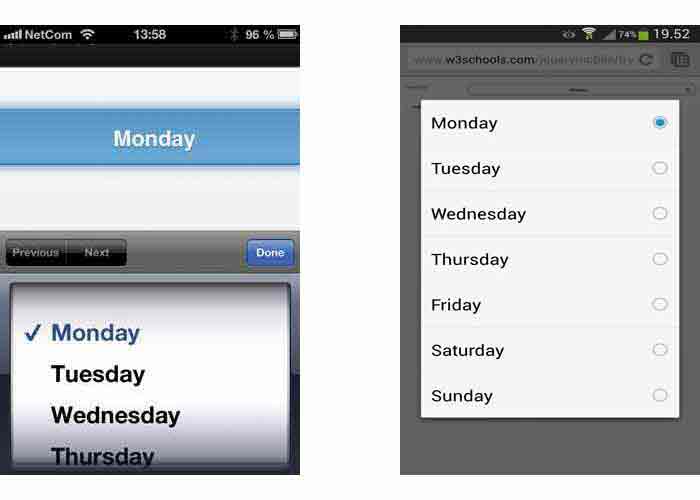
Gambar atas halaman ini yang menunjukkan bagaimana menggunakan platform mobile cara mereka menampilkan menu pilihan.
Jika Anda ingin menu pilihan di semua perangkat mobile akan menampilkan yang sama, menggunakan jQuery sendiri menu pilihan kustom, data asli-menu = "false" atribut:
beberapa pilihan
Untuk memilih lebih dari satu pilihan di Pilih menu, menggunakan beberapa atribut di <pilih> elemen:
contoh yang lebih
Menggunakan data-role = "controlgroup"
Bagaimana untuk menggabungkan satu atau lebih menu pilihan.
Gunakan Data-type = "horizontal"
Bagaimana memilih kombinasi menu horizontal.
Pilihan terpilih
Bagaimana mengadakan pemilihan opsi.
Gunakan Data-type = "mini"
Cara mempersempit menu pilihan
Pilihan pop
Cara membuat menu pilihan pop.
bentuk dilipat
Cara membuat bentuk dilipat
Memodifikasi icon default pilihan
Bagaimana mengubah ikon menu pilihan (default adalah "panah-d").
Mengedit ikon lokasi
Bagaimana mengubah posisi ikon ditampilkan (default ke kanan).