HTML DOM simpul
Dalam DOM HTML, semuanya node. DOM pohon simpul dianggap sebagai HTML.
DOM Nodes
DOM simpul
Menurut W3C standar HTML DOM, dokumen HTML adalah semua node konten:
- Seluruh dokumen adalah simpul dokumen
- Setiap elemen HTML adalah elemen node
- elemen teks HTML dalam simpul teks
- Setiap HTML adalah node atribut
- Komentar adalah node komentar
pohon simpul HTML DOM
HTML DOM akan diperlakukan sebagai pohon dokumen HTML. Struktur ini disebut pohon simpul:
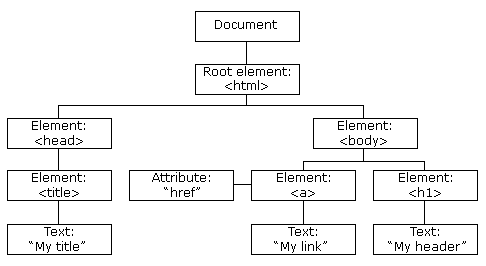
HTML DOM misalnya pohon

Node Bapa, Anak dan rekan
Setiap node memiliki node dalam hirarki pohon.
Induk (induk), anak (anak) dan sesama (saudara) dan istilah lain yang digunakan untuk menggambarkan hubungan ini. node induk memiliki node anak. node anak saudara disebut saudara (saudara atau saudari).
- Pada pohon node, node atas disebut root (akar)
- Setiap node memiliki node induk, kecuali akar (tidak memiliki orang tua)
- Sebuah node dapat memiliki sejumlah anak
- Rekan memiliki induk yang sama simpul simpul
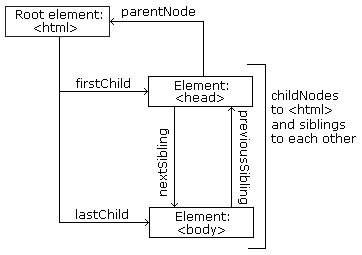
Gambar di bawah menunjukkan hubungan antara bagian dari pohon node, dan node:

Pertimbangkan fragmen HTML berikut:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
Dari atas HTML:
- <Html> simpul tidak punya orang tua, itu adalah akar
- <Head> dan <body> parent node <html> simpul
- Teks node "Halo dunia!" Orang tua simpul adalah <p> simpul
dan:
- <Html> node memiliki dua node anak: <head> dan <body>
- <Head> node memiliki node anak: <title> simpul
- <Title> node juga memiliki node anak: node teks "DOM Tutorial"
- <H1> dan <p> simpul adalah saudara, tetapi juga <body> node anak
dan:
- <Head> elemen adalah anak pertama dari <html> elemen
- <Body> elemen <html> elemen anak terakhir
- <H1> elemen adalah anak pertama dari <body> elemen
- <P> elemen adalah anak terakhir dari <body> elemen
PERINGATAN!
DOM pengolahan node elemen kesalahan umum adalah untuk berisi teks.
Dalam contoh ini: <title> DOM Tutorial </ title>, node elemen <title>, berisi nilai "DOM Tutorial" simpul teks.
nilai-nilai simpul teks dapat diakses melalui innerHTML atribut simpul.
Anda akan belajar lebih banyak tentang properti innerHTML pada bagian selanjutnya.