ASP.NET MVC tampilan
Dalam rangka untuk belajar ASP.NET MVC, kita akan membangun sebuah aplikasi Internet.
Bagian 5: Menambahkan tampilan untuk aplikasi layar.
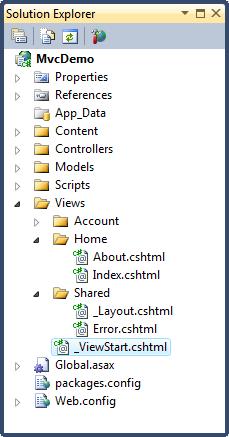
tampilan Folder
Tampilan toko folder ditampilkan dengan aplikasi (user interface) file terkait (file HTML). Tergantung pada bahasa yang digunakan dalam isi dokumen ini mungkin ekstensi mungkin html, asp, aspx, cshtml dan vbhtml.
folder Views berisi file folder yang sesuai dengan setiap controller.
Dalam folder Views, Visual Web Developer telah menciptakan sebuah folder Akun, folder Home, Folder Bersama.
folder akun berisi halaman untuk pendaftaran akun pengguna dan login.
folder rumah yang digunakan untuk menyimpan halaman aplikasi seperti halaman rumah dan halaman tentang kelas.
folder bersama untuk berbagi pandangan antara memory controller (halaman master dan halaman tata letak).

jenis file ASP.NET
Dalam folder Views, Anda dapat melihat jenis file HTML berikut:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
file indeks
File Index.cshtml merupakan penerapan Home page. Ini adalah file default (file halaman) dari aplikasi.
Menulis sebagai berikut dalam file:
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
Tentang file
halaman dokumen tentang mewakili aplikasi About.cshtml.
Menulis sebagai berikut dalam file:
<h1>About Us</h1>
<p>Put About Us content here</p>
Jalankan aplikasi
Pilih Debug, menu Visual Web Developer, mulai Debug Mulai Debugging (atau tekan F5).
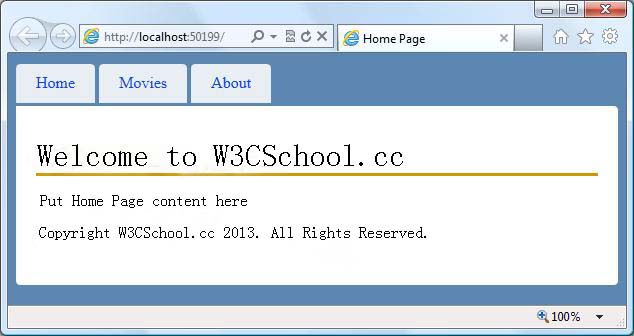
Aplikasi Anda akan menampilkan sebagai berikut:

Klik pada tab "Home" dan "Tentang" tab untuk melihat cara kerjanya.
Selamat
Selamat. Anda telah membuat aplikasi MVC pertama Anda.
Catatan: Anda belum bisa klik "Film" tab. Kami akan menambahkan kode pada bagian selanjutnya dari tutorial ini untuk tab "Film".