bloc XSL-FO
sortie XSL-FO du bloc situé dans la zone.
Page XSL-FO (Page), le flux (Flow) et un bloc (bloc)
Contenu "bloc" va "couler" dans la "page", puis sortie vers les médias.
sortie XSL-FO est habituellement imbriqué dans <fo: block> élément à l'intérieur, <fo: block> imbriqué <fo: flow> élément à l'intérieur, <fo: flow> imbriqué <fo: page-sequence> élément dans :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Les propriétés de la zone de bloc
Bloc est situé dans une séquence de sortie de boîte rectangulaire:
This block of output will have a one millimeter border around it.
</fo:block>
Étant donné que la zone de bloc est une boîte rectangulaire, de sorte que vous pouvez partager un grand nombre de propriétés de la région de communes:
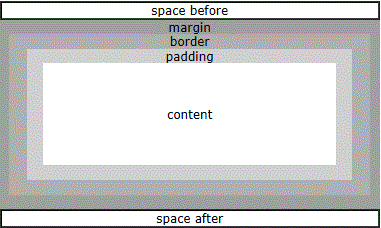
- espace avant et après l'espace
- marge
- frontière
- rembourrage

espace avant et aprèsl'espaceest un bloc de la division entre le bloc et le rôle des lacunes.
Lamarge est une zone vide en dehors du bloc.
régionde bordure rectangulaire du bord extérieur.Ses quatre côtés peuvent avoir des largeurs différentes. Il peut aussi être rempli avec des couleurs différentes et les images d'arrière-plan.
padding est situé entre la frontière et la zone de contenu de la région.
zone decontenu peut contenir le contenu réel, tels que textes, images, graphiques, et ainsi de suite.
bloc Marges (Bloc marge)
- marge
- margin-top
- margin-bottom
- margin-left
- margin-right
Bloquer la frontière (Block Border)
propriétés BorderStyle:
- Border-style
- border-style avant
- -Après border-style
- -Start border-style
- -End border-style
- -Top-style de bordure (équivalent à la frontière, avant)
- border-bottom-style (équivalent à la frontière-après)
- Gauche border-style (équivalent à border-start)
- -Style bordure droite (équivalent à la frontière-end)
propriété Couleur de la bordure:
- Border-color
- border-before-couleur
- border-après-couleur
- -Start border-color
- border-fin-couleur
- border-top-color (équivalent à la frontière, avant)
- border-bottom-color (équivalent à la frontière-après)
- Gauche-couleur de la bordure (équivalent à border-start)
- -Couleur bordure droite (équivalent à la frontière-end)
Largeur de la bordure des attributs:
- border-width
- border-before-width
- border-après-largeur
- border-start-largeur
- border-fin-largeur
- border-top-largeur (équivalent à la frontière, avant)
- border-bottom-largeur (équivalent à la frontière-après)
- Gauche-largeur de la bordure (équivalent à border-start)
- Droite-largeur de la bordure (équivalent à la frontière-end)
bloc de remplissage (Bloc Rembourrage)
- rembourrage
- padding-avant
- padding-après
- padding-start
- padding-end
- padding-top (équivalent à padding-avant)
- padding-bottom (équivalent à padding-après)
- padding-left (équivalent à padding-start)
- padding-right (équivalent à padding-end)
bloc de fond (bloc de fond)
- background-color
- background-image
- background-repeat
- background-attachment (défilement ou fixe)
attributs Bloc de style (Bloc Styling Attributs)
Block est individuellement décorée séquence de sortie:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Attributs de police:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Attributs de texte:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-options (enveloppement défini)
- break-before (défini saut de page)
- break-after (défini saut de page)
- reference-orientation (défini 90 "incrémente rotation du texte)
Exemples
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
Résultats:
W3CSchool A W3CSchool vous trouverez tous les tutoriels de création de Web dont vous avez besoin, de base HTML et XHTML en XML avancée, XSL, Multimédia et WAP. |
Regardez l'exemple ci-dessus, si vous voulez générer un titre et les paragraphes avec de nombreux documents, il faudra beaucoup de code.
En règle générale, les documents XSL-FO ne sont pas comme nous l'avons fait avec les informations de mise en forme et le contenu peuvent être combinés.
Par XSLT de peu d'aide, nous pouvons mettre les informations de formatage dans le modèle, puis d'écrire un contenu plus pur.
Vous apprendrez dans un chapitre ultérieur de ce tutoriel sur la façon d'utiliser des modèles XSLT pour combiner XSL-FO.