HTML propriété toile miterLimit
 HTML Manuel toile de référence
HTML Manuel toile de référence
Exemples
5 longueur maximale d'onglet pour dessiner des lignes:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Essayez »
support du navigateur
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome et Safari soutien propriété miterLimit.
Note: 8 et versions antérieures d'Internet Explorer ne prennent pas en charge l'élément <canvas>.
Définition et utilisation
ensembles de propriétés miterLimit ou renvoie la longueur maximale de la mitre.
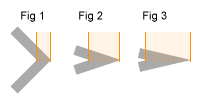
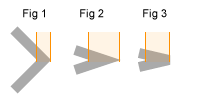
Longueur de la mitre est la distance entre les deux lignes d'intersection des coins intérieurs et extérieurs.

Note: Seulement quand linejoin propriété sur "miter", miterLimit valide.
Plus l'angle du coin, plus la longueur de la mitre.
Pour éviter une longueur d'onglet est trop long, nous pouvons utiliser la propriété miterLimit.
Si la longueur d'onglet dépasse la valeur miterLimit, les coins seront "biseau" de type lineJoin pour afficher (figure 3):

| Par défaut: | 10 |
|---|---|
| Syntaxe JavaScript: | contexte.miterLimit = nombre; |
Valeur de la propriété
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML Manuel toile de référence
HTML Manuel toile de référence