l'installation ionique
Télécharger la dernière version adresse ionique: http://ionicframework.com/docs/overview/#download .
Après avoir téléchargé l'archive extractible contient les répertoires suivants:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
Vous pouvez également télécharger le fichier suivant des ressources sur Github: https://github.com/driftyco/ionic (dans le répertoire de sortie).
Ensuite, nous avons seulement besoin d'introduire le répertoire css / ionic.min.css ci-dessus et js / fichiers ionic.bundle.min.js dans un projet pour créer des applications ioniques.
Exemples
Essayez »
Cliquez sur le bouton "Essayer" pour afficher l'instance en ligne.
Ce tutoriel se concentre sur l'explication de l'application du cadre ionique, la plupart des cas en cours d'exécution dans le navigateur, sur les appareils mobiles peuvent exécuter le tutoriel d'installation de ligne de commande suivante pour en savoir plus sur.
Remarque: Dans les applications mobiles telles que phonegap nous avons besoin des js correspondants et les fichiers css peuvent être ajoutés au référentiel.
installation de la ligne de commande
Vous devez d'abord installer Node.js , nous avons besoin d'utiliser l'outil à côté de son installation de NPM, vous pouvez voir plus NPM présenter notre présentation de l' utilisation des NPM .
Et puis à travers l'outil de ligne de commande pour installer la dernière version de cordova et ionique. En référence à l' Android et iOS pour installer la documentation officielle.
Window et Linux ouvrir l'outil de ligne de commande pour effectuer la commande suivante:
$ npm install -g cordova ionic
Sur Mac, utilisez la commande suivante:
sudo npm install -g cordova ionic
Astuce: IOS nécessite environnement Mac Os X. Xcode et aprèsl'installation.
Si vous avez déjà installé plus de l'environnement, vous pouvez exécuter la commande suivante pour mettre à jour la version:
npm update -g cordova ionic
ou
sudo npm update -g cordova ionic
Création d'une application
Utiliser des modèles d'applications prêtes à l'emploi officiel ionique fourni un projet vierge ou créer un applications ioniques:
$ ionic start myApp tabs
projet ionique Run nous venons de créer
En utilisant l'outil ionique pour créer, tester, exécutez vos applications (ou créé directement par Cordova).
Création d'applications Android
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Si tout va bien le simulateur affichera l'interface comme suit:

Création d'iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Si ". Ios-sim n'a pas été trouvé" erreur, vous pouvez exécuter la commande suivante:
npm install -g ios-sim
Si tout va bien le simulateur affichera l'interface comme suit:

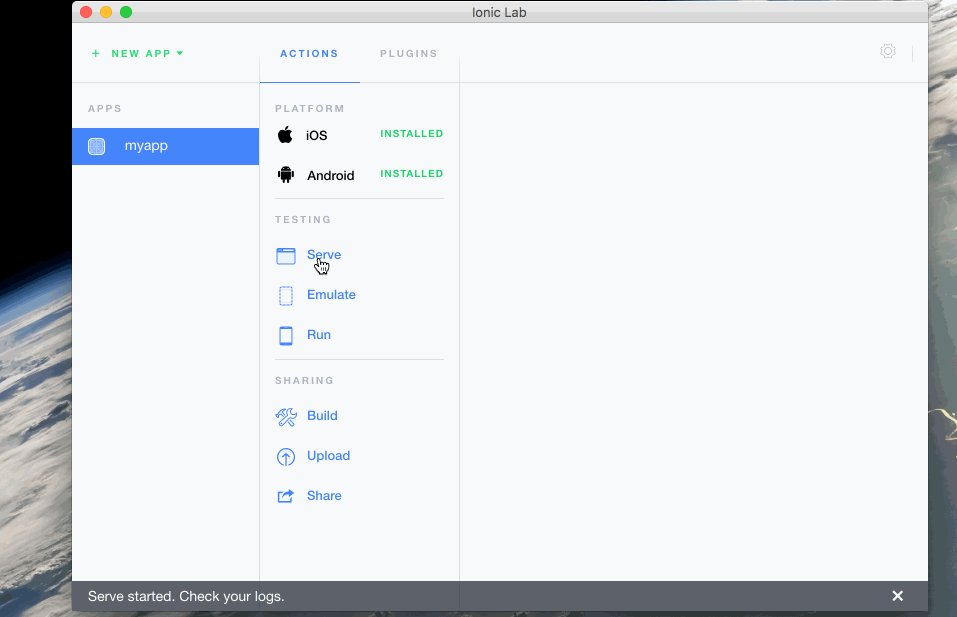
Lab Ionic
Ionic Lab est la version de bureau de l'environnement de développement, si vous ne voulez pas utiliser la ligne de commande, Ionic Lab saura répondre à vos besoins.
Ionic Lab fournit un moyen plus facile de commencer, de construire, exécuter et exécuter la simulation ioniques développeurs d'applications.
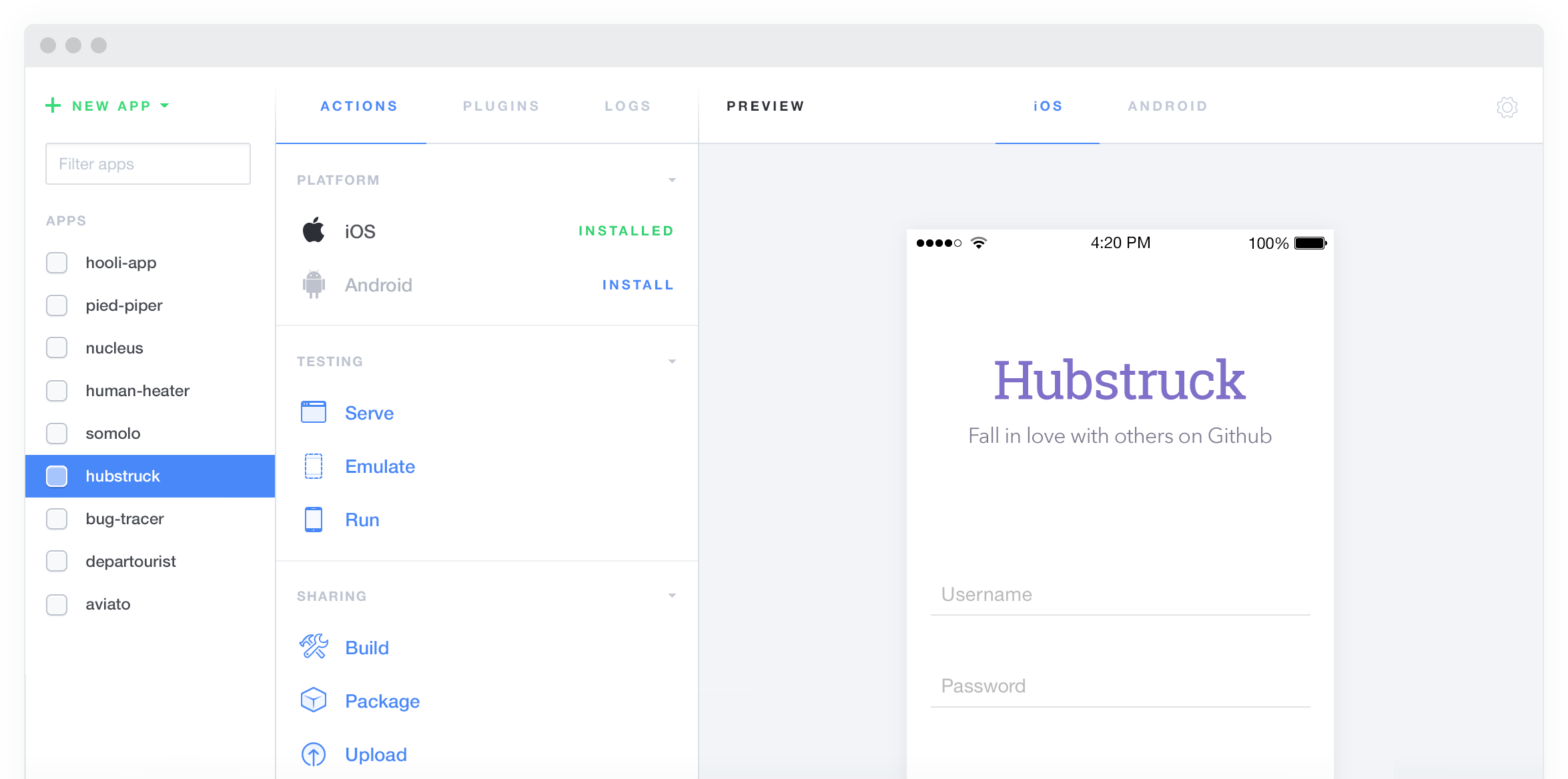
Ionic Lab plates - formes prises en charge: Window, Mac OS X, Linux , adresse de téléchargement est: http://lab.ionic.io/ , peuvent être installés directement après le téléchargement. L'interface utilisateur entière est la suivante:

vous pouvez Grâce à l'écran ci-dessus, procédez comme suit:
- Création d'une application
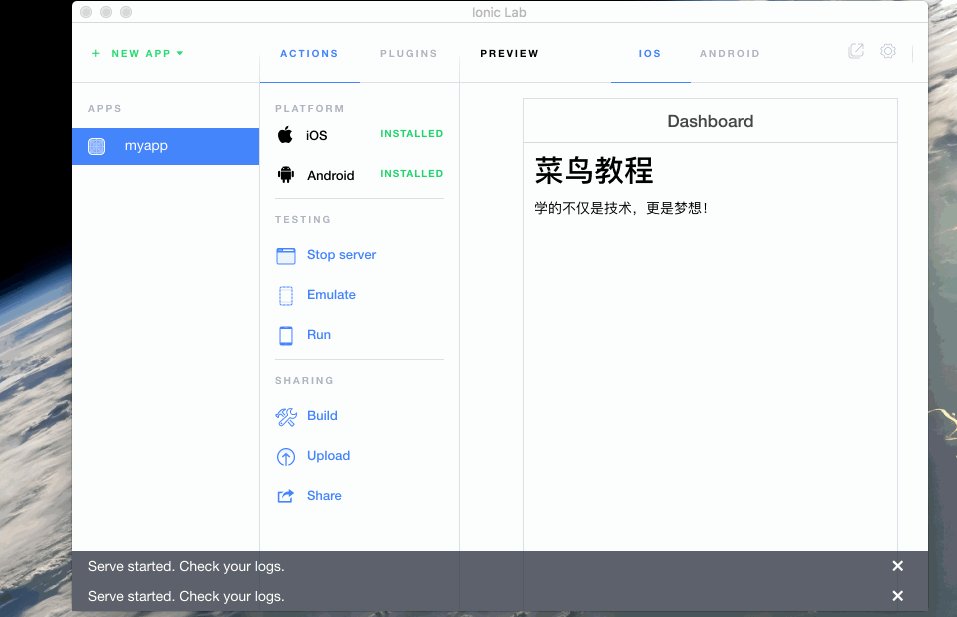
- Aperçu Demande
- Compiler l'application
- Exécutez l'application
- Charger l'application
- Run Log Viewer ......
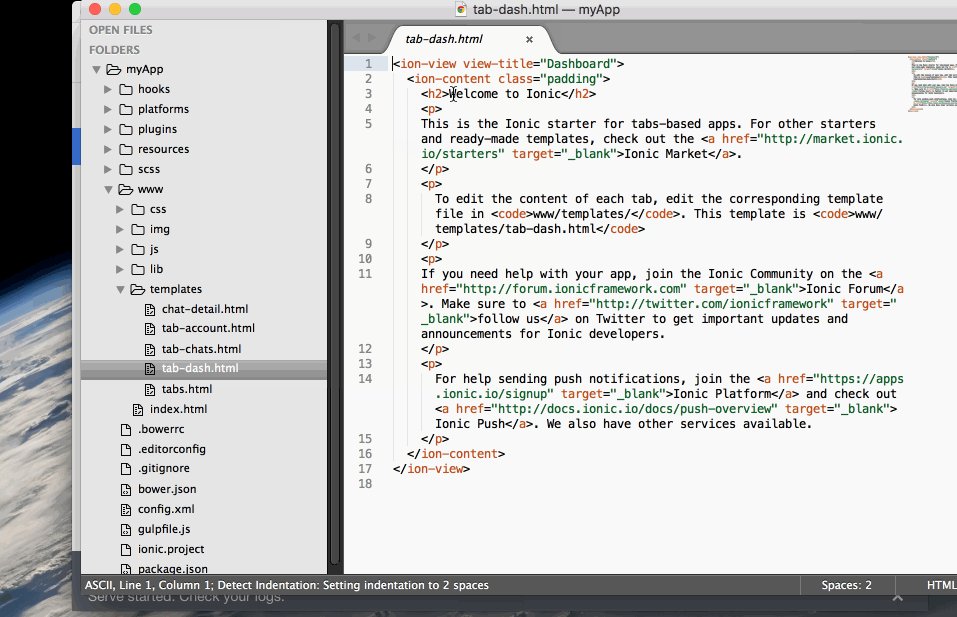
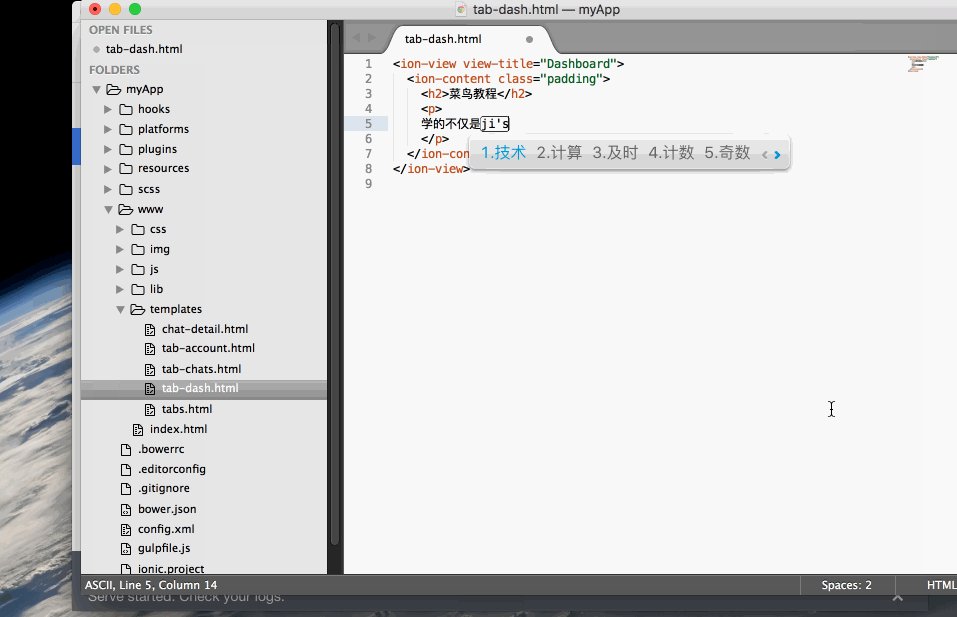
Sublime Text est recommandé que l'éditeur projet ionique, nous pouvons ouvrir par Ionic Lab directement sur Sublime élément de texte, comme indiqué ci-dessous:
Gif Opération Demo