noeud HTML DOM
Dans le DOM HTML, tout est un noeud. DOM arbre noeud est considéré comme HTML.
DOM Nodes
noeud DOM
Selon la norme W3C HTML DOM, les documents HTML sont tous les nœuds de contenu:
- L'ensemble du document est un nœud de document
- Chaque élément HTML est un nœud d'élément
- éléments HTML texte dans le nœud de texte
- Chaque HTML est un nœud d'attribut
- Les commentaires sont nœuds de commentaire
HTML DOM arbre noeud
HTML DOM sera traité comme un arbre de document HTML. Cette structure est appelée un arbre de noeud:
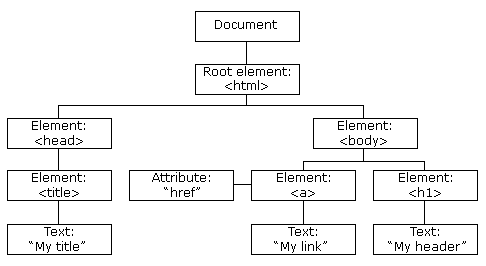
instance d'arborescence DOM HTML

Node Père, Fils et compatriotes
Chaque noeud a un noeud dans la hiérarchie de l'arborescence.
Parent (parent), l'enfant (enfant) et son compatriote (frère) et d'autres termes utilisés pour décrire ces relations. noeud parent a un nœud enfant. nœuds enfants Fratrie sont appelés frères et sœurs (frères ou sœurs).
- Dans l'arborescence de nœud, le nœud supérieur est appelé la racine (root)
- Chaque nœud a un nœud parent, à l'exception de la racine (il n'a pas de parent)
- Un nœud peut avoir un nombre quelconque d'enfants
- Compatriotes ont le même noeud de noeud parent
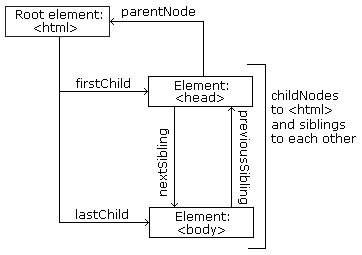
L'image ci-dessous montre la relation entre la partie de l'arbre de noeud et des noeuds:

Considérons le fragment HTML suivant:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
De ce qui précède le code HTML:
- <Html> nœud n'a pas de parent, il est la racine
- <Head> et <body> nœud parent est <html> noeud
- noeud texte "Bonjour tout le monde!" Le noeud parent est <p> noeud
et:
- <Html> nœud a deux nœuds enfants: <head> et <body>
- <Head> noeud a un noeud enfant: <title> noeud
- <Titre> noeud a également un nœud enfant: un nœud de texte "Tutoriel DOM"
- <H1> et <p> nœud est un frère, mais aussi le <body> nœud enfant
et:
- <Head> est le premier enfant de l'élément <html>
- <Body> est <html> dernier élément enfant
- <H1> est le premier enfant de l'élément <body>
- <P> est le dernier enfant de l'élément <body>
ATTENTION!
DOM nœud d'élément de traitement erreur commune est de contenir du texte.
Dans cet exemple: <title> Tutoriel DOM </ title>, le nœud de l' élément <title>, contient une valeur de nœud de texte "Tutoriel DOM".
les valeurs de nœud de texte peuvent être accessibles via le nœud d'attribut innerHTML.
Vous en apprendrez plus sur la propriété innerHTML dans une section ultérieure.