Google Maps API
Avant de commencer ce tutoriel, vous avez besoin d'avoir un Google Maps clé API gratuite.
Commencer à apprendre?
Avant de commencer ce tutoriel, vous devez demander une clé API spécifique sur Google.
En suivant ces étapes, nous pouvons obtenir la clé de l'API libre.
Accès https://code.google.com/apis/console/ , utilisez votre compte Google connexion.
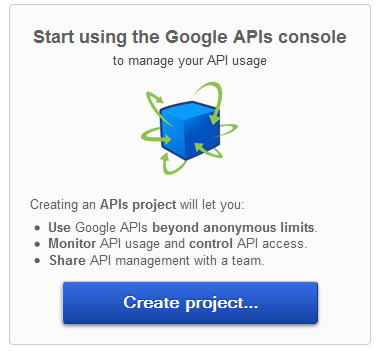
Une fois l'interface de connexion apparaîtra comme suit:

Cliquez sur "Créer un projet" bouton.
Google Maps API v3 trouvé dans la liste des services,puis cliquez sur le "off" (Close) laissé ouvert le serveur
Dans l'étape suivante, sélectionnez "Je suis d'accord ..." puis cliquez sur le bouton «Accepter». Maintenant, vous êtes dans la liste des services pour être en mesure de voir Google Maps API v3 a été changé en "on" (ouvert) Etat.
Ensuite, cliquez sur le menu "Accès à l'API" sur la gauche, dans la colonne de droite, vous verrez le message suivant "Créer un client id OAuth 2.0 ...".
Cliquez sur "Créer un client id OAuth 2.0 ...", fait apparaître un formulaire, le formulaire vous demande de remplir votre nom de projet, image ou un logo, puis cliquez sur le bouton "Suivant".
Ensuite, nous avons besoin de sélectionner le type d'application ( "application Web": les applications Web), puis remplissez l'adresse de votre site, puis cliquez sur le bouton "Créer client Id".
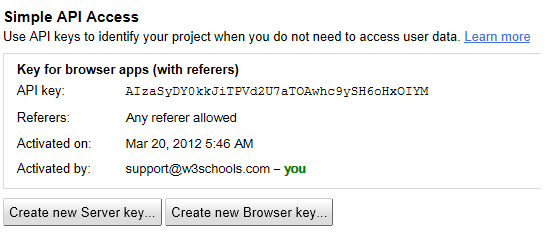
Enfin, nous pouvons obtenir ce que nous avons besoin de clé API, comme indiqué ci-dessous:

 Remarque: Sauvegardez votre clé API!(Développé à l'URL spécifiée pour remplir toutes l'application Google Maps, vous devez utiliser la clé API).
Remarque: Sauvegardez votre clé API!(Développé à l'URL spécifiée pour remplir toutes l'application Google Maps, vous devez utiliser la clé API).