AngularJS routage
Ce chapitre, nous allons introduire la route AngularJS.
AngularJS acheminés par différentes URL nous permet d'accéder à un contenu différent.
Par AngularJS peuvent voir plus d'une seule page des applications Web (page unique d'applications Web, SPA).
Notre URL est généralement sous la forme dehttp://w3big.com/first/page, mais dans une seule page des applications Web AngularJS par # + marqueobtenue, par exemple:
http://w3big.com/#/first http://w3big.com/#/second http://w3big.com/#/third
En cliquant sur l'un des ci-dessus lorsque nous avons un lien vers le serveur s'il vous plaît traiter sont les mêmes (http://w3big.com/). Parce que le contenu après le signe # à la fin de la demande de service sera ignoré par le navigateur. Nous avons donc besoin de mettre en œuvre la fonction de client du # plus loin dans la mise en œuvre. AngularJS routes pour nous aider à travers une+ marque # pour distinguer différentes pages logiques et des pages distinctes liées au contrôleur correspondant.

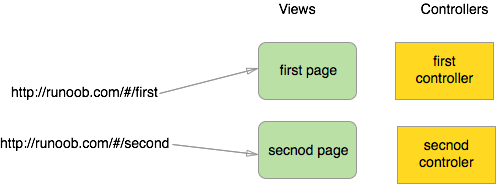
Dans le graphique ci-dessus, nous pouvons voir qui a créé deux URL: / ShowOrders et / AddNewOrder. Chaque URL a une vue et le contrôleur correspondant.
Ensuite, nous regardons un exemple simple:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 本教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>
Des exemples d'analyse:
1, chargé de mettre en œuvre le routage fichier js: angulaires-route.js.
2, contient le module ngRoute que le module dépend du module d'application principale.
angular.module('routingDemoApp',['ngRoute'])3, en utilisant l'instruction ngView.
<div ng-view></div>
contenu HTML dans le div en fonction des changements d'itinéraire.
4, configurez $ routeProvider, AngularJS $ routeProvider utilisé pour définir des règles de routage.
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);
config module AngularJS fonction permet de configurer des règles de routage. En utilisant configAPI, nous demandons que $ routeProvider injecté dans notre fonction de configuration et d'utilisation $ routeProvider.whenAPI pour définir nos règles de routage.
$ RouteProvider nous fournir la date (chemin, objet) et autre (objet) définit toutes les routes dans l'ordre qui prend deux arguments:
- Le premier paramètre est les règles d'URL régulier ou URL.
- Le deuxième paramètre est l'objet de configuration de routage.
objet Paramètres de l'itinéraire
AngularJS itinéraire peut être atteint grâce à des modèles différents.
La fonction $ routeProvider.when premier argument est une URL de règle régulière ou l'URL, la seconde configuration des paramètres d'un itinéraire.Configuration Routage règles de syntaxe d'objet sont les suivantes:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
Description Paramètre:
template:
Si nous avons seulement besoin d'insérer un contenu simple HTML dans ng-vue, puis utilisez ce paramètre:
.when('/computers',{template:'这是电脑分类页面'})templateURL:
Si nous avons seulement besoin d'insérer les fichiers de modèles HTML dans le ng-vue, puis utilisez ce paramètre:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });Le code ci-dessus obtenir des vues à partir du contenu du fichier serveur / computers.html dans le ng-view.
contrôleur:
fonction, chaîne ou type de tableau, la fonction de contrôleur est exécutée sur le modèle actuel, créer un nouveau champ d'application.
controllerAs:
type de chaîne, spécifiez un alias pour le contrôleur.
RedirectTo:
Adresse redirection.
résoudre:
Indique le contrôleur actuel repose sur d'autres modules.
Exemples
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script>
</head>
<body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script>
<script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script>
<div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div>
<div ng-view="">
</div>
</div>
</body>
</html>