nodo DOM HTML
En el DOM de HTML, todo es un nodo. árbol de nodos DOM es considerado como HTML.
Los nodos DOM
nodo DOM
De acuerdo con el estándar W3C HTML DOM, los documentos HTML son todos los nodos de contenido:
- Todo el documento es un nodo de documento
- Cada elemento HTML es un nodo elemento
- elementos HTML de texto dentro del nodo de texto
- Cada HTML es un nodo de atributo
- Los comentarios son nodos de comentario
árbol de nodos HTML DOM
HTML DOM será tratado como un árbol de documentos HTML. Esta estructura se denomina un árbol de nodos:
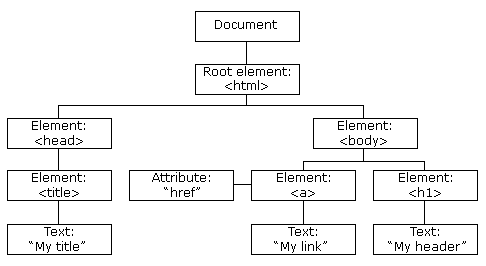
instancia de árbol DOM HTML

Padre nodo, Hijo y compatriotas
Cada nodo tiene un nodo en la jerarquía del árbol.
Padre (padre), el niño (hijo) y su compañero (hermano) y otros términos utilizados para describir estas relaciones. nodo padre tiene un nodo secundario. los nodos hijos de hermanos se llaman hermanos (hermanos o hermanas).
- En el árbol de nodos, el nodo superior se llama la raíz (root)
- Cada nodo tiene un nodo padre, excepto la raíz (que no tiene padre)
- Un nodo puede tener cualquier número de hijos
- Compatriotas tienen el mismo nodo nodo padre
La imagen de abajo muestra la relación entre la parte del árbol de nodos, y los nodos:

Considere el siguiente fragmento de HTML:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
De lo anterior, el HTML:
- <Html> nodo no tiene padre, sino que es la raíz
- <Head> y <body> nodo padre es <html> nodo
- El nodo de texto nodo padre es <p> nodo "¡Hola mundo!"
y:
- <Html> nodo tiene dos nodos hijo: <head> y <body>
- <Head> nodo tiene un nodo hijo: <title> nodo
- <Título> nodo también tiene un nodo hijo: un nodo de texto "DOM Tutorial"
- <H1> y <p> nodo es un hermano, sino también las etiquetas <body> nodo hijo
y:
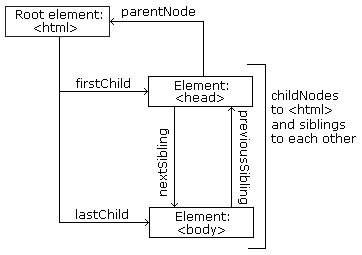
- <Head> es el primer hijo del elemento <html>
- <Body> es <html> última elemento hijo
- <H1> elemento es el primer hijo del elemento <body>
- <P> es el último hijo del elemento <body>
ADVERTENCIA!
DOM nodo de elemento de procesamiento error común es contener texto.
En este ejemplo: <title> DOM Tutorial </ title>, el nodo elemento <title>, contiene un valor de nodo de texto "DOM Tutorial".
valores de los nodos de texto se puede acceder a través del nodo de atributo innerHTML.
Usted aprenderá más acerca de la propiedad innerHTML en una sección posterior.