Google Maps API
Antes de comenzar este tutorial, es necesario tener una clave de API de Google Maps libre.
Empieza a aprender?
Antes de comenzar este tutorial, es necesario solicitar una clave de API específica en Google.
Siguiendo estos pasos, podemos obtener la clave API gratuita.
El acceso https://code.google.com/apis/console/ , utilice su cuenta de Google.
Después de la interfaz de inicio de sesión aparecerá de la siguiente manera:

Haga clic en el botón "Crear proyecto".
Google Maps API v3 que se encuentra en la lista de servicios,a continuación, haga clic en "off" (Cerrar) deja abierto el servidor
En el siguiente paso, seleccionar "Acepto ..." y haga clic en el botón "Aceptar". Ahora usted está en la lista de servicios para poder ver Google Maps API v3 se ha cambiado a "on" (abrir) el estado.
A continuación, haga clic en el menú "Acceso a la API" a la izquierda, en la columna de la derecha verá el siguiente mensaje "Crear un ID de cliente de OAuth 2.0 ...".
Haga clic en "Crear un ID de cliente de OAuth 2.0 ...", se abrirá un formulario, el formulario que requiere que introduzca su nombre de proyecto, imagen o logotipo, a continuación, haga clic en el botón "Siguiente".
Entonces, tenemos que seleccionar el tipo de aplicación ( "aplicación web": aplicaciones web), y luego rellene la dirección de su sitio, a continuación, haga clic en el botón "Crear ID de cliente".
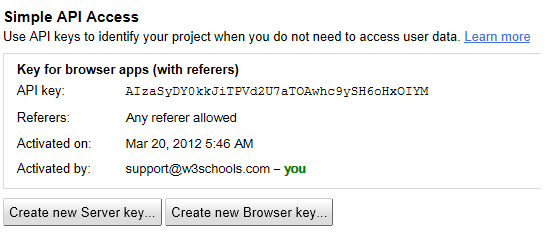
Por último, podemos conseguir lo que necesitamos clave de API, como se muestra a continuación:

 Nota: Guarde su clave de API!(Desarrollado en la URL especificada para rellenar la totalidad de la aplicación de Google Maps es necesario utilizar la clave de API).
Nota: Guarde su clave de API!(Desarrollado en la URL especificada para rellenar la totalidad de la aplicación de Google Maps es necesario utilizar la clave de API).