Aplicación Web ASP.NET MVC
Con el fin de aprender ASP.NET MVC, vamos a construir una aplicación de Internet.
Parte 1: Creación de la aplicación.
Vamos a construir lo
Vamos a construir un soporte añadir, editar, borrar y listar la información de almacenamiento de la base de datos de aplicaciones de Internet.
Haremos lo
Visual Web Developer proporciona un constructo de aplicaciones web diferentes plantillas.
Vamos a utilizar Visual Web Developer para crear una etiqueta vacía con las aplicaciones de Internet HTML5 MVC.
Cuando se crea la aplicación de Internet en blanco, vamos a añadir poco a poco el código de la aplicación hasta que se completen. Vamos a utilizar C # como lenguaje de programación, y utilizar la última marca de código de servidor de la maquinilla de afeitar.
En el camino, vamos a explicar el contenido del código de la aplicación y todos los componentes.
Crear una aplicación Web
Si ha instalado Visual Web Developer, inicie Visual Web Developer y seleccione Nuevo proyecto para crear un nuevo proyecto. De lo contrario, sólo se puede aprender mediante la lectura de tutorial.

En el cuadro de diálogo Nuevo proyecto:
- C # plantilla de Visualabierto
- Seleccione la plantillaASP.NET MVC 3 de Aplicaciones Web
- Establecer el nombre del proyecto paraMvcDemo
- Establecer ubicación de disco, como por ejemploc: \ w3cschool_demo
- Haga clic enAceptar
Cuando se abra el cuadro de diálogo Nuevo proyecto:
- Seleccione la plantillade aplicación de Internet
- Seleccionela maquinilla de afeitar del motor (motor de la maquinilla de afeitar)
- Elijamarcado HTML5 (HTML5 marcado)
- Haga clic en Aceptar
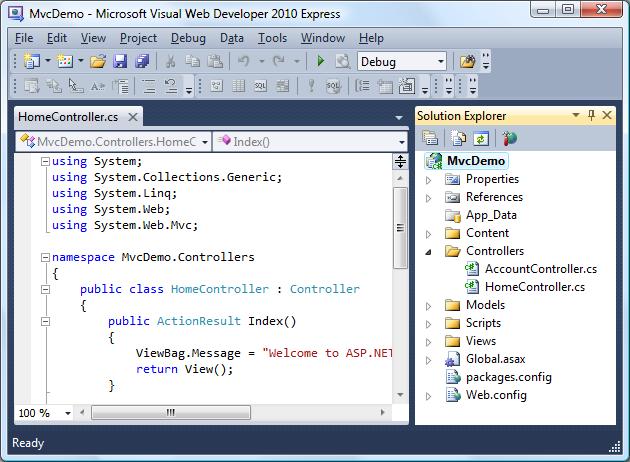
Visual Studio Express creará un proyecto similar al siguiente:

Vamos a explorar el contenido de los archivos y las carpetas correspondientes en el siguiente capítulo de este tutorial.