Introducción a AJAX
AJAX sin volver a cargar una página entera en el caso de ciertas partes de la página para actualizar la tecnología.
¿Qué es AJAX?
AJAX = JavaScript asíncrono y XML.
AJAX es una técnica usada para crear páginas web dinámicas rápidamente.
AJAX en el fondo por una pequeña cantidad de datos intercambiados con el servidor, por lo que las actualizaciones de la página asincrónica. Esto significa que no puede volver a cargar la página entera en el caso de ciertas partes de la página que actualizarse.
página web tradicional (no usar AJAX) Si es necesario actualizar el contenido, debe volver a cargar la página entera.
Hay muchas aplicaciones que utilizan AJAX caso: Google Maps, Gmail, Youtube y Facebook.
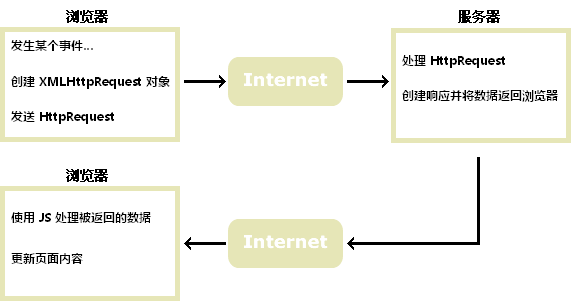
¿Cómo el trabajo AJAX

Los estándares de Internet basada en AJAX
AJAX basado en los estándares de Internet y el uso de una combinación de las siguientes técnicas:
- El objeto XMLHttpRequest (interacción asíncrona con los datos del servidor)
- JavaScript / DOM (/ información de recuperación)
- CSS (datos de ajuste de estilo)
- XML (a menudo usado como un formato de transmisión de datos)
![]() aplicaciones AJAX y navegador y plataforma independiente!
aplicaciones AJAX y navegador y plataforma independiente!
sugerencias de búsqueda de Google (Google Suggest)
Con la función de búsqueda de Google sugerencia en la liberación de 2005, AJAX se hizo popular.
Google sugerencias de búsqueda (Google Suggest) utilizando AJAX para crear una interfaz web muy dinámica: Al escribir en el buscador de Google, carácter JavaScript será enviado al servidor, el servidor devolverá una lista de sugerencias.
Hoy en día se inició con AJAX
En nuestro tutorial de ASP, vamos a demostrar cómo se actualiza AJAX sin volver a cargar la página entera en el caso de ciertas partes de la página. Vamos a utilizar el script del servidor ASP para escribir.
Si desea obtener más información sobre el conocimiento de AJAX, visite nuestro tutorial AJAX .