SVG Schatten
Hinweis: Internet Explorer und Safari unterstützt keine SVG - Filter!
<Defs> und <Filter>
SVG filtert alle Internet definiert in <defs> -Element. <Defs> Element definiert kurz und enthält spezielle Elemente (zB Filter) Definition.
<Filter> -Tag wird verwendet, SVG-Filter zu definieren. <Filter> -Tag mit der erforderlichen id-Attribut die grafische Anwendung zu definieren, die Filter?
SVG <feOffset>
Beispiel 1
<FeOffset> Element wird verwendet, um einen Schatteneffekt zu erzeugen. Die Idee ist, eine SVG-Grafik (oder Bildelemente) zu nehmen und sie um ein wenig in der xy-Ebene zu bewegen.
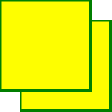
Das erste Beispiel ein Rechteck-Offset (mit <feOffset>) und dann versetzt oberen Teil des Bildes gemischt (einschließlich <feBlend>):

Hier ist der SVG-Code:
Beispiele
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Versuchen »
Für Opera Benutzer: Ansicht SVG - Datei (Rechtsklick auf die Vorschau Quelle SVG - Grafiken).
-Code - Analyse:
- Der einzige Name <filter> Element id-Attribut definiert einen Filter
- Filtereigenschaften <rect> Element wird verwendet, um die Elemente zu verlinken auf "F1" Filter
Beispiel 2
Jetzt können Sie verschieben das Bild unscharf wird (mit <feGaussianBlur>):

Hier ist der SVG-Code:
Beispiele
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Versuchen »
Für Opera Benutzer: Ansicht SVG - Datei (Rechtsklick auf die Vorschau Quelle SVG - Grafiken).
-Code - Analyse:
- stdDeviation <feGaussianBlur> -Element Eigenschaft definiert die Menge der Unschärfe
Beispiel 3
Jetzt einen schwarzen Schatten machen:

Hier ist der SVG-Code:
Beispiele
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Versuchen »
Für Opera Benutzer: Ansicht SVG - Datei (Rechtsklick auf die Vorschau Quelle SVG - Grafiken).
-Code - Analyse:
- Eigenschaften <feOffset> Element "SourceAlpha" Verwendung Unschärfe im Alpha-Kanal, anstatt die gesamte RGBA Pixel.
Beispiel 4
Shadow ist nun mit einer Farbe beschichtet:

Hier ist der SVG-Code:
Beispiele
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>
Versuchen »
Für Opera Benutzer: Ansicht SVG - Datei (Rechtsklick auf die Vorschau Quelle SVG - Grafiken).
-Code - Analyse:
- <FeColorMatrix> Offset-Filter wird verwendet, um ein Bild zu konvertieren, um sie auf die schwarze Farbe näher zu machen. '0,2' zu erhalten, drei Werte sind durch eine Matrix aus roten, grünen multipliziert und blauen Farbkanäle. sein Wert Reduzierung Farbe auf Schwarz zu bringen (schwarz 0)