reagieren Props
Der wesentliche Unterschied zwischen dem Staat und RequisitenRequisiten , die unveränderlich sind, während Zustand mit dem Benutzer interagieren kann geändert werden .Aus diesem Grund einige Container Komponenten Zustand definieren müssen, um die Daten zu aktualisieren und zu ändern. Die Unterbaugruppe kann nur Daten, die durch Requisiten passieren.
Verwenden Sie Props
Das folgende Beispiel zeigt, wie die Stützen in der Anordnung zu verwenden:
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name="w3big" />,
document.getElementById('example')
);
This.props.name Instanzname Attribut, um durchzukommen.
Standard Props
Sie können die Standardwerte für die Requisiten von getDefaultProps () -Methode festgelegt, Beispiele sind wie folgt:
var HelloMessage = React.createClass({
getDefaultProps: function() {
return {
name: 'w3big'
};
},
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage />,
document.getElementById('example')
);
Staat und Props
Das folgende Beispiel zeigt, wie eine Kombination von Zustand zu verwenden und Requisiten in der Anwendung. Wir können Zustand in der übergeordneten Baugruppe und durch den Einsatz von Requisiten in der Unterbaugruppe eingerichtet, um auf die Unterbaugruppe übertragen werden. In der Funktion machen, setzen wir den Namen und Ort der Stammkomponente über die Daten laufen zu bekommen.
var WebSite = React.createClass({
getInitialState: function() {
return {
name: "本教程",
site: "http://www.w3big.com"
};
},
render: function() {
return (
<div>
<Name name={this.state.name} />
<Link site={this.state.site} />
</div>
);
}
});
var Name = React.createClass({
render: function() {
return (
<h1>{this.props.name}</h1>
);
}
});
var Link = React.createClass({
render: function() {
return (
<a href={this.props.site}>
{this.props.site}
</a>
);
}
});
React.render(
<WebSite />,
document.getElementById('example')
);
Props Überprüfung
Props AuthentifizierungpropTypes verwendet, kann es sicherzustellen , dass unsere Anwendungskomponenten richtig verwendet werden, React.PropTypes viele Validator (Validator) bietet eingehende Daten zur Validierung gültig ist.Wenn die Stützen eingehenden Daten ungültig ist, wird die JavaScript-Konsole eine Warnung werfen.
Das folgende Beispiel eine Mytitle Komponente erstellt, Eigentumstitel ist ein Muss und ist eine Zeichenfolge, wird eine Nummer angegeben werden, wenn sie:
var title = "本教程";
// var title = 123;
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById('example')
);
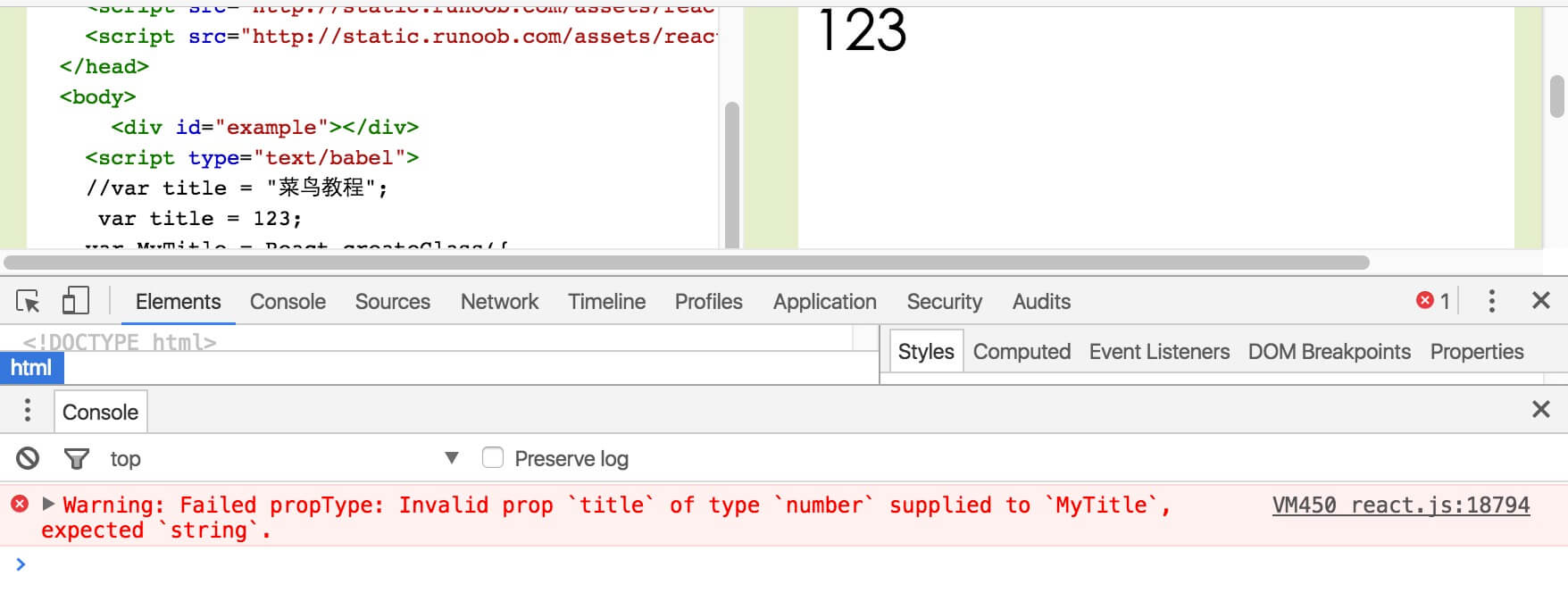
Wenn der Titel mit den numerischen Variablen, die Konsole die folgende Fehlermeldung:

Mehr Validator wie folgt:
React.createClass({
propTypes: {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: React.PropTypes.array,
optionalBool: React.PropTypes.bool,
optionalFunc: React.PropTypes.func,
optionalNumber: React.PropTypes.number,
optionalObject: React.PropTypes.object,
optionalString: React.PropTypes.string,
// 可以被渲染的对象 numbers, strings, elements 或 array
optionalNode: React.PropTypes.node,
// React 元素
optionalElement: React.PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: React.PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: React.PropTypes.oneOf(['News', 'Photos']),
// 可以是多个对象类型中的一个
optionalUnion: React.PropTypes.oneOfType([
React.PropTypes.string,
React.PropTypes.number,
React.PropTypes.instanceOf(Message)
]),
// 指定类型组成的数组
optionalArrayOf: React.PropTypes.arrayOf(React.PropTypes.number),
// 指定类型的属性构成的对象
optionalObjectOf: React.PropTypes.objectOf(React.PropTypes.number),
// 特定 shape 参数的对象
optionalObjectWithShape: React.PropTypes.shape({
color: React.PropTypes.string,
fontSize: React.PropTypes.number
}),
// 任意类型加上 `isRequired` 来使 prop 不可空。
requiredFunc: React.PropTypes.func.isRequired,
// 不可空的任意类型
requiredAny: React.PropTypes.any.isRequired,
// 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error('Validation failed!');
}
}
},
/* ... */
});