Node.js GET / POST-Anfragen
In vielen Szenen werden unsere Server erforderlich, um mit dem Browser des Benutzers, wie zum Beispiel ein Formular-Vorlage zu befassen.
Formular an den Server gesendet allgemein GET / POST-Anfragen verwenden.
In diesem Kapitel werden wir einführen Node.js GET / POST-Anfragen alle.
GET-Anfrage zu erhalten Inhalt
Da GET-Anfragen direkt im Weg eingebettet sind, ist URL den vollständigen Pfad des Antrags, einschließlich der? Rückenteil, so dass Sie manuell den Inhalt zurück als Parameter GET-Anfrage analysieren kann.
node.js analysieren die URL Modul Funktionen diese Funktionalität bereitstellen.
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);
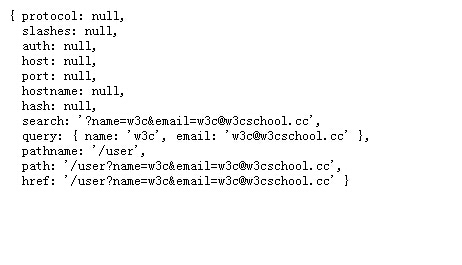
Der Zugang im Browser http://localhost:3000/user?name=w3c&[email protected] name=w3c&[email protected]? Dann die zurückgegebenen Ergebnisse anzuzeigen:

Erhalten Sie POST-Anfrage Inhalt
POST-Anfrage, alle Inhalte in der Anfrage Körper, http.ServerRequest Eigenschaft keinen Körper Inhalt für die Anforderung haben, weil die Übertragungswarte Anfrage Körper eine zeitraubende Aufgabe sein kann.
Wie zum Beispiel das Hochladen von Dateien, und oft müssen wir möglicherweise nicht Teil der Anfrage Inhalt, böswillige POST-Request-Server-Ressourcen verbrauchen stark zu ignorieren, alle node.js Standard wird die Anfrage Körper nicht auflösen, wenn Sie es brauchen, müssen Sie manuell tun.
var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res){
var post = ''; //定义了一个post变量,用于暂存请求体的信息
req.on('data', function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
post += chunk;
});
req.on('end', function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);