jQuery outerHeight () -Methode
Beispiele
Zurück <div> Element Außenhöhe:
$("button").click(function(){
alert($("div").outerHeight());
});
alert($("div").outerHeight());
});
Versuchen »
Definition und Verwendung
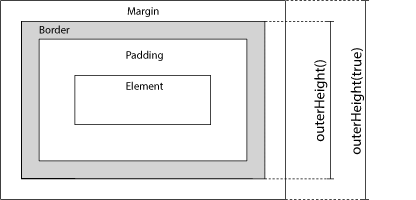
outerHeight () Methode gibt das erste passende Element Außenhöhe.
Wie in der folgenden Abbildung dargestellt, wobei das Verfahren die Polsterung und Grenze.
Tipp: Um die Marge enthalten, verwenden Sie bitte outerHeight (true).

Ähnliche Methoden:
- Breite () - Setzt oder liefert die Breite des Elements
- (Höhe) - Setzt oder liefert die Höhe eines Elements
- innerwidth () - Liefert die Elementbreite (einschließlich Polster)
- innerheight () - Gibt die Höhe eines Elements (einschließlich Polster)
- die outer () - Liefert die Elementbreite (einschließlich Polsterung und Grenze)
Grammatik
$(selector).outerHeight( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
Weitere Beispiele
Es enthält Marge
Ob, Bestimmungen Marge.
Display - Größe von verwandten Methoden
Wie die Breite zu verwenden (), Höhe (), innerheight (), innerwidth (), outer () und outerHeight ().
