jQuery innerheight () -Methode
Beispiele
Gibt die Innenhöhe des <div> Element:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Versuchen »
Definition und Verwendung
innerheight () Methode gibt das erste passende Element der Raumhöhe.
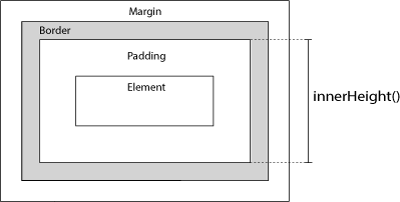
Wie in der folgenden Abbildung dargestellt, wobei das Verfahren Klotzen, nicht aber Grenze und Marge.

Ähnliche Methoden:
- Breite () - Setzt oder liefert die Breite des Elements
- (Höhe) - Setzt oder liefert die Höhe eines Elements
- innerwidth () - Liefert die Elementbreite (einschließlich Polster)
- die outer () - Liefert die Elementbreite (einschließlich Polsterung und Grenze)
- outerHeight () - Gibt die Höhe eines Elements (einschließlich Polsterung und Grenze)
Grammatik
$(selector).innerHeight()
Weitere Beispiele
Display - Größe von verwandten Methoden
Wie die Breite zu verwenden (), Höhe (), innerheight (), innerwidth (), outer () und outerHeight ().
